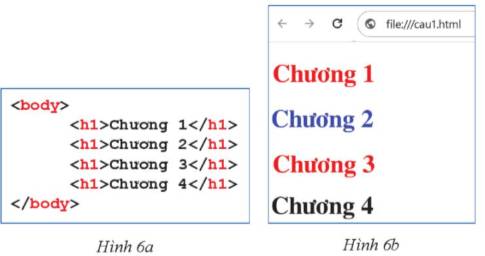
Cô giáo yêu câu khai báo và áp dụng CSS để định dạng văn bản HTML có nội dung như ở Hình ba để có kết quả hiển thị trên trình duyệt web như ở Hình 6b. Sau khi tìm hiểu, các bạn học sinh đã đưa ra các giải pháp sau đây. Em hãy cho biết mỗi phát biểu sau là đúng hay sai:

a) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử hỉ vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục hl.
b) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.
<style>
tieudel {color: red;}
tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tỉnh class="tieudel" cho các tiêu đề mục chữ có màu đỏ, khai báo thuộc tính class= "tieude2" cho các tiêu đề mục chữ có màu xanh.
c) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn định danh để định dạng tiêu đề mục chữ có màu xanh, các tiêu đề khác sử dụng bộ chọn phần tử hl.
<style>
#tieude1 {color: blue;} h1 {color: red;}
</style>
Bước 2. Khai bảo thuộc tính class = "tieudel" cho tiêu đề mục chữ có màu xanh.
d) Thực hiện các bước sau:
Bước 1. Kết hợp khai báo CSS sử dụng bộ chọn lớp, bộ chọn định danh:
<style>
tieudel {color: red;}
#tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tỉnh class="tieudel" cho các tiêu đề mục chữ màu đỏ, khai báo thuộc tính id= "tieude2" cho các tiêu đề mục chữ có màu xanh.