Trong trang web portfolio.html đã tạo ở những bài học trước, em hãy trình bày cách bổ sung mã lệnh để các đề mục đánh dấu bằng thẻ <h1> được tô màu xanh. Giả sử em muốn thay đổi màu sắc khác và đổ bóng để các đề mục nổi bật hơn. Có thuộc tính nào đáp ứng yêu cầu này không?
Bài F7. Giới thiệu CSS
Khởi động (SGK Chân trời sáng tạo - Trang 134)
Thảo luận (1)
Câu hỏi mục 1 (SGK Chân trời sáng tạo - Trang 134)
Em hãy trình bày một số lợi ích của CSS trong việc xây dựng các trang web.
Thảo luận (1)Hướng dẫn giảiMột số lợi ích của CSS trong việc xây dựng các trang web:
a) Linh hoạt về bố cục
CSS có thể thực hiện được nhiều yêu cầu phức tạp về bố cục, hình thức lẫn hiệu ứng của trang web. Bên cạnh đó, CSS còn giúp trang web thay đổi bố cục để tương thích với các kích thước màn hình khác nhau của máy tính, điện thoại thông minh,..
b) Nhất quán về hình thức
CSS giúp đảm bảo hình thức nhất quán cho các trang web trong cùng một website. Chẳng hạn, em chỉ cần định kiểu chung cho phần tử <h1> thì toàn bộ <h1> ở các trang web đều được định kiểu đồng nhất, giúp website chuyên nghiệp hơn.
c) Dễ bảo trì và nâng cấp
CSS giúp chia tách việc xây dựng nội dung và hình thức của trang web. Nội dung được xây dựng bằng các thẻ HTML và hình thức được quy định bởi CSS. Việc chia tách này làm cho trang web dễ bảo trì nâng cấp. Khi muốn thay đổi hình thức của trang web, em chỉ cần điều chỉnh các mã lệnh CSS mà không làm ảnh hưởng đến nội dung.
d) Có thể tái sử dụng
Việc điều khiển bằng mã lệnh CSS giúp đem lại khả năng tái sử dụng cho thành phần khác của cùng trang web hoặc các trang web khác nhau.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 1 mục 2 (SGK Chân trời sáng tạo - Trang 136)
Em hãy định kiểu cho kích thước phông chữ của các phần tử <h1> trong tệp portfolio.html là 60 pixels. Gợi ý: Sử dụng thuộc tính font-size với giá trị là 60px.
Thảo luận (1)Hướng dẫn giảiĐịnh kiểu cho kích thước phông chữ của các phần tử <h1> trong tệp portfolio.html là 60 pixel, ta sử dụng thuộc tính trị là 60px.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 2 mục 2 (SGK Chân trời sáng tạo - Trang 136)
Em hãy thay đổi màu cho riêng đề mục Giới thiệu chung từ màu xanh sang một màu sắc tuỳ ý.
Thảo luận (1)Hướng dẫn giảiThay đổi màu cho riêng đề mục Giới thiệu chung từ màu xanh sang một màu sắc tuỳ ý:
<h1 style="color: #006bb1; text-shadow: 1px 1px 2px rgba (0, 0, 0, 0.5);">Giới thiệu chung</h1>
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 1 (SGK Chân trời sáng tạo - Trang 137)
Theo em, HTML và CSS khác nhau ở điểm nào?
Thảo luận (1)Hướng dẫn giảiCác cách chèn mã lệnh CSS vào trang web:
Cách 1. Chèn trực tiếp mã lệnh CSS vào các thẻ mở của phần tử HTML thông qua thuộc tính style theo cú pháp:
«tên_thẻ_HTML style="thuộc_tính_CSS: giá_trị; thuộc tính_CSS: giá_trị;">
Ví dụ 1: Để tô màu xanh và đổ bóng cho để mục Giới thiệu chung, em chèn thuộc tính style vào thẻ <h1> của tệp portfolio.html.
<h1 style="color: #006bbe; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);">Giới thiệu chung</h1>
Thuộc tính color dùng để tô màu xanh cho chữ (mã màu #996bb0), thuộc tính text-shadow dùng để đổ bóng, với 1 pixel theo chiều ngang (hưởng sang phải), 1 pixel theo chiều dọc (hướng xuống dưới), 2 pixels làm mờ và màu xám rgba(0, 0, 0, 0.5) (Hình 1).
Cách này giúp định kiểu nhanh và trực tiếp cho một phần tử HTML cụ thể. Tuy nhiên, cách này có nhiều hạn chế, chẳng hạn như khó khăn bảo trì hoặc không thể tái sử dụng mã lệnh CSS.
Cách 2. Chèn cặp thẻ <style></style> kèm mã lệnh CSS vào giữa cặp thẻ <head></head> của tệp portfolio.html. Phần mã lệnh CSS trong thẻ <style> được viết theo cú pháp: tên_kiểu {thuộc_tính_CSS: giá trị; thuộc tính_CSS: giá_trị; }
Ví dụ 2:
<head>
<style>
h1 {
}
</style>
</head>
color: #006bb0;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
Một trong những ưu điểm của cách này là tách rời phẩn mã lệnh CSS với phần nội dung nằm trong thẻ <body> và giúp định kiểu toàn cục cho các phần tử HTML liên quan. Cụ thể trong Ví dụ 2, không chỉ để mục Giới thiệu chung, mà tất cả để mục <h1> khác của lập portfolio.html đều được tô màu xanh và đổ bóng.
Cách 3. Tạo tệp mã lệnh CSS riêng biệt và chèn vào trang web một liên kết đến tệp CSS bằng thẻ <link> đặt vào giữa cặp thẻ <head></head>. Thẻ <link> dược viết theo cú pháp: <link rel="stylesheet" type="text/css" href="dưỡng dẫn tẹp CSS">
Ví dụ 3: Các bước cụ thể của cách 3 được thực hiện như sau:
D Trong Visual Studio Code, tạo tập style.css trong cùng thư mục với tập portfolio html Sau đó, nhập đoạn mã CSS dưới đây:
h1 {
}
color: #006bb0;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
Trong tập portfolio.html, chèn thẻ <link> vào cặp thẻ <head></head> để liên kết đến tập style.css, cụ thể:
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
Cách này cũng đem lại kết quả tương tự như cách 2. Một số ưu điểm của cách này là tách rời các thành phần của một trang web, hỗ trợ khả năng làm việc cộng tác, khả năng bảo trì và tái sử dụng mã lệnh.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 2 (SGK Chân trời sáng tạo - Trang 137)
Em hãy mô tả các cách chèn mã lệnh CSS vào trang web.
Thảo luận (1)Hướng dẫn giảiCó 3 cách chèn thêm mã lệnh CSS vào trang web:
Cách 1. Chèn mã lệnh CSS trực tiếp vào thẻ HTML.
Cách 2. Chèn mã lệnh CSS trong cặp thẻ <style></style> và dặt vào giữa cặp thẻ <head> </head>.
Cách 3. Tạo tệp .css và tạo liên kết bằng thẻ <link> đến tệp này, thẻ <link> đặt vào giữa cặp thẻ <head> </head>.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 3 (SGK Chân trời sáng tạo - Trang 137)
Giả sử trong tệp .css, mã lệnh được viết là h1 { color: red; }, còn trong tệp html, thẻ <h1> được viết là <h1 style="color: blue">. Khi hiển thị, đề mục h1 này sẽ có màu gì?
Thảo luận (1)Hướng dẫn giảiGiả sử trong tệp .css, mã lệnh được viết là h1 {color: red;}, còn trong tệp .html, thẻ <h1> được viết là <h1 style="color: blue"). Khi hiển thị, để mục hi này sẽ có màu gì?
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 1 (SGK Chân trời sáng tạo - Trang 140)
Chèn mã lệnh CSS để định kiểu cho tên của mình trong trang web portfolio.html với màu sắc, kích thước, hiệu ứng độ bóng và khoảng cách của các kí tự tuỳ ý sao cho nổi bật và đẹp mắt.
Thảo luận (1)Hướng dẫn giảiGiả sử trong tệp .css, mã lệnh được viết là h1 {color: red;}, còn trong tệp .html, thẻ <h1> được viết là <h1 style="color: blue"). Khi hiển thị, để mục hi này sẽ có màu gì?
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 2 (SGK Chân trời sáng tạo - Trang 140)
Chèn mã lệnh CSS để tô màu xanh cho hàng tiêu đề của bảng trong Nhiệm vụ 2 ở Thực hành đồng thời thay đổi màu chữ thành màu trắng.
Thảo luận (1)Hướng dẫn giảiThực hiện chèn mã lệnh CSS để tô màu xanh cho hàng tiêu đề của bảng trong Nhiệm vụ 2 ở THỰC HÀNH đồng thời thay đổi màu chữ thành màu trắng.
<head>
<style>
h1 {
}
</style>
</head>
color: #006bb0;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 3 (SGK Chân trời sáng tạo - Trang 140)
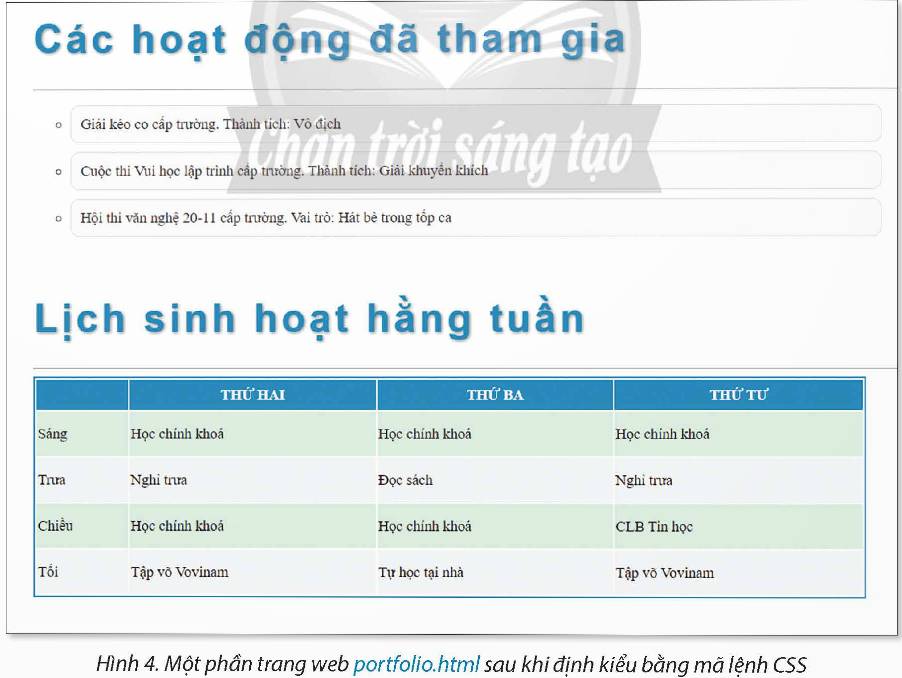
Chèn mã lệnh CSS để định kiểu cho các mục li của các danh sách ul sao cho:Các mục được đánh dấu đầu dòng bằng biểu tượng đĩa tròn; phần nội dung của mỗi mục được tô nền vàng nhạt và đóng khung viền vàng đậm, bo tròn 4 góc.Gợi ý: Sử dụng thuộc tính list-style-type với giá trị circle để thay đổi biểu tượng đánh dấu đầu dòng; thuộc tính background-color và border lần lượt cho màu nền và viền của mỗi mục; thuộc tính border-radius với giá trị 10px để bo tròn 4 góc của khung. Ngoài ra, có thể thêm thu...
Đọc tiếp
Chèn mã lệnh CSS để định kiểu cho các mục <li> của các danh sách <ul> sao cho:
Các mục được đánh dấu đầu dòng bằng biểu tượng đĩa tròn; phần nội dung của mỗi mục được tô nền vàng nhạt và đóng khung viền vàng đậm, bo tròn 4 góc.
Gợi ý: Sử dụng thuộc tính list-style-type với giá trị circle để thay đổi biểu tượng đánh dấu đầu dòng; thuộc tính background-color và border lần lượt cho màu nền và viền của mỗi mục; thuộc tính border-radius với giá trị 10px để bo tròn 4 góc của khung. Ngoài ra, có thể thêm thuộc tính padding với giá trị 10px để tạo khoảng trống bao quanh phần văn bản nằm trong khung.
Hình 4 là một ví dụ kết quả sau khi định kiểu bằng mã lệnh CSS.

Thảo luận (1)Hướng dẫn giảiSử dụng thuộc tỉnh list-style-type với giá trị circle để thay đổi biểu tượng đánh dấu đầu dòng; thuộc tỉnh background-color và border lần lượt cho màu nên và viên của mỗi mục; thuộc tỉnh border-radius với giá trị 19px để bo tròn 4 góc của khung. Ngoài ra, có thể thêm thuộc tính padding với giá trị 10px để tạo khoảng trống bao quanh phần văn bản nằm trong khung.
(Trả lời bởi Nguyễn Việt Dũng)