Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?
Bài 16. Định dạng khung
Luyện tập 1 (SGK Kết nối tri thức với cuộc sống - Trang 95)
Thảo luận (1)
Luyện tập 2 (SGK Kết nối tri thức với cuộc sống - Trang 95)
Hãy giải thích ý nghĩa định dạng sau:

Thảo luận (1)Hướng dẫn giảiÝ nghĩa:
- test.test_more: Đây là một bộ chọn đồng thời (class selector) áp dụng cho các phần tử có cả hai lớp tên là "test" và "test_more". Điều này có nghĩa là chỉ các phần tử có cả hai lớp tên này sẽ được áp dụng định dạng.
- background-color: red;: Đây là thuộc tính CSS được sử dụng để đặt màu nền (background-color) của các phần tử được chọn. Trong trường hợp này, màu nền của các phần tử có lớp tên "test" và "test_more" sẽ được đặt là đỏ (red).
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 1 (SGK Kết nối tri thức với cuộc sống - Trang 95)
Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất, kí hiệu các đoạn này là P1, P2, P3. Có cách nào thiết lập định dạng CSS để có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt không? Tất cả các đoạn còn lại có định dạng giống nhau. Hãy nêu cách giải quyết vấn đề của em.
Thảo luận (1)Hướng dẫn giảiCó.
Cách giải quyết:
- Gắn một lớp tên riêng cho P1, ví dụ: <p class="important">Đoạn P1</p>. Đây là lớp tên dùng để định dạng đoạn P1.
- Gắn cùng một lớp tên cho P2 và P3, ví dụ: <p class="normal">Đoạn P2</p> và <p class="normal">Đoạn P3</p>. Đây là lớp tên dùng để định dạng đoạn P2 và P3.
- Sử dụng CSS để áp dụng các định dạng khác biệt cho các lớp tên tương ứng.
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 2 (SGK Kết nối tri thức với cuộc sống - Trang 95)
Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.
Thảo luận (1)Hướng dẫn giảiCó, bạn có thể thiết lập định dạng khác nhau cho các khung và viền trên, dưới, trái, phải bằng cách sử dụng thuộc tính CSS border và các thuộc tính liên quan.
Cách thiết lập định dạng CSS cho các khung và viền như vậy như sau:
- Sử dụng thuộc tính border để định dạng viền của khung.
Ví dụ:
Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không?
Trong ví dụ này, tất cả các phần tử <div> sẽ có viền 2px, màu đen và loại viền là dạng nét liền (solid).- Để thiết lập viền khác nhau cho các cạnh, bạn có thể sử dụng các thuộc tính border-top, border-bottom, border-left và border-right để chỉ định viền cho từng cạnh riêng biệt.
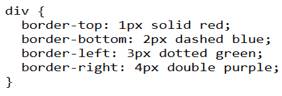
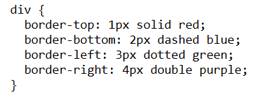
Ví dụ:
Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không?
(Trả lời bởi Nguyễn Việt Dũng)
Trong ví dụ này, các phần tử <div> sẽ có viền đỏ ở phía trên, viền nét đứt màu xanh ở phía dưới, viền nét chấm màu xanh lá cây ở phía trái và viền đôi màu tím ở phía phải.