Các em đã được làm quen với khái niệm website và trang web, cũng có thể em đã biết cách sử dụng phần mềm để tạo ra các trang web với nội dung đa dạng và phong phú, hình thức trình bày đẹp.
Tuy nhiên, có thể các em vẫn muốn biết:
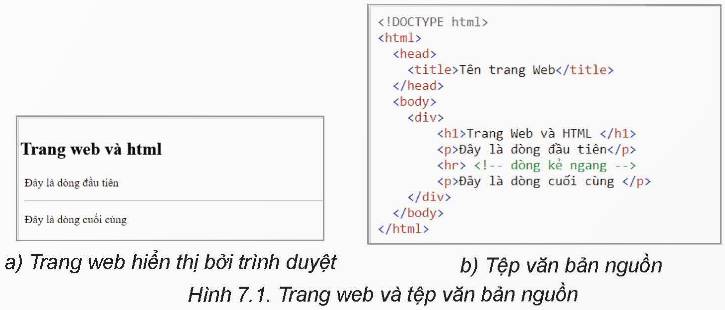
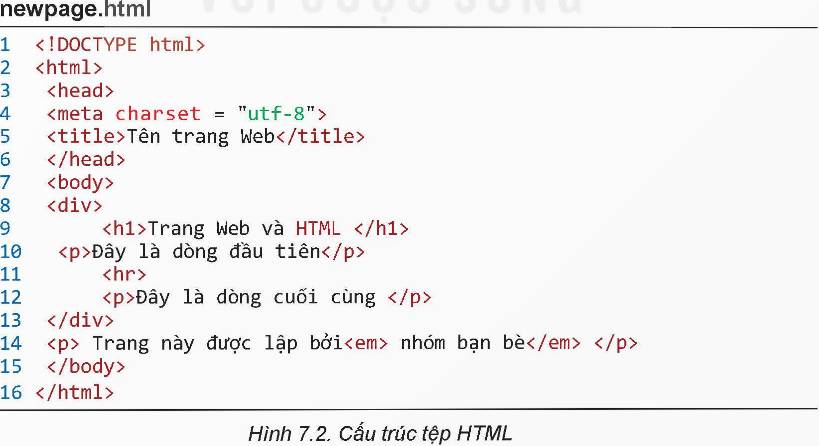
- Các trang web thực chất có cấu trúc như thế nào?
- Có thể “lập trình” để tạo ra được các trang web hay không? Nếu lập trình được thì “mã nguồn” của trang web là gì?
- Các trang web có quan hệ như thế nào với ngôn ngữ HTML?
- Trang web và trình duyệt web có quan hệ như thế nào?
Em hãy tìm câu trả lời.