Khi thiết kế một sản phẩm đồ họa có nên đưa tất cả các đối tượng vào cùng một lớp ảnh không? Tại sao?
Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh
Khởi động (SGK Cánh Diều - Trang 153)
Thảo luận (1)
Hoạt động 1 (SGK Cánh Diều - Trang 153)
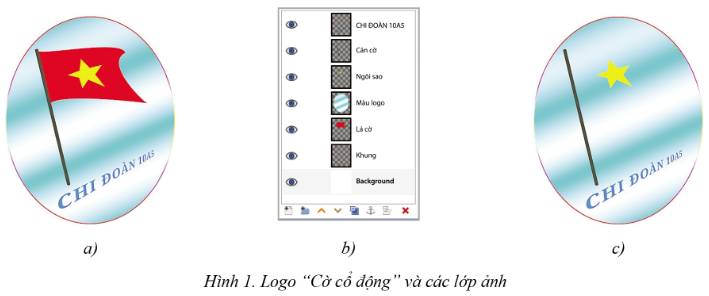
Trong logo “Cờ cổ động” (Hình 1a), một bạn vô tình thay đổi thứ tự một lớp ảnh của logo làm lá cờ trên logo bị biến mất (Hình 1c). Thứ tự mới của các lớp ảnh như Hình 1b. Em hãy đoán xem bạn đó thay đổi thứ tự lớp ảnh nào. Thứ tự ban đầu của nó là gì?

Thảo luận (1)Hướng dẫn giảiBạn đó thay đổi lớp màu logo và lớp Lá cờ.
Thứ tự ban đầu của nó là:
Chi đoàn 10A5
Cán cờ
Ngôi sao
Lá cờ
Màu logo
Khung
Background
(Trả lời bởi GV Nguyễn Trần Thành Đạt)
Hoạt động 2 (SGK Cánh Diều - Trang 158)
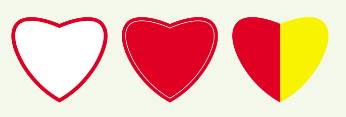
Hãy tìm hiểu về các thao tác cơ bản đối với đường dẫn. Từ đó cho biết: Trong các hình bên, em vẽ được những hình nào? Hãy trình bày cách vẽ chúng.

Thảo luận (1)Hướng dẫn giảiCách vẽ:
- Thiết kế và chỉnh sửa đường dẫn hình trái tim: sử dụng công cụ Paths cho phép chuyển đổi giữa chế độ thiết kế và chế độ chỉnh sửa.
- Chuyển đổi giữa đường dẫn và vùng chọn bằng lệnh Select\From Path, để chuyển một vùng chọn thành một đường dẫn, thực hiện lệnh Select\To Path.
- Tạo nét vẽ theo đường dẫn và nhập số pixel biểu thị độ dày của nét vẽ. Màu của nét vẽ là màu FG.
- Tô màu vùng đường dẫn bằng cách nháy chuột vào nút lệnh Fill Path trong bảng tùy chọn, màu mặc định là màu FG.
(Trả lời bởi Quoc Tran Anh Le)
Bài 1 (SGK Cánh Diều - Trang 159)
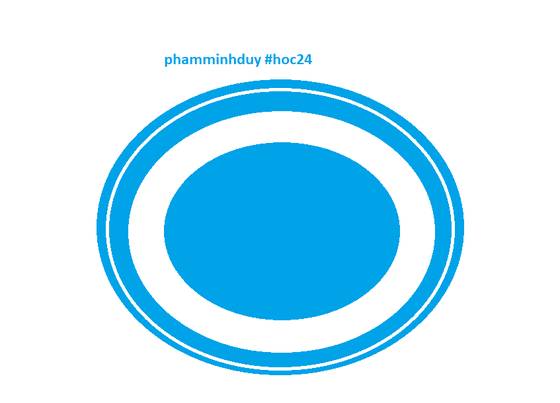
Em hãy thiết kế ba hình tròn đồng tâm như Hình 12.

Thảo luận (1)Hướng dẫn giải
Bài 2 (SGK Cánh Diều - Trang 160)
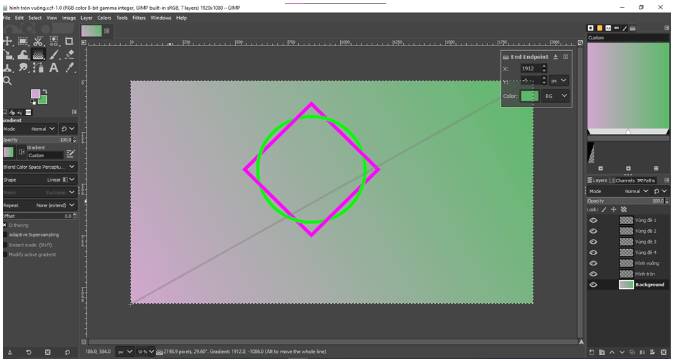
Em hãy thiết kế hình tròn và hình vuông lồng nhau như Hình 14.

Thảo luận (1)Hướng dẫn giảiHọc sinh tự thực hành.
(Trả lời bởi Quoc Tran Anh Le)
Vận dụng (SGK Cánh Diều - Trang 161)
Em hãy thiết kế logo “10A5 ICT GROUP” như Hình 17.

Thảo luận (1)Hướng dẫn giải- Lấy dữ liệu hình tròn đan xen hình vuông từ bài thực hành trên ta thực hiện tiếp như sau:
- Tô màu Gradient cho nền, chọn màu điểm đầu và điểm cuối phù hợp ta được:
- Chèn văn bản như hình yêu cầu: 10A5 và ICT GROUP và chọn định dạng cỡ, màu chữ đúng theo yêu cầu.
- Tạo thêm Layer mới đặt tên là Nơ và vẽ 2 hình elip cắt nhau tạo thành hình nơ, các phần hình bỏ cần thiết ta sẽ chọn công cụ để cắt và chỉnh.
(Trả lời bởi Toru)
Câu hỏi tự kiểm tra (SGK Cánh Diều - Trang 162)
Em đồng ý với những phát biểu nào sau đây?Trong phần mềm thiết kế đồ họa, ví dụ như phần mềm GIMP:1) Để cho đơn giản, nên thiết kế các đối tượng đồ họa trên cùng một lớp ảnh.2) Một số chi tiết của một lớp ảnh có thể không nhìn thấy trong ảnh hợp thành.3) Không cần có lệnh chuyển đổi giữa đường dẫn và vùng chọn.4) Các kĩ thuật thiết kế với sự hỗ trợ của các lệnh làm việc với lớp ảnh có thể giúp giảm thời gian thiết kế hoặc thay đổi sự hiển thị của ảnh hợp thành.
Đọc tiếp
Em đồng ý với những phát biểu nào sau đây?
Trong phần mềm thiết kế đồ họa, ví dụ như phần mềm GIMP:
1) Để cho đơn giản, nên thiết kế các đối tượng đồ họa trên cùng một lớp ảnh.
2) Một số chi tiết của một lớp ảnh có thể không nhìn thấy trong ảnh hợp thành.
3) Không cần có lệnh chuyển đổi giữa đường dẫn và vùng chọn.
4) Các kĩ thuật thiết kế với sự hỗ trợ của các lệnh làm việc với lớp ảnh có thể giúp giảm thời gian thiết kế hoặc thay đổi sự hiển thị của ảnh hợp thành.
Thảo luận (1)Hướng dẫn giảiEm đồng ý với những phát biểu nào sau đây?
Trong phần mềm thiết kế đồ họa, ví dụ như phần mềm GIMP:
1) Để cho đơn giản, nên thiết kế các đối tượng đồ họa trên cùng một lớp ảnh.
2) Một số chi tiết của một lớp ảnh có thể không nhìn thấy trong ảnh hợp thành.
3) Không cần có lệnh chuyển đổi giữa đường dẫn và vùng chọn.
4) Các kĩ thuật thiết kế với sự hỗ trợ của các lệnh làm việc với lớp ảnh có thể giúp giảm thời gian thiết kế hoặc thay đổi sự hiển thị của ảnh hợp thành.
(Trả lời bởi Tuyet)