Ứng dụng Công Nghệ AI tạo một đoạn Video ngắn thể hiện cuộc nói chuyện của Nguyên thủ 5 Quốc gia : Thái Lan, Indonesia, Malaysia, Philippines và Singapore để thảo luận về việc thành lập tổ chức ASEAN
Gợi ý bạn sử dụng: https://chatgpt.com/g/g-h8l4uLHFQ-invideo-ai
Để tạo video AI, đầu tiên bạn đăng nhập và mô tả cung cấp các thông tin cần có để AI xuất ra video
Đúng 1
Bình luận (1)
Bạn nào chưa biết mua office 365 ở đâu giá tốt, uy tín thì tham khảo địa chỉ này nhé https://ekeyms.net/san-pham/mua-office-365-personal/
Bạn ơi, câu hỏi này không liên quan đến bài học nha.
Đúng 0
Bình luận (0)
Bị Hack như này thì phải làm sao mọi người ? Ai thượng thừa cứu em với !
Đọc tiếp
Bị Hack như này thì phải làm sao mọi người ?
Ai thượng thừa cứu em với !
Cái này không phải bị hack đâu bạn nhé, do bạn không tuân thủ Điều khoản của Facebook nên bị khóa tài khoản. Ví dụ: chia sẻ thông tin không phù hợp, ... Nếu chưa đủ tuổi không có giấy tờ để chứng minh thì tài khoản của bạn không thể lấy lại được.
Đúng 0
Bình luận (2)
[CẬP NHẬT ĐỀ THI THPTQG 2025 SIÊU ĐẶC BIỆT - MÔN TIN HỌC]Lần đầu tiên, môn Tin học xuất hiện ở kỳ thi THPTQG sẽ như thế nào? Các em thử làm quen đề thi môn Tin của kì thi này hấy. Mã đề 0258.
Đọc tiếp
[CẬP NHẬT ĐỀ THI THPTQG 2025 SIÊU ĐẶC BIỆT - MÔN TIN HỌC]
Lần đầu tiên, môn Tin học xuất hiện ở kỳ thi THPTQG sẽ như thế nào? Các em thử làm quen đề thi môn Tin của kì thi này hấy. Mã đề 0258.




Mọi ngườiBạn nào còn tham gia chương trình giáo dục trực tuyến vioeduKhi thấy tấm biển thông báo này thì lại hoài niệm Nhớ về kí ức lúc trc tham gia cùng bạn bèToi cũng vậyVà tôi đã cùng btc vioeduTạo ra một mùa hè kỳ thúVà Linh vật của năm nay là Capypara (bộ trưởng bộ ngoại giao_Đước biến thành bộ đồ để chú robot của hệ thống mặc vàoVà đặt tên là Capyboro
Đọc tiếp
Mọi người
Bạn nào còn tham gia chương trình giáo dục trực tuyến vioedu
Khi thấy tấm biển thông báo này thì lại hoài niệm
Nhớ về kí ức lúc trc tham gia cùng bạn bè
Toi cũng vậy
Và tôi đã cùng btc vioedu
Tạo ra một mùa hè kỳ thú
Và Linh vật của năm nay là Capypara (bộ trưởng bộ ngoại giao_
Đước biến thành bộ đồ để chú robot của hệ thống mặc vào
Và đặt tên là Capyboro
1. Tên thẻ HTML có phân biệt chữ hoa và chữ thường không?A. Có, luôn phải viết chữ hoaB. Có, luôn phải viết chữ thườngC. Không phân biệt, nhưng thường viết chữ thườngD. Không phân biệt, nhưng thường viết chữ hoa2. Thẻ HTML nào dưới đây là thẻ đơn?A. divB. imgC. h1D. p3. Phần tử HTML nào chứa nội dung hiển thị của trang web?A. headerB. bodyC. mainD. footer
Đọc tiếp
1. Tên thẻ HTML có phân biệt chữ hoa và chữ thường không?
A. Có, luôn phải viết chữ hoa
B. Có, luôn phải viết chữ thường
C. Không phân biệt, nhưng thường viết chữ thường
D. Không phân biệt, nhưng thường viết chữ hoa
2. Thẻ HTML nào dưới đây là thẻ đơn?
A. <div>
B. <img>
C. <h1>
D. <p>
3. Phần tử HTML nào chứa nội dung hiển thị của trang web?
A. <header>
B. <body>
C. <main>
D. <footer>
1)C. Không phân biệt, nhưng thường viết chữ thường
Thẻ HTML không phân biệt chữ hoa và chữ thường, nhưng theo quy ước, người ta thường viết thẻ bằng chữ thường.
2)B. <img>
Thẻ <img> là thẻ đơn (self-closing tag), không cần thẻ đóng. Các thẻ khác như <div>, <h1>, và <p> đều cần thẻ đóng.
3)B. <body>
Phần tử <body> chứa nội dung hiển thị của trang web, bao gồm văn bản, hình ảnh, và các phần tử khác mà người dùng thấy khi truy cập trang.
Đúng 0
Bình luận (0)
Ai giải giúp e cái này vs đc ko ạ ?
Đề bài: hãy tạo ra mảng số nguyên phần tử ngẫu nhiên sau đó sắp xếp đơn giản theo chiều tăng dần. Và In ra kết quả rồi thêm phần tử x vào đầu bảng rồi xóa phần tử đó ( giải thuật và vẽ lưu đồ thuật toán )
Mọi người ơi chỗ em hỏi cách in pp 2 mặt 1 trang sao cho nó ko bị ngược ạ e in mà nó cứ bị ngược chiều nhau
Nguyên nhân gây ra tình trạng in bị ngược:
Cài đặt máy in: Cách cài đặt tùy chọn in 2 mặt chưa chính xác.Loại giấy: Loại giấy in PP có thể ảnh hưởng đến quá trình đảo mặt giấy.Máy in: Một số dòng máy in có thể có cách thiết lập khác nhau.Cách khắc phục:
1. Kiểm tra và điều chỉnh cài đặt máy in:
Bước 1: Mở tài liệu cần in (Word, Excel, PDF...) và nhấn Ctrl+P hoặc vào biểu tượng máy in.Bước 2: Tìm đến phần "Properties" hoặc "Tùy chọn máy in".Bước 3: Tìm đến mục "In 2 mặt" hoặc "2-sided".Bước 4: Chọn tùy chọn "Flip on long edge" hoặc "Flip on short edge" tùy thuộc vào hướng giấy bạn muốn.Lưu ý: Tùy từng dòng máy in (HP, Canon, Brother...) mà cách hiển thị các tùy chọn này có thể khác nhau một chút. Bạn có thể tham khảo hướng dẫn sử dụng của máy in để biết chính xác.
2. Kiểm tra loại giấy in PP:
Đảm bảo giấy in PP phẳng, không bị cong vênh. Giấy bị cong có thể gây khó khăn cho máy in khi đảo mặt.Kiểm tra độ dày của giấy: Một số loại giấy quá dày hoặc quá mỏng có thể không phù hợp với chức năng in 2 mặt của máy in.3. Thử in thử với một số cài đặt khác nhau:
Thay đổi độ phân giải in: Thử giảm độ phân giải in để xem có cải thiện không.Điều chỉnh kích thước giấy: Đảm bảo kích thước giấy bạn chọn phù hợp với khay giấy của máy in.Một số lưu ý khác:
Kiểm tra khay giấy: Đảm bảo khay giấy đã được đặt đúng cách và giấy không bị kẹt.Vệ sinh máy in: Làm sạch các bộ phận bên trong máy in để đảm bảo máy hoạt động tốt.Cập nhật driver: Đảm bảo bạn đang sử dụng driver mới nhất cho máy in.Hướng dẫn chi tiết cho từng dòng máy in:
Máy in HP: Bạn có thể tìm kiếm từ khóa "cách in 2 mặt không bị ngược máy in HP" để tìm hướng dẫn chi tiết.Máy in Canon: Tương tự, bạn có thể tìm kiếm "cách in 2 mặt không bị ngược máy in Canon".Ngoài ra, bạn có thể tham khảo thêm các bài viết sau:
Hướng dẫn cách in 2 mặt không bị ngược: https://anlocviet.com/tip-huong-dan-cach-in-2-mat-khong-bi-nguoc.htmlHướng dẫn khắc phục in 2 mặt bị ngược cho từng loại máy in cụ thể: https://hoanghaiphotocopy.com/huong-dan-khac-phuc-in-2-mat-bi-nguoc/
Đúng 1
Bình luận (0)
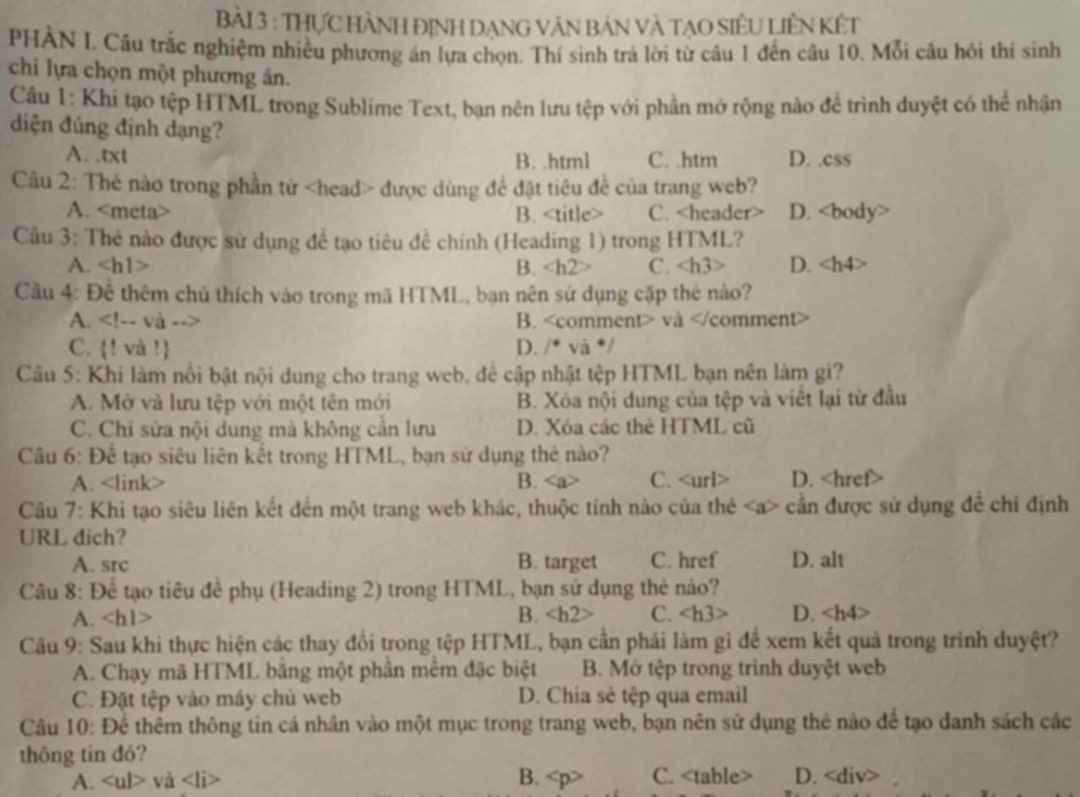
1. B
Giải thích: Tệp HTML cần phải có phần mở rộng .html hoặc .htm để trình duyệt web có thể nhận diện và hiển thị nội dung đúng cách. .txt là định dạng tệp văn bản thuần túy và .css là định dạng cho các tệp định kiểu.
2. B
Giải thích: Thẻ <title> được sử dụng để đặt tiêu đề của trang web và sẽ hiển thị trên tab của trình duyệt. Thẻ <meta> dùng để khai báo thông tin về trang web, <header> là phần đầu của trang, và <body> chứa nội dung chính.
3. A
Giải thích: Thẻ <h1> được dùng để tạo tiêu đề chính, trong khi các thẻ <h2>, <h3>, và <h4> tạo các tiêu đề phụ với độ quan trọng giảm dần.
4. A
Giải thích: Chú thích trong HTML được đặt trong cặp thẻ <!-- và -->. Các cặp thẻ khác không phải là cú pháp dành cho HTML.
5. A
Giải thích: Để cập nhật và làm nổi bật nội dung, bạn nên mở tệp HTML, thực hiện các thay đổi cần thiết, và sau đó lưu tệp với một tên mới để tránh ghi đè lên phiên bản trước đó.
6. B
Giải thích: Thẻ <a> (anchor) được sử dụng để tạo liên kết trong HTML. Thuộc tính href của thẻ <a> chỉ định địa chỉ URL của liên kết.
7. C
Giải thích: Thuộc tính href của thẻ <a> được dùng để chỉ định địa chỉ URL đích của siêu liên kết. Các thuộc tính khác như src, target, và alt có các chức năng khác trong HTML.
8. B
Giải thích: Thẻ <h2> được dùng để tạo tiêu đề phụ có mức độ quan trọng thấp hơn tiêu đề chính (<h1>), và các thẻ <h3>, <h4> có mức độ quan trọng giảm dần.
9. B
Giải thích: Sau khi thay đổi tệp HTML, bạn cần mở tệp trong trình duyệt web để xem kết quả. Không cần phải chạy mã HTML bằng phần mềm đặc biệt hay đặt tệp vào máy chủ web trừ khi bạn muốn công khai trang web.
10. A
Giải thích: Để thêm thông tin cá nhân dưới dạng danh sách, bạn nên sử dụng thẻ <ul> để tạo danh sách không có thứ tự và thẻ <li> để tạo các mục trong danh sách. Các thẻ khác như <p>, <table>, và <div> có các chức năng khác.
Đúng 3
Bình luận (0)
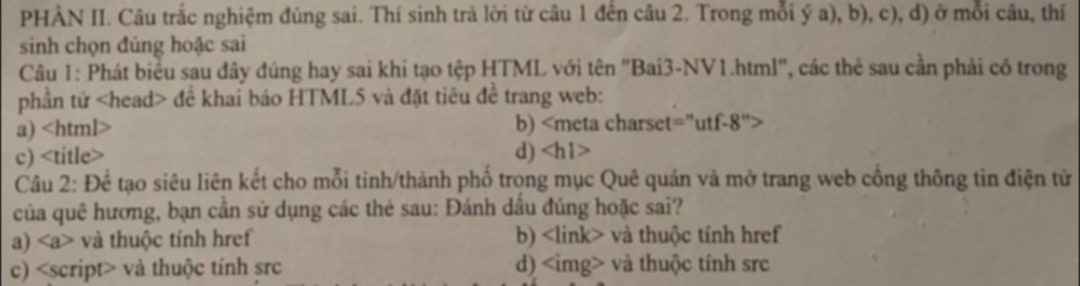
Câu 1
a) Sai. Thẻ <html> nên được sử dụng để bao quanh toàn bộ nội dung của trang HTML, nhưng không nằm trong phần tử <head>.
b) Đúng. Thẻ <meta charset="utf-8"> là cần thiết để khai báo bộ ký tự và phải được đặt trong phần tử <head>.
c) Đúng. Thẻ <title> được sử dụng trong phần tử <head> để đặt tiêu đề của trang web.
d) Sai. Thẻ <h1> dùng để tạo tiêu đề chính và nên nằm trong phần tử <body>, không phải trong phần tử <head>.
Câu 2.
a) Đúng. Thẻ <a> với thuộc tính href là cú pháp đúng để tạo siêu liên kết trong HTML, cho phép liên kết đến các trang web khác.
b) Sai. Thẻ <link> thường được sử dụng để liên kết các tệp CSS với HTML, không phải để tạo siêu liên kết đến các trang web khác.
c) Sai. Thẻ <script> với thuộc tính src được sử dụng để nhúng mã JavaScript, không phải để tạo siêu liên kết.
d) Sai. Thẻ <img> với thuộc tính src được dùng để chèn hình ảnh vào trang web, không phải để tạo siêu liên kết.
Đúng 1
Bình luận (0)