Bài 13. Khái niệm, vai trò của CSS
Nội dung lý thuyết
1. Khái niệm mẫu định dạng CSS
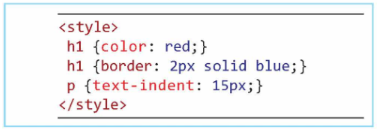
Khi xem mã nguồn (văn bản) của các trang web, em sẽ bắt gặp một số đoạn mã có dạng như dưới đây.

Những đoạn mã này được gọi là mẫu định dạng (Cascading Style Sheet, gọi tắt là CSS).
Mẫu định dạng được viết độc lập với mã nguồn của trang web và dùng để định dạng phần tử HTML tương ứng.
Nhờ có CSS mà hạn chế số lần thiết lập các nội dung có cùng định dạng.
CSS là định dạng độc lập với chuẩn HTML, được dùng để thiết lập các mẫu định dạng dùng trong trang web.
2. Cấu trúc CSS
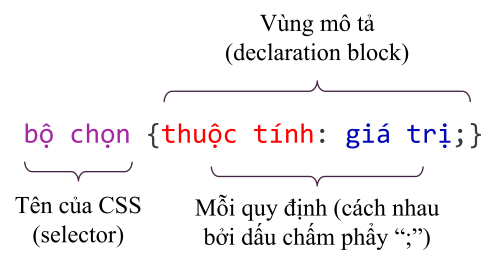
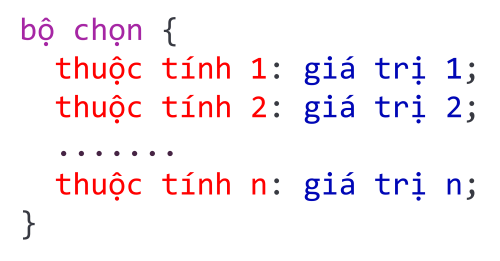
Một mẫu định dạng CSS có hai phần: bộ chọn (selector) và vùng mô tả (declartion block).
Vùng mô tả gồm nhiều quy định, mỗi quy định (là một cặp thuộc tính: giá trị) ngăn cách nhau bởi dấu chấm phẩy ";".


Dưới đây là một số ví dụ về sử dụng mẫu định dạng.
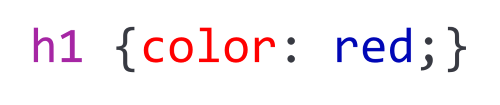
🔷Thiết lập màu chữ đỏ cho các bộ chọn là tất cả các thẻ <h1>.

🔷Thiết lập thụt lề dòng đầu và chữ màu xanh áp dụng cho tất cả các thẻ <p>.

🔷Thiết lập màu chữ đỏ cho các thẻ <h1>, <h2>, <h3>.

a. Thiết lập CSS trong (internal CSS)
Cách thiết lập này đưa toàn bộ các mẫu định dạng vào bên trong thẻ <style> và đặt trong phần tử head của tệp HTML.
Cách thiết lập CSS trong chỉ được áp dụng cho tệp HTML hiện thời. Ví dụ ở phần 1 là thiết lập CSS trong.
b. Thiết lập CSS ngoài (external CSS)
Các mẫu định dạng CSS được viết trong một tệp CSS, bên ngoài tệp HTML. Tập css này sẽ bao gồm các mẫu định dạng như đã mô tả ở trên, theo ngôn ngữ CSS. Sau đó, cần thực hiện thao tác kết nối, liên kết tập HTML với tệp định dạng CSS.
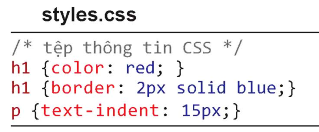
Tệp styles.css sau là ví dụ cách thiết lập tệp CSS ngoài. Các dòng chú thích dưới dạng / *....... * / và có thể trên nhiều dòng.

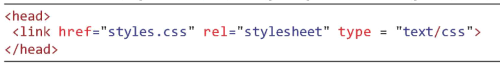
1️⃣Sử dụng thẻ link đặt trong vùng head của trang web, ví dụ:

2️⃣Sử dụng lệnh @import trong phần tử style và nằm trong phần head của trang web, ví dụ:

Một tệp CSS có thể được thiết lập để đồng thời áp dụng cho nhiều trang web, giúp cho việc định dạng nhiều trang web thống nhất và khi cần chỉnh sửa định dạng thì chỉ cần sửa một lần trong tập định dạng css.
c. Thiết lập CSS nội tuyến (inline CSS)
Có thể định dạng CSS trực tiếp bên trong thẻ của các phần tử HTML bằng cách chỉ ra các thuộc tính và giá trị cho thuộc tính style. Cách làm này mất thời gian nhưng thời gian thực hiện sẽ nhanh.
3. Vai trò, ý nghĩa của CSS
CSS giúp định dạng nội dung trang web một cách nhanh chóng và đồng nhất. Định dạng trở nên khoa học, thuận tiện và chuyên nghiệp hơn.
Tách biệt nội dung HTML và định dạng làm giảm khối lượng công việc nhập nội dung.
CSS cho phép viết các mẫu định dạng trong phần head của trang HTML hoặc tệp CSS ngoài, áp dụng cho nhiều phần tử hoặc trang web. Điều này làm cho việc thay đổi định dạng trở nên dễ dàng và hiệu quả.