Trên một số trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện không?
Bài 16. Định dạng khung
Khởi động (SGK Kết nối tri thức với cuộc sống - Trang 89)
Thảo luận (1)
Hoạt động 1 (SGK Kết nối tri thức với cuộc sống - Trang 89)
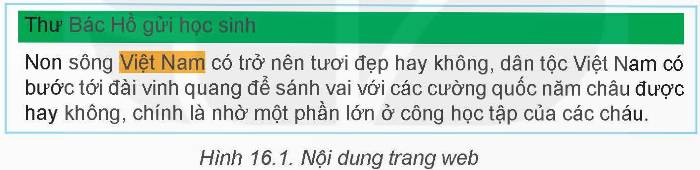
Quan sát cách tô màu nên của hai phần tử trên trang web trong Hình 16.1, em có nhận xét gì?

Thảo luận (1)Hướng dẫn giảiĐây là định dạng khung.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 1 mục 1 (SGK Kết nối tri thức với cuộc sống - Trang 90)
Chiều rộng của các phần tử nội tuyến phụ thuộc vào những yếu tố nào? Có phụ thuộc vào chiều rộng cảu cửa sổ trình duyệt không?
Thảo luận (1)Hướng dẫn giảiChiều rộng của các phần tử nội tuyến (inline elements) phụ thuộc vào các yếu tố sau:
- Nội dung: Chiều rộng của một phần tử nội tuyến thường phụ thuộc vào nội dung bên trong nó. Ví dụ, độ dài của một từ hoặc câu trong một phần tử <span> sẽ ảnh hưởng đến chiều rộng của phần tử đó.
- Thuộc tính CSS: Các thuộc tính CSS như padding, margin, border, và width có thể ảnh hưởng đến chiều rộng của phần tử nội tuyến.
- Cấu trúc và vị trí: Cách các phần tử nội tuyến được xếp chồng lên nhau hoặc liền kề cũng có thể ảnh hưởng đến chiều rộng của chúng. Ví dụ, nếu có nhiều phần tử nội tuyến trong một dòng, chiều rộng của mỗi phần tử sẽ bị giới hạn để phù hợp với chiều rộng hiện thời của dòng đó.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 2 mục 1 (SGK Kết nối tri thức với cuộc sống - Trang 90)
Khẳng định “Chiều rộng của các phần tử khối chỉ phụ thuộc vào kích thước cửa sổ trình duyệt” là đúng hay sai?
Thảo luận (1)Hướng dẫn giảiSai. Chiều rộng của các phần tử khối không chỉ phụ thuộc vào kích thước cửa sổ trình duyệt. Nó còn phụ thuộc vào các thuộc tính CSS, cấu trúc và vị trí của các phần tử khác, và các quy tắc bố trí (layout) được áp dụng.
(Trả lời bởi Nguyễn Việt Dũng)
Hoạt động 2 (SGK Kết nối tri thức với cuộc sống - Trang 90)
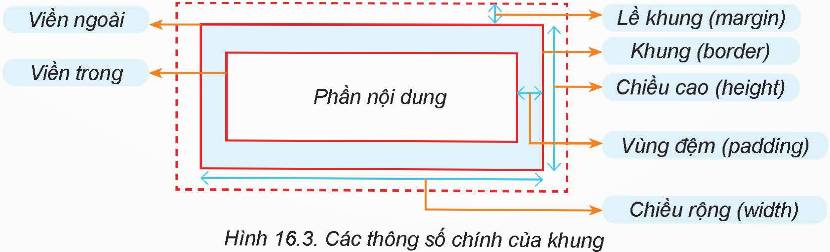
Quan sát Hình 16.3 để biết các thông số chính của khung của phần tử HTML để có thể hiểu được cách thiết lập khung, viền bằng CSS.

Thảo luận (1)Hướng dẫn giảiCác thông số chính bao gồm: Kiểu đường viền, lề khung, vùng đệm, chiều cao khung, chiều rộng khung, màu viền khung, độ dày viền khung.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 1 mục 2 (SGK Kết nối tri thức với cuộc sống - Trang 92)
Trong các thuộc tính khung của một phần tử HTML, khoảng cách tử vùng văn bản đến đường viện khung được gọi là gì?
Thảo luận (1)Hướng dẫn giảiKhoảng cách từ vùng văn bản đến đường viền khung của một phần tử HTML được gọi là "padding".
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 2 mục 2 (SGK Kết nối tri thức với cuộc sống - Trang 92)
Lề khung khác gì với vùng đệm?
Thảo luận (1)Hướng dẫn giảiLề khung và vùng đệm (padding) là hai khái niệm khác nhau trong CSS và có ý nghĩa khác nhau:
- Lề khung (margin): Lề khung là khoảng cách từ đường viền ngoài của khung của một phần tử đến các phần tử xung quanh nó. Nó tạo ra khoảng cách giữa các phần tử trong bố trí của trang. Lề khung không có màu nền và không thuộc phần tử hiển thị của nó.
- Vùng đệm (padding): Vùng đệm là khoảng cách từ vùng văn bản của một phần tử đến đường viền của khung của nó. Nó tạo ra khoảng trống xung quanh nội dung của phần tử. Vùng đệm có thể có màu nền và thuộc phần tử hiển thị của nó.
Để tạo khoảng cách giữa các phần tử hoặc điều chỉnh khoảng trống xung quanh nội dung của một phần tử, chúng ta có thể sử dụng cả lề khung và vùng đệm. Lề khung tác động đến việc xếp chồng các phần tử và khoảng cách giữa chúng, trong khi vùng đệm tác động đến khoảng trống xung quanh nội dung của phần tử.
(Trả lời bởi Nguyễn Việt Dũng)
Hoạt động 3 (SGK Kết nối tri thức với cuộc sống - Trang 92)
Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau:
1. Có thể đặt mẫu định dạng cho các thẻ với thuộc tính cho trước được không?
2. Có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau được không? Nếu có thì thực hiện bằng cách nào?
Thảo luận (1)Hướng dẫn giải1. Có, CSS cho phép đặt mẫu định dạng cho các thẻ với thuộc tính cho trước. Để làm điều này, chúng ta sử dụng bộ chọn thuộc tính trong CSS.
2. Có, em có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau bằng cách sử dụng các bộ chọn lớp (class) hoặc mã định danh (id) riêng biệt. Bằng cách gắn các lớp hoặc mã định danh khác nhau cho các phần tử tương tự, em có thể áp dụng các mẫu định dạng khác nhau cho chúng.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 1 mục 3 (SGK Kết nối tri thức với cuộc sống - Trang 93)
Nêu sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML.
Thảo luận (1)Hướng dẫn giảiSự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML là:
- Thuộc tính id: Được sử dụng để xác định một phần tử duy nhất trên trang web. Mỗi phần tử chỉ có một mã định danh id duy nhất trong tài liệu HTML. Id được sử dụng để định danh và tìm kiếm phần tử cụ thể trong CSS hoặc JavaScript. Để gắn id cho một phần tử, chúng ta sử dụng thuộc tính id và giá trị của id là một chuỗi ký tự duy nhất.
- Thuộc tính class: Được sử dụng để xác định một nhóm các phần tử có cùng đặc điểm hoặc ý nghĩa. Một phần tử có thể thuộc nhiều lớp khác nhau. Class được sử dụng để áp dụng các định dạng CSS hoặc tìm kiếm phần tử trong JavaScript. Để gắn class cho một phần tử, chúng ta sử dụng thuộc tính class và giá trị của class là một chuỗi ký tự có thể chứa nhiều tên lớp cách nhau bằng dấu cách.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 2 mục 3 (SGK Kết nối tri thức với cuộc sống - Trang 93)
Mỗi bộ chọn sau có ý nghĩa gì?
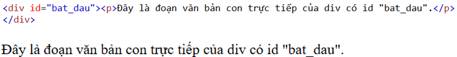
a) div#bat_dau >p
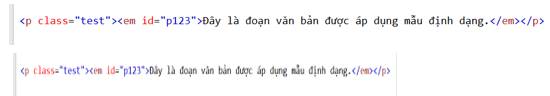
b) p.test em#p123
Thảo luận (1)Hướng dẫn giảia) div#bat_dau > p: Bộ chọn này áp dụng cho tất cả các phần tử <p> là con trực tiếp của phần tử <div> có mã định danh id là "bat_dau". Ký hiệu > được sử dụng để chỉ định mối quan hệ cha-con trực tiếp.
Ví dụ
b) p.test em#p123: Bộ chọn này áp dụng cho tất cả các phần tử <em> có mã định danh id là "p123" và đồng thời là con của phần tử <p> có lớp tên là "test".
Ví dụ:
(Trả lời bởi Nguyễn Việt Dũng)