Để định kiểu với màu sắc tuỳ ý để làm nổi bật một số ô trong bảng "Lịch sinh hoạt hằng tuần" bằng vùng chọn id hoặc tên lớp, em có thể thực hiện các bước sau:
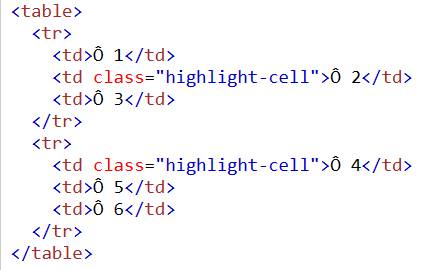
Đầu tiên, thêm id hoặc tên lớp cho các ô trong bảng mà em muốn làm nổi bật. Ví dụ, ta có thể thêm id "highlight-cell" hoặc tên lớp "highlight-cell" cho những ô cần làm nổi bật. Ví dụ mã HTML của bảng có thể như sau:

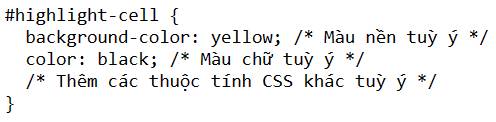
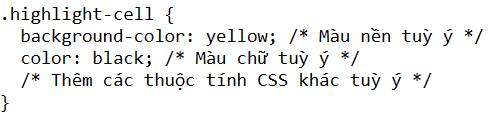
Tiếp theo, trong tệp CSS hoặc thẻ <style>, khai báo các quy tắc CSS cho id hoặc tên lớp tương ứng. Ví dụ:
- Sử dụng id:

- Sử dụng tên lớp:

Đúng 0
Bình luận (0)




