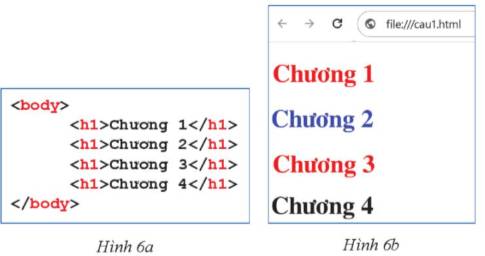
Cô giáo yêu câu khai báo và áp dụng CSS để định dạng văn bản HTML có nội dung như ở Hình ba để có kết quả hiển thị trên trình duyệt web như ở Hình 6b. Sau khi tìm hiểu, các bạn học sinh đã đưa ra các giải pháp sau đây. Em hãy cho biết mỗi phát biểu sau là đúng hay sai:

a) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử hỉ vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục hl.
b) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.
<style>
tieudel {color: red;}
tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tỉnh class="tieudel" cho các tiêu đề mục chữ có màu đỏ, khai báo thuộc tính class= "tieude2" cho các tiêu đề mục chữ có màu xanh.
c) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn định danh để định dạng tiêu đề mục chữ có màu xanh, các tiêu đề khác sử dụng bộ chọn phần tử hl.
<style>
#tieude1 {color: blue;} h1 {color: red;}
</style>
Bước 2. Khai bảo thuộc tính class = "tieudel" cho tiêu đề mục chữ có màu xanh.
d) Thực hiện các bước sau:
Bước 1. Kết hợp khai báo CSS sử dụng bộ chọn lớp, bộ chọn định danh:
<style>
tieudel {color: red;}
#tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tỉnh class="tieudel" cho các tiêu đề mục chữ màu đỏ, khai báo thuộc tính id= "tieude2" cho các tiêu đề mục chữ có màu xanh.
a) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử h1 vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục h1.
Đúng.
Lý do:
Nội dung HTML chỉ bao gồm các tiêu đề được định dạng bằng thẻ <h1>.
Sử dụng bộ chọn phần tử h1 trong CSS sẽ áp dụng định dạng cho tất cả các thẻ h1 trong trang web.
b) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.
<style>
.tieudel {color: red;}
.tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tính class="tieudel" cho các tiêu đề mục chữ có màu đỏ, khai báo thuộc tính class="tieude2" cho các tiêu đề mục chữ có màu xanh.
Sai.
Lý do:
Giải pháp này sử dụng bộ chọn lớp (tieudel, tieude2) nhưng lại không khai báo các lớp này trong HTML.
Cần thêm thuộc tính class vào các thẻ h1 tương ứng với các lớp được định nghĩa trong CSS.
c) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn định danh để định dạng tiêu đề mục chữ có màu xanh, các tiêu đề khác sử dụng bộ chọn phần tử h1.
<style>
#tieude1 {color: blue;}
h1 {color: red;}
</style>
Bước 2. Khai báo thuộc tính class="tieudel" cho tiêu đề mục chữ có màu xanh.
Sai.
Lý do:
Giải pháp này sử dụng bộ chọn định danh (#tieude1) nhưng lại không khai báo id này trong HTML.
Cần thêm thuộc tính id vào thẻ h1 tương ứng với id được định nghĩa trong CSS.
Việc khai báo thuộc tính class cho tieude1 là không cần thiết và không ảnh hưởng đến kết quả.
d) Thực hiện các bước sau:
Bước 1. Kết hợp khai báo CSS sử dụng bộ chọn lớp, bộ chọn định danh:
<style>
.tieudel {color: red;}
#tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tính class="tieudel" cho các tiêu đề mục chữ màu đỏ, khai báo thuộc tính id="tieude2" cho các tiêu đề mục chữ có màu xanh.
Đúng.
Lý do:
Giải pháp này sử dụng kết hợp bộ chọn lớp và bộ chọn định danh để định dạng cho các thẻ h1 tương ứng.
Khai báo thuộc tính class và id cho các thẻ h1 đúng với các định nghĩa trong CSS.




