Quan sát trang web trong Hình 13.1 và trả lời các câu hỏi sau:
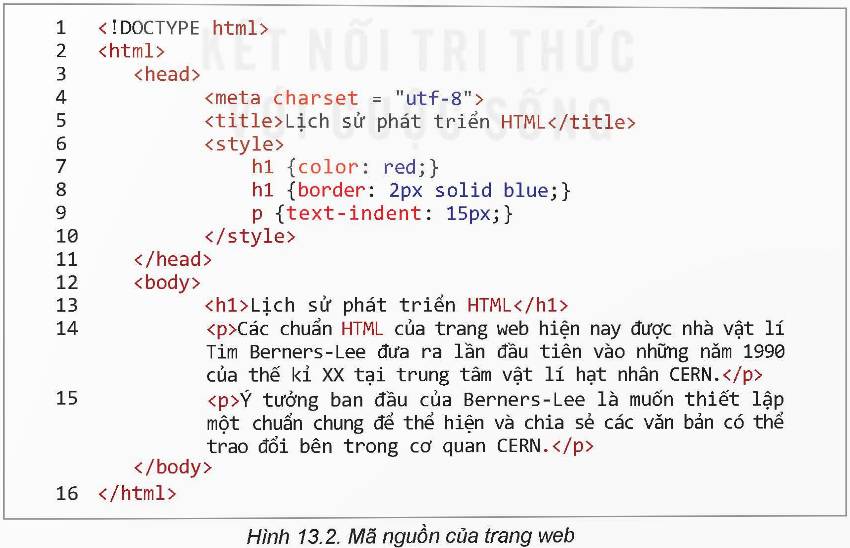
- Mã nguồn chan web có những phần tử HTML nào?
- Định dạng các phần tử HTML này có những đặc điểm chung nào?
- Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML được không?