Tạo một tệp HTML mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau:
a) Thanh trình đơn gồm các mục sau: Trang chủ, Học tập, Phong trào và Liên lạc.
b) Mỗi mục là một siêu liên kết đến một tệp HTML tương ứng.
c) Thanh trình đơn nằm bên trái trang web, theo phương dọc.
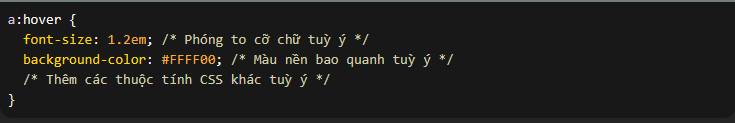
d) Định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn.
Gợi ý: Có thể sử dụng các phần tử như bảng hoặc khung.