Từ kiến thức đã học, em đã biết khái niệm về trang web. Trong cuộc sống, học tập hằng ngày, em đã từng thấy nhiều trang web và sự phổ biến của chúng, chẳng hạn khi xem tin tức trên các báo điện tử, mạng xã hội,... Các trang web này có những đặc điểm chung gì? Cần chuẩn bị những gì khi muốn xây dựng một trang web?
Bài 23. Chuẩn bị xây dựng trang web
Khởi động (SGK Kết nối tri thức với cuộc sống - Trang 126)
Thảo luận (1)
Hoạt động 1 (SGK Kết nối tri thức với cuộc sống - Trang 126)
- Có thể chia một trang web thành các phần chính như thế nào?
- Mỗi phần có những đặc điểm nào chung (nhìn thấy ở nhiều trang web)?
Thảo luận (1)Hướng dẫn giảiCác phần chính của một trang web và các đặc điểm chung của chúng là:
- Phần đầu trang (header):
+ Logo: Đại diện cho thương hiệu hoặc trang web.
+ Tên trang: Tiêu đề hoặc tên của trang web.
+ Thanh điều hướng: Chứa các liên kết hoặc danh mục để điều hướng trên trang web.
+ Tìm kiếm: Cung cấp chức năng tìm kiếm nhanh trên trang web.
+ Thông tin tóm tắt: Cung cấp thông tin ngắn gọn về trang web hoặc thông tin mới nhất.
- Phần thân trang (body):
+ Khối nội dung: Chứa nội dung chính của trang web.
+ Văn bản: Hiển thị thông tin bằng cách sử dụng văn bản.
+ Hình ảnh: Hiển thị hình ảnh hoặc đồ họa liên quan đến nội dung.
+ Âm thanh/Video: Phát lại âm thanh hoặc video trên trang web.
+ Biểu mẫu: Các biểu mẫu cho phép người dùng nhập dữ liệu hoặc gửi thông tin.
+ Ứng dụng nhúng: Các ứng dụng hoặc công cụ nhúng khác nhau như bản đồ, dự báo thời tiết, v.v.
- Phần chân trang (footer):
+ Thông tin về thương hiệu: Cung cấp thông tin về thương hiệu hoặc chủ sở hữu của trang web.
+ Bản quyền: Hiển thị thông tin về bản quyền của trang web.
+ Bảo mật: Cung cấp thông tin về chính sách bảo mật của trang web.
+ Tóm tắt thông tin: Cung cấp tóm tắt ngắn gọn về trang web hoặc thông tin quan trọng.
+ Thông tin liên hệ: Cung cấp thông tin liên hệ cho người sử dụng muốn liên hệ với chủ sở hữu trang web.
+ Liên kết mạng xã hội: Các liên kết tới các trang mạng xã hội liên quan đến trang web.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 1 mục 1 (SGK Kết nối tri thức với cuộc sống - Trang 128)
Tên trang web và logo trang được đặt ở phần nào của trang web?
Thảo luận (1)Hướng dẫn giảiTên trang web và logo trang thường được đặt trong phần đầu trang (header) của trang web
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 2 mục 1 (SGK Kết nối tri thức với cuộc sống - Trang 128)
Phần thân trang web thường có bố cục như thế nào?
Thảo luận (1)Hướng dẫn giảiPhần thân trang web thường có bố cục gồm các khối hình chữ nhật, mỗi khối trình bày một nội dung với tiêu đề riêng. Trong phần này, có thể chứa các loại thông tin như văn bản, hình ảnh, âm thanh, biểu mẫu nhập dữ liệu và ứng dụng nhúng khác
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 3 mục 1 (SGK Kết nối tri thức với cuộc sống - Trang 128)
Thông tin liên hệ của chủ thể của trang web được đặt ở phần nào của trang web?
Thảo luận (1)Hướng dẫn giảiThông tin liên hệ của chủ thể của trang web thường được đặt trong phần chân trang (footer) của trang web.
(Trả lời bởi Nguyễn Việt Dũng)
Hoạt động 2 (SGK Kết nối tri thức với cuộc sống - Trang 129)
Hãy thảo luận và trả lời câu hỏi: Để xây dựng một trang web chúng ta nên bắt đầu từ đâu?
Gợi ý:
- Chuẩn bị những thông tin cho phần đầu trang.
- Chuẩn bị những thông tin cho phần chân trang.
- Chuẩn bị các bài viết và hình ảnh đẹp.
- Phân tích, xác lập định hướng về mục đích trang web, đối tượng người dùng và định hướng thiết kế trang web.
Thảo luận (1)Hướng dẫn giảiChúng ta cần làm các công việc sau:
- Định hình ý tưởng:
+ Xác định mục đích và đối tượng phục vụ của trang web.
+ Thiết lập các yêu cầu cần đạt được cả về nội dung và hình thức.
- Thiết kế:
+ Xây dựng dàn ý.
+ Xây dựng kiến trúc nội dung, thiết kế mĩ thuật, chọn bảng màu, phông chữ,...
+ Lựa chọn phần mềm, chuẩn bị tư liệu: SUNG
+ Lựa chọn phần mềm để xây dựng trang web.
+ Chuẩn bị thông tin cho phần đầu trang: Làm logo, favicon, ảnh nền và đặt tên trang web.
+ Chuẩn bị tư liệu cho phần thân và chân trang.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 1 mục 2 (SGK Kết nối tri thức với cuộc sống - Trang 133)
Để định hình được ý tưởng xây dựng một trang web cần phải thực hiện những công việc gì?
Thảo luận (1)Hướng dẫn giảiĐể có thể xác định được rõ mục đích cũng như các yêu cầu cần đặt ra với trang web, cần khảo sát, phân tích các nhu cầu cũng như những đặc điểm của người dùng một cách cẩn thận kĩ lưỡng. Càng hiểu được nhu cầu của người dùng thì sẽ càng xác định được rõ hơn mục đích cũng như các yêu cầu cần đặt ra về nội dung và hình thức của trang web.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 2 mục 2 (SGK Kết nối tri thức với cuộc sống - Trang 133)
Công việc thiết kế trang web bao gồm những nội dung gì?
Thảo luận (1)Hướng dẫn giảiCông việc thiết kế trang web bao gồm những nội dung sau:
- Xây dựng dàn ý, bố cục.
- Thiết kế mĩ thuật:
+ Định dạng chữ.
+ Bảng màu.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 1 (SGK Kết nối tri thức với cuộc sống - Trang 133)
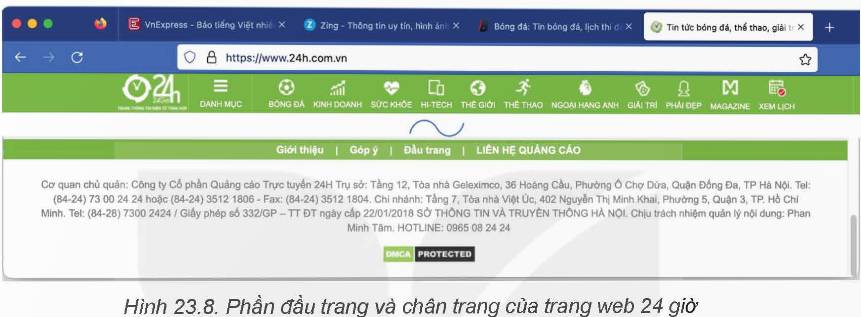
Hãy phân tích phần đầu trang và chân trang của trang web 24 giờ ở Hình 23.8 và chỉ rõ các vị trí các phần tử mà em nhận dạng được: tên trang, logo, favicon, bảng chọn,... Tóm tắt những thông tin được trình bày ở phần chân trang.

Thảo luận (1)Hướng dẫn giải- Tên trang: 24h
- Logo:
Hãy phân tích phần đầu trang và chân trang của trang web 24 giờ ở Hình 23.8
- Liên hệ: Thông tin liên hệ như địa chỉ, số điện thoại, địa chỉ email của trang web hoặc công ty sở hữu trang web.
- Thông tin về trang web: Một số trang web cung cấp thông tin về bản quyền, điều khoản sử dụng, chính sách bảo mật và thông tin về trang web.
- Trợ giúp và câu hỏi thường gặp: Một số trang web có phần trợ giúp hoặc câu hỏi thường gặp để người dùng có thể tìm hiểu thêm về cách sử dụng trang web hoặc giải đáp các câu hỏi phổ biến.
- Liên kết xã hội: Các biểu tượng hoặc liên kết đến các trang mạng xã hội mà trang web sở hữu hỗ trợ, như Facebook, Twitter, Instagram, v.v.
- Quảng cáo và tài trợ: Một số trang web có phần hiển thị thông tin về quảng cáo và tài trợ, bao gồm các đối tác quảng cáo hoặc các chương trình liên kết.
- Thông tin pháp lý: Một số trang web có phần thông tin pháp lý như điều khoản sử dụng, chính sách bảo mật, chính sách bảo mật dữ liệu, v.v.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 2 (SGK Kết nối tri thức với cuộc sống - Trang 133)
Hãy vào website Tổng cục Du lịch Việt Nam (https://vietnamtourism.gov.vn). Phân tích thiết kế nội dung, bố cục, phông chữ, màu sắc và phát biểu nhận xét của mình..
Thảo luận (1)Hướng dẫn giảiThiết kế nội dung và bố cục:
-Trang web của Tổng cục Du lịch Việt Nam được thiết kế có vẻ chuyên nghiệp và gọn gàng, với các mục chính như thông tin về du lịch Việt Nam, tin tức, sự kiện, hướng dẫn du lịch, và các dịch vụ khác.
-Bố cục được tổ chức logic, dễ dàng điều hướng giữa các trang và phần thông tin khác nhau.
-Phông chữ: Phông chữ được sử dụng có vẻ rõ ràng và dễ đọc, thường là các phông chữ không chấm biểu hiện tính chuyên nghiệp và hiện đại.
-Màu sắc: Màu sắc được sử dụng có thể phản ánh nền văn hóa và thiên nhiên của Việt Nam, có thể là màu xanh lá cây, màu nước biển hoặc màu nâu đất. Những màu sắc như này thường gợi nhớ đến cảnh đẹp tự nhiên của quốc gia và tạo cảm giác yên bình cho người xem.
- Phát biểu nhận xét: Tổng cục Du lịch Việt Nam có vẻ đã chú trọng vào việc thiết kế trang web để cung cấp thông tin một cách dễ tiếp cận và hấp dẫn đối với du khách. Tuy nhiên, có thể cần phải kiểm tra và cải thiện liên tục để đảm bảo trang web luôn cập nhật và phản ánh đúng với thị trường du lịch hiện nay.
(Trả lời bởi Nguyễn Việt Dũng)
