<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Đăng ký tham gia Hội thao</title>
</head>
<body>
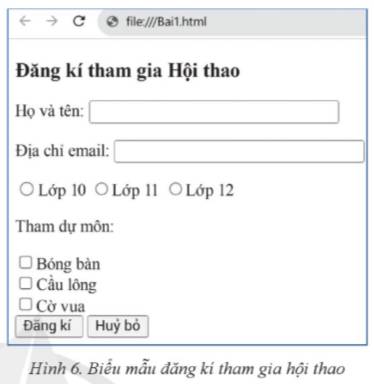
<h1>Đăng ký tham gia Hội thao</h1>
<form action="/action_page.php" method="post">
<label for="hoten">Họ và tên:</label>
<input type="text" id="hoten" name="hoten" required><br>
<br>
<label for="email">Địa chỉ email:</label>
<input type="email" id="email" name="email" required><br>
<br>
<label for="lop">Lớp:</label>
<input type="radio" id="lop10" name="lop" value="lop10" checked>
<label for="lop10">Lớp 10</label>
<input type="radio" id="lop11" name="lop" value="lop11">
<label for="lop11">Lớp 11</label>
<input type="radio" id="lop12" name="lop" value="lop12">
<label for="lop12">Lớp 12</label><br>
<br>
<label for="mon">Tham dự môn:</label><br>
<input type="checkbox" id="bongban" name="mon" value="bongban">
<label for="bongban">Bóng bàn</label><br>
<input type="checkbox" id="caulong" name="mon" value="caulong">
<label for="caulong">Cầu lông</label><br>
<input type="checkbox" id="covua" name="mon" value="covua">
<label for="covua">Cờ vua</label><br>
<br>
<input type="submit" value="Đăng ký">
<input type="reset" value="Huỷ bỏ">
</form>
</body>
</html>