Đối với nội dung là văn bản trong trang web, em có thể thực hiện những định kiểu như thế nào? Hãy nêu những đặc điểm có thể định kiểu của văn bản.
Bài F8. Một số thuộc tính cơ bản của CSS
Khởi động (SGK Chân trời sáng tạo - Trang 108)
Thảo luận (1)
Câu hỏi mục 1 (SGK Chân trời sáng tạo - Trang 109)
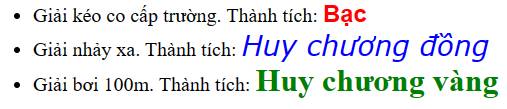
Viết mã lệnh CSS để định kiểu cho những thành tích đạt được còn lại trong mục Các hoạt động đã tham gia với những giá trị khác cho các thuộc tính.
Thảo luận (1)Hướng dẫn giảiĐể định kiểu CSS cho các thành tích đạt được còn lại trong mục "Các hoạt động đã tham gia" với các giá trị khác cho các thuộc tính, em có thể sử dụng cách tương tự như ví dụ 1. Dưới đây là mã lệnh CSS để thực hiện yêu cầu này:
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi mục 2 (SGK Chân trời sáng tạo - Trang 110)
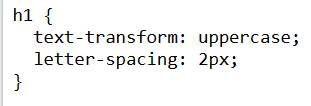
Viết mã lệnh CSS để định kiểu cho Các hoạt động đã tham gia thành chữ in hoa và khoảng cách giữa các kí tự là 2 pixels.
Thảo luận (1)Hướng dẫn giảiĐể định kiểu cho mục "Các hoạt động đã tham gia" thành chữ in hoa và khoảng cách giữa các kí tự là 2 pixels, em có thể sử dụng thuộc tính text-transform để chuyển đổi văn bản thành chữ in hoa và thuộc tính letter-spacing để định kiểu khoảng cách giữa các kí tự. Dưới đây là mã lệnh CSS để thực hiện yêu cầu này:
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi mục 3 (SGK Chân trời sáng tạo - Trang 111)
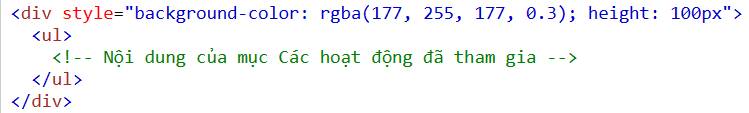
Em hãy định kiểu độ trong suốt của nền là 0.3 và quan sát kết quả.
Thảo luận (1)Hướng dẫn giảiĐể định kiểu độ trong suốt của nền là 0.3, em có thể sử dụng thuộc tính background-color và giá trị RGBA để chỉ định màu sắc với độ trong suốt. Dưới đây là mã lệnh CSS để thực hiện yêu cầu này:
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi mục 4 (SGK Chân trời sáng tạo - Trang 113)
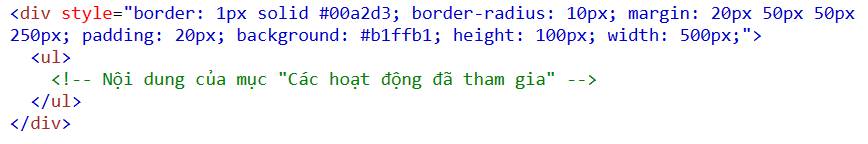
Theo em, thay đổi các giá trị nào của vùng đệm thì phần văn bản nằm sát cạnh dưới của đường viền?
Thảo luận (1)Hướng dẫn giảiĐể thay đổi khoảng cách của vùng đệm dưới (padding-bottom), từ phần văn bản đến đường viền dưới, em có thể thay đổi giá trị của thuộc tính padding trong mã CSS.
Trong đoạn mã CSS đã cung cấp:
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 1 (SGK Chân trời sáng tạo - Trang 113)
Em hãy kể tên một số thuộc tính dùng để định kiểu phông chữ, văn bản, nền, đường viền, lễ và vùng đệm.
Thảo luận (1)Hướng dẫn giảiMột số thuộc tính dùng để định kiểu phông chữ, văn bản, nền, đường viền, lễ và vùng đệm trong CSS bao gồm:
- font-family: Để thiết lập tên phông chữ.
- font-size: Để thiết lập cỡ chữ.
- font-style: Để thiết lập kiểu in nghiêng cho văn bản.
- font-weight: Để thiết lập độ đậm nhạt của văn bản.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 2 (SGK Chân trời sáng tạo - Trang 113)
Thảo luận với bạn và nêu một số đơn vị có thể được dùng để định kiểu kích thước cho những thành phần trong trang web.
Thảo luận (1)Hướng dẫn giải- Pixels (px): Đây là đơn vị tuyệt đối và thường được sử dụng để định kích thước cụ thể cho các phần tử trên trang web. Một pixel tương đương với 1/96 inch.
- Em (em): Đơn vị tương đối dựa vào kích thước font hiện tại của phần tử mẹ. Nó thường được sử dụng để thiết lập kích thước chữ hoặc khoảng cách.
- Rem (root em): Tương tự như em, nhưng không phụ thuộc vào phần tử mẹ. Rem dựa vào kích thước font của phần tử gốc (root element), thường là phần tử <html>.
- % (percentages): Đơn vị tương đối về kích thước của phần tử con so với phần tử mẹ. Ví dụ, width: 50% có nghĩa là chiều rộng của phần tử con bằng 50% chiều rộng của phần tử mẹ.
- Viewport Width (vw) và Viewport Height (vh): Đây là đơn vị tương đối dựa vào kích thước của viewport (không gian hiển thị trên màn hình). 1vw tương đương 1% chiều rộng của viewport, và 1vh tương đương 1% chiều cao của viewport.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 3 (SGK Chân trời sáng tạo - Trang 113)
Theo em, có những cách mô tả màu sắc nào trong mã lệnh CSS?
Thảo luận (1)Hướng dẫn giảiĐể định kiểu cho màu sắc trong mã lệnh CSS, chúng ta có một số cách mô tả khác nhau:
- Tên màu (Color Names): Sử dụng từ khoá là tên màu. Ví dụ: red, blue, green, yellow, và nhiều tên màu khác.
- Mã màu (Hexadecimal Color Codes): Sử dụng mã màu hex (hex code) để chỉ định màu sắc. Ví dụ: #ff0000 tương ứng với màu đỏ.
- Hàm mô tả màu (RGBA): Sử dụng hàm rgba() để chỉ định màu sắc dựa trên các thành phần RGB (đỏ, xanh lá cây, xanh dương) và độ trong suốt (alpha). Cú pháp: rgba(red, green, blue, alpha). Ví dụ: rgba(255, 0, 0, 0.3) là màu đỏ với độ trong suốt 30%.
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 1 (SGK Chân trời sáng tạo - Trang 115)
Em hãy định kiểu cho các thông tin cá nhân bằng phông chữ Georgia, họ tên có kích thước 24 pt, các thông tin còn lại có kích thước 20 pt.
Thảo luận (1)Hướng dẫn giảiĐể định kiểu các thông tin cá nhân với phông chữ Georgia và các kích thước khác nhau, bạn có thể sử dụng CSS để áp dụng các thuộc tính phù hợp. Dưới đây là một ví dụ về cách định kiểu thông tin cá nhân theo yêu cầu:
Hiển thị:
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 2 (SGK Chân trời sáng tạo - Trang 115)
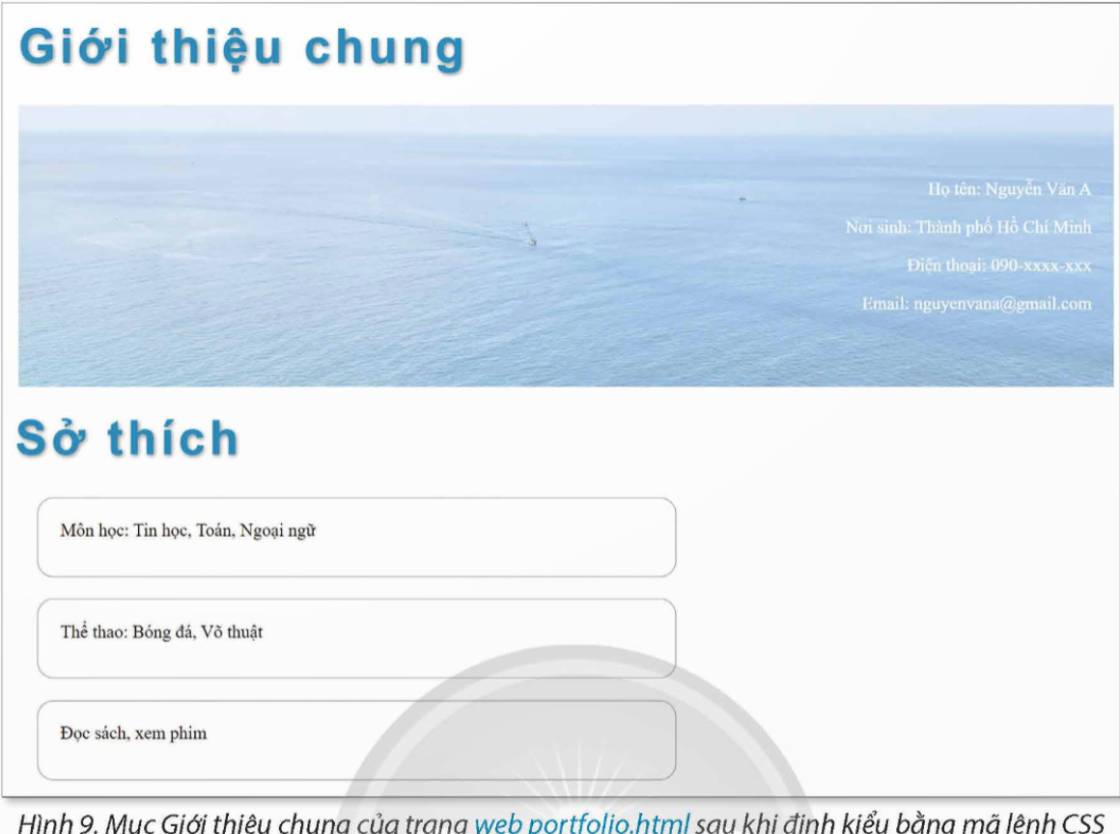
Thực hiện tăng hoặc giảm tuỳ ý độ trong suốt của ảnh nền ở mục Giới thiệu chung để được kết quả như Hình 9.

Thảo luận (1)Hướng dẫn giảiHướng dẫn:
Để thay đổi độ trong suốt của ảnh nền trong mục Giới thiệu chung, bạn có thể sử dụng thuộc tính CSS opacity. Giá trị của thuộc tính này có thể từ 0 đến 1, với 0 là hoàn toàn trong suốt và 1 là không trong suốt.
Dưới đây là một ví dụ về cách tăng hoặc giảm độ trong suốt của ảnh nền:
(Trả lời bởi Nguyễn Việt Dũng)