Chèn mã lệnh CSS để định kiểu cho các mục <li> của các danh sách <ul> sao cho:
Các mục được đánh dấu đầu dòng bằng biểu tượng đĩa tròn; phần nội dung của mỗi mục được tô nền vàng nhạt và đóng khung viền vàng đậm, bo tròn 4 góc.
Gợi ý: Sử dụng thuộc tính list-style-type với giá trị circle để thay đổi biểu tượng đánh dấu đầu dòng; thuộc tính background-color và border lần lượt cho màu nền và viền của mỗi mục; thuộc tính border-radius với giá trị 10px để bo tròn 4 góc của khung. Ngoài ra, có thể thêm thuộc tính padding với giá trị 10px để tạo khoảng trống bao quanh phần văn bản nằm trong khung.
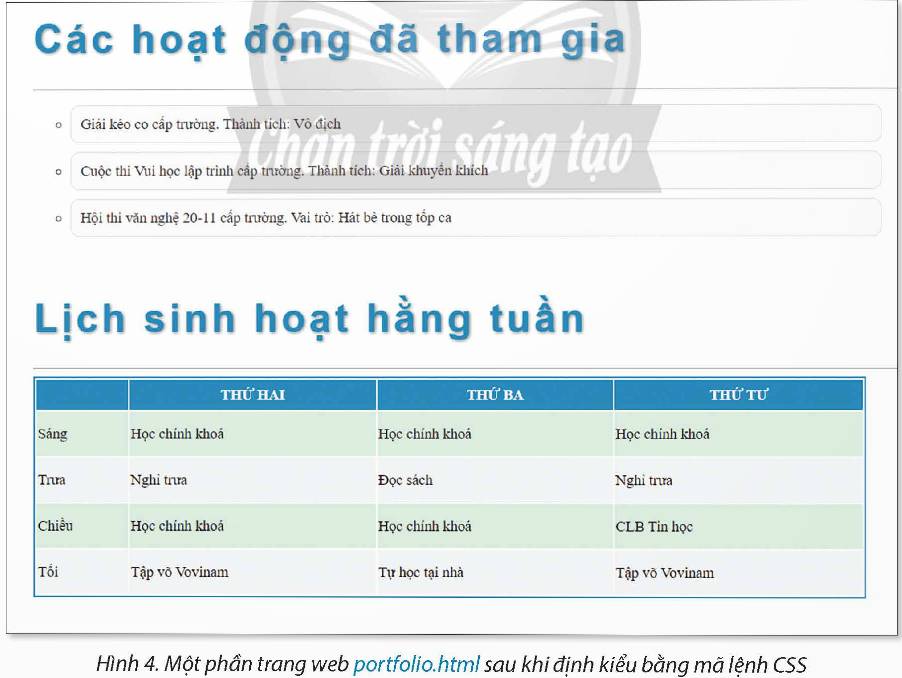
Hình 4 là một ví dụ kết quả sau khi định kiểu bằng mã lệnh CSS.

Sử dụng thuộc tỉnh list-style-type với giá trị circle để thay đổi biểu tượng đánh dấu đầu dòng; thuộc tỉnh background-color và border lần lượt cho màu nên và viên của mỗi mục; thuộc tỉnh border-radius với giá trị 19px để bo tròn 4 góc của khung. Ngoài ra, có thể thêm thuộc tính padding với giá trị 10px để tạo khoảng trống bao quanh phần văn bản nằm trong khung.




