Em hãy bổ sung các nội dung sau vào trang web portfolio.html:
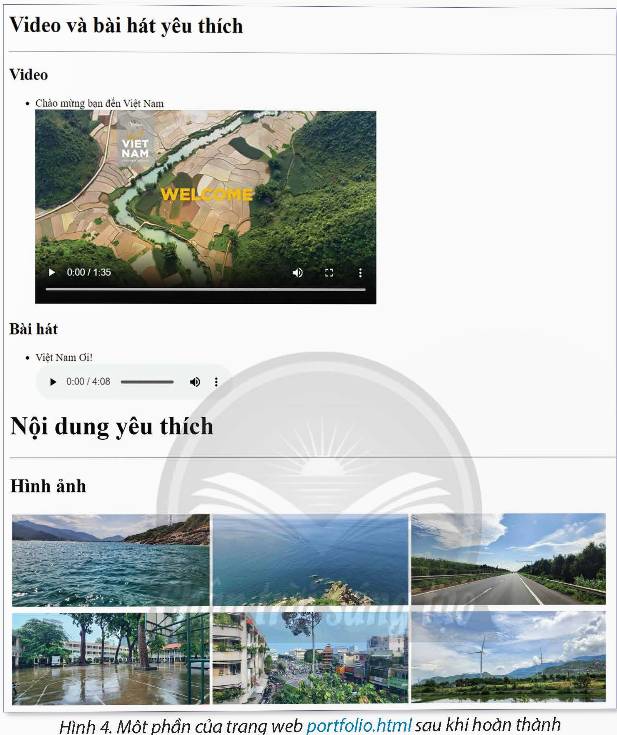
1. Một video clip và một bài hát mà em yêu thích với thẻ <video>, <audio>, <h1>, <h2> và các thẻ khác đã học.
2. Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ <img>, các thẻ tạo bảng và các thẻ khác đã học.

3. Thêm ảnh đại diện vào bên phải của mục Giới thiệu chung để được kết quả như Hình 5.