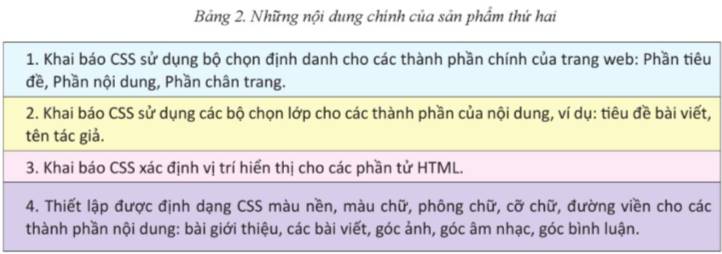
/* Khai báo CSS sử dụng bộ chọn định danh cho các thành phần chính của trang web */
header {
background-color: #000;
color: #fff;
text-align: center;
padding: 10px;
}
main {
background-color: #fff;
padding: 20px;
}
footer {
background-color: #000;
color: #fff;
text-align: center;
padding: 10px;
}
/* Khai báo CSS sử dụng các bộ chọn lớp cho các thành phần của nội dung */
.tieu-de-bai-viet {
font-size: 18px;
font-weight: bold;
}
.ten-tac-gia {
font-size: 14px;
font-style: italic;
}
/* Khai báo CSS xác định vị trí hiển thị cho các phần tử HTML */
.hinh-anh {
float: left;
margin-right: 10px;
}
.video-clip {
display: block;
margin: 10px auto;
}
/* Thiết lập được định dạng CSS màu nền, màu chữ, phông chữ, cỡ chữ, đường viền cho các thành phần nội dung */
.bai-viet {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-anh {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-am-nhac-video {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-binh-luan {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}