Em hãy nêu một số cách để nhận biết siêu liên kết trang web.
Bài 2. Định dạng văn bản và tạo siêu liên kết
Khởi động (SGK Cánh Diều - Trang 40)
Thảo luận (1)
Hoạt động 1 (SGK Cánh Diều - Trang 41)
Em thường định dạng tiêu đề mục của các mục lớn và nhỏ trong một văn bản như thế nào?
Thảo luận (1)Hướng dẫn giảiHTML hỗ trợ khai báo sáu tiêu đề mục được phân cấp, định nghĩa bởi các phần tử h1, h2, h3, h4, h5 và h6 tương ứng (h là viết tắt của heading và các chữ số cho biết cấp của tiêu đề mục). Các phần tử tạo tiêu đề mục được khai báo như sau:
<Cấp của tiêu đề mục> Tiêu đề mục </Cấp của tiêu đề mục>
Trong đó, Cấp của tiêu đề mục là một trong các phần tử h1, h2, h3, h4, h5, h6.
Theo mặc định, trình duyệt web sẽ hiển thị tiêu đề mục với kiểu chữ in đậm và cỡ chữ khác nhau. Phần tử h1 tạo tiêu đề mục có cỡ chữ lớn nhất, cỡ chữ sẽ giảm dần theo các cấp từ h2 đến h6.
(Trả lời bởi Nguyễn Việt Dũng)
Hoạt động 2 (SGK Cánh Diều - Trang 42)
Hãy nêu một số cách làm nổi bật nội dung văn bản ở các hệ soạn thảo văn bản mà em đã sử dụng.
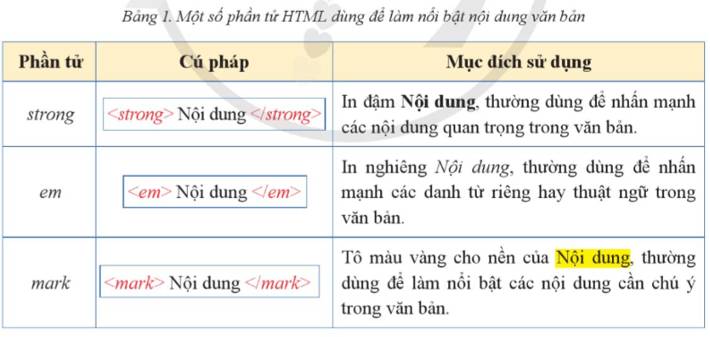
Thảo luận (1)Hướng dẫn giảiMột số cách làm nổi bật nội dung văn bản ở các hệ soạn thảo văn bản mà em đã sử dụng:
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 1 (SGK Cánh Diều - Trang 45)
Em hãy sử dụng các phần tử tạo tiêu đề mục để tạo một trang web hiển thị các tiêu đề mục của nội dung bài học này.
Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Khai báo tiêu đề /title>
</head>
<body>
<h1> Bài 2. Định dạng văn bản và tạo siêu liên kết</h1>
<h2> 1. Tổ chức các đoạn văn bản trong trang web</h2>
<h3> 2. Tạo tiêu đề mục</h3>
<h4> 3. Làm nổi bật nội dung văn bản </h4>
<h5) 4. Tạo siêu liên kết <h5>
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 2 (SGK Cánh Diều - Trang 45)
Em hãy sử dụng các phần tử strong, em, mark để làm nổi bật các mục đã tạo ở Câu 1.
Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Khai báo tiêu đề /title>
</head>
<body>
<mark><h1> Bài 2. Định dạng văn bản và tạo siêu liên kết</h1></mark>
<strong><h2> 1. Tổ chức các đoạn văn bản trong trang web</h2> </strong>
<em><h3> 2. Tạo tiêu đề mục</h3></em>
<strong><<h4> 3. Làm nổi bật nội dung văn bản </h4></strong>
</strong><h5) 4. Tạo siêu liên kết <h5> </strong>
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng (SGK Cánh Diều - Trang 45)
Em hãy kết hợp sử dụng các phần tử tạo tiêu đề mục từ h1 đến hó với phần tử tạo đoạn văn bản p và phần tử tạo siêu liên kết a để soạn văn bản HTML có nội dung giới thiệu về trường em. Lưu văn bản và mở bằng trình duyệt web.
Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Khai báo tiêu đề /title>
</head>
<body>
<h1> Bài 2. Định dạng văn bản và tạo siêu liên kết</h1>
<h2> 1. Tổ chức các đoạn văn bản trong trang web</h2>
<h3> 2. Tạo tiêu đề mục</h3>
<h4> 3. Làm nổi bật nội dung văn bản </h4>
<h5) 4. Tạo siêu liên kết <h5>
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi tự kiểm tra 1 (SGK Cánh Diều - Trang 45)
Trong các khai báo tạo siêu liên kết sau, khai báo nào đúng?
A. <a href="trangnhat.html">Trang chủ</a>
B. <a href="trang nhat.html">Trang chủ</a>
C. <a link="trangnhat.html">Trang chủ </a>
D. <a link= "trang nhat.html">Trang chủ</a>
Thảo luận (1)Hướng dẫn giải
Câu hỏi tự kiểm tra 2 (SGK Cánh Diều - Trang 45)
Mỗi phát biểu sau đây là đúng hay sai khi sử dụng các phần tử để định dạng văn bản trên trang web?a) Nội dung các tiêu đề mục tạo bởi các phần tử h1, h2, h3, h4, h5, h6 khi hiển thị trên màn hình trình duyệt web đều được in đậm.b) Nội dung của phần tử strong không thể chứa phần tử hl.c) Nội dung của phần tử mark khi hiển thị trên màn hình trình duyệt web được tô nền màu xanh.d) Đoạn văn bản tạo phần tử p được hiển thị trên một đoạn mới khi mở bằng trình duyệt web.
Đọc tiếp
Mỗi phát biểu sau đây là đúng hay sai khi sử dụng các phần tử để định dạng văn bản trên trang web?
a) Nội dung các tiêu đề mục tạo bởi các phần tử h1, h2, h3, h4, h5, h6 khi hiển thị trên màn hình trình duyệt web đều được in đậm.
b) Nội dung của phần tử strong không thể chứa phần tử hl.
c) Nội dung của phần tử mark khi hiển thị trên màn hình trình duyệt web được tô nền màu xanh.
d) Đoạn văn bản tạo phần tử p được hiển thị trên một đoạn mới khi mở bằng trình duyệt web.
Thảo luận (1)Hướng dẫn giải