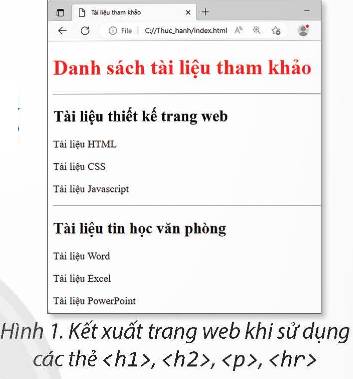
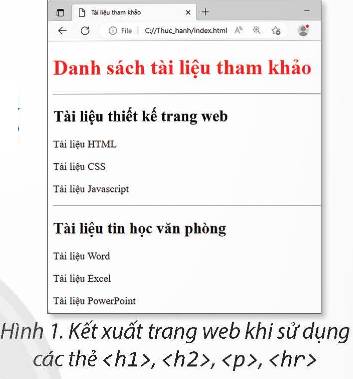
Trong Hình 1, mỗi dòng trên trang web được định nghĩa bằng thẻ nào trong số các thẻ sau: <h1>, <h2>, <p>, <hr>?

Trong Hình 1, mỗi dòng trên trang web được định nghĩa bằng thẻ nào trong số các thẻ sau: <h1>, <h2>, <p>, <hr>?

Theo em, trong HTML có những thẻ nào dùng để định dạng để mục?
Thảo luận (1)Hướng dẫn giảiTrong HTML có những thẻ nào để định dạng đề mục: Để định nghĩa các đề mục của trang web theo từng cấp độ, HTML sử dụng các thẻ <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Trong đó <h1> là đề mục cao cấp nhất và <h6> là đề mục cấp thấp nhất. Trình duyệt sẽ hiển thị các đề mục theo các kích thước khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.
(Trả lời bởi Nguyễn Việt Dũng)
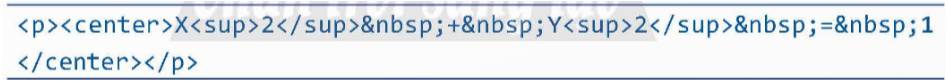
Cho mã lệnh:

Em hãy cho biết nội dung được kết xuất trên trang web.
Thảo luận (1)Hướng dẫn giảiNội dung được kết xuất trên trang web như sau:
(Trả lời bởi Nguyễn Việt Dũng)
Thẻ <a> có thể tạo được liên kết đến những loại tài nguyên nào?
Thảo luận (1)Hướng dẫn giảiĐể tạo siêu liên kết trong trang web, ta sử dụng thẻ <a>.
(Trả lời bởi Nguyễn Việt Dũng)
Nếu thẻ <a> không được khai báo thuộc tính href thì người dùng có thể nháy chuột vào nội dung bên trong thẻ <a> này không? Tại sao?
Thảo luận (1)Hướng dẫn giảiNếu thẻ <a> không được khai báo thuộc tính href thì người dùng không thể nháy chuột vào nội dung bên trong thẻ <a>. Tại vì không có thuộc tính href nên không thể tạo liên kết.
(Trả lời bởi Nguyễn Việt Dũng)
Chọn đáp án đúng cho câu hỏi dưới đây.
Thẻ nào được sử dụng để tạo danh sách có thứ tự?
A. <li>. B. <h1>. C. <ol>. D. <p>.
Thảo luận (1)Hướng dẫn giảiThẻ được sử dụng để tạo danh sách có thứ tự là: <li>, <ol>. Nên đáp án đúng là:
a. <li>
c. <ol>
(Trả lời bởi Nguyễn Việt Dũng)
Tác dụng của các thẻ <h1>, <h2>,..., <h6> là gì?
Thảo luận (1)Hướng dẫn giảiĐể định nghĩa các đề mục của trang web theo từng cấp độ, HTML sử dụng các thẻ <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Trong đó <h1> là đề mục cao cấp nhất và <h6> là đề mục cấp thấp nhất. Trình duyệt sẽ hiển thị các đề mục theo các kích thước khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.
(Trả lời bởi Nguyễn Việt Dũng)
Em hãy trình bày các bước tạo siêu liên kết chuyển đến trang web trong cửa sổ khác.
Thảo luận (1)Hướng dẫn giảiCú pháp:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Minh hoạ liên kết</title
</head>
<body>
<h2><a id="dautrang".Tiêu đề của trang</a></h2>
<p>
<a href="https://abc.xyz">Mo trang Alphabet</a><br>
<a href="https://internet.com" target="_blank">Mo trang internet.com</a><br>(
<a href="/tailieu/baihoc.pdf">Liên kết đến tệp baihoc.pdf</a><br>
<a href="mailto:abc@gmail.com">Liên kết đến địa chỉ email</a><br>
<a href="#">Liên kết không dẫn đến trạng nào</a><br>
<a href="#dautrang" Liên kết đến “Tiêu đề đầu trang”</a>
</p>
</body>
</html>
Kết quả:
(Trả lời bởi Nguyễn Việt Dũng)
Trong đoạn mã HTML ở Ví dụ 7, nếu thay cặp thẻ <ul></ul> thành <ol></ol> và hai cặp thẻ <01></ol> thành <ul></ul> thì trang web hiển thị trong trình duyệt sẽ như thế nào?
Thảo luận (1)Hướng dẫn giảiSau khi thay thế cặp thẻ <ul></ul> thành <ol></ol> và hai cặp thẻ <ol>/ol> thành <ul></ul> ta được code như sau:
<html>
<head>
<meta charset="utf-8">
ctitle,Minh hoạ danh sách lòng nhau</title>
</head>
<body>
<ol>
<li>Tài liệu thiết kế trang web
<ul>
<li>Tài liệu HTML</li> <li>Tài liệu CSS</li>
<li>Tài liệu Javascript</li>
</ul>
</li>
<li>Tài liệu tin học văn phòng
<ul>
<li>Tài liệu Word</li>
<li>Tài liệu Excel</li>
<li>Tài liệu PowerPoint</li>
</ul>
</li>
</ol>
</body>
</html>
Kết quả:
(Trả lời bởi Nguyễn Việt Dũng)
Em hãy bổ sung tên các bạn trong lớp vào ngay sau phần Thành viên lớp của trang web thanhvienlop.html ở thực hành. Sau đó, tạo liên kết từ tên của mình trong trang web thanhvienlop.html đến trang web portfolio.html.
Thảo luận (1)Hướng dẫn giảiCode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>
<a href="file:///D:/loptruong.html"Lớp trưởng: Nguyễn Minh Châu</a><br>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<a href="file:///D:/loppho.html"Lớp phó: Trần Thanh Tâm</a><br>
<p>Lớp phó: Trần Thanh Tâm</p>
<a href="file:///D:/T%C3%AAnminh.html"Thành viên 1: Trần Văn A</a><br>
<p>Thành viên 1: Trần Văn A</p>
</p>
</body>
</html>
Kết quả:
(Trả lời bởi Nguyễn Việt Dũng)