Nêu ba nội dung khi trình bày ở dạng bảng sẽ phù hợp và trực quan hơn so với cách trình bày liệt kê theo đoạn văn.
Bài F3. Tạo bảng và khung trong trang web HTML
Khởi động (SGK Chân trời sáng tạo - Trang 81)
Thảo luận (1)
Câu hỏi mục 1 (SGK Chân trời sáng tạo - Trang 83)
Em hãy bổ sung thêm cột nội dung công việc của các ngày còn lại cho Lịch sinh hoạt hằng tuần ở Ví dụ 1.
Thảo luận (1)Hướng dẫn giải
Câu hỏi mục 2 (SGK Chân trời sáng tạo - Trang 84)
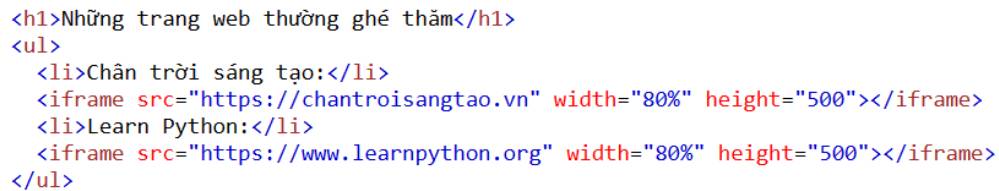
Em hãy tạo thêm một khung để nhúng trang web www.learnpython.org vào trong mục Những trang web thường ghé thăm.
Thảo luận (1)Hướng dẫn giải
Luyện tập 1 (SGK Chân trời sáng tạo - Trang 84)
Chức năng của các thẻ và thuộc tính dùng để tạo bảng trong trang web là gì?
Thảo luận (1)Hướng dẫn giảiCác thẻ và thuộc tính dùng để tạo bảng trong trang web có chức năng như sau:
- <table>: Thẻ này được sử dụng để tạo ra một bảng.
- border: Thuộc tính này định rõ đường viền của bảng.
- cellspacing: Được sử dụng để thiết lập khoảng cách giữa các ô trong bảng.
- cellpadding: Thiết lập khoảng cách từ nội dung đến các đường viền của ô trong bảng.
- <td> và <th>: Thẻ <td> (table data) được sử dụng để tạo ra một ô dữ liệu, thẻ <th> (table header) được sử dụng cho tiêu đề của cột hoặc hàng.
- colspan và rowspan: Thuộc tính này cho phép một ô có thể mở rộng qua nhiều cột hoặc hàng.
- width và height: Được sử dụng để thiết lập chiều rộng và chiều cao của bảng, cột, hoặc hàng.
- bgcolor: Thiết lập màu nền cho bảng, cột, hoặc hàng.
- align: Dùng để căn chỉnh vị trí của bảng hoặc nội dung trong các ô.
(Trả lời bởi Nguyễn Quốc Đạt)
Luyện tập 2 (SGK Chân trời sáng tạo - Trang 84)
Em hãy nêu chức năng của thẻ <iframe> và một số thuộc tính dùng để nhúng trang web khác vào trang web hiện tại.
Thảo luận (1)Hướng dẫn giảiThẻ <iframe> trong HTML có chức năng nhúng một trang web hoặc tài liệu khác vào trang web hiện tại. Nó tạo ra một khung (frame) trong trang web, trong đó trình duyệt sẽ hiển thị một trang riêng biệt bao gồm cả thanh cuộn và viền.
Dưới đây là cách sử dụng thẻ <iframe> và một số thuộc tính liên quan:
- <iframe>: Thẻ này tạo khung để nhúng nội dung từ một trang web khác.
- src: Thuộc tính này xác định đường dẫn đến trang web hoặc tài liệu mà bạn muốn nhúng. Ví dụ: <iframe src="https://example.com"></iframe>.
- width và height: Thuộc tính này thiết lập chiều rộng và chiều cao của khung. Ví dụ: <iframe src="https://example.com" width="500" height="300"></iframe>.
(Trả lời bởi Nguyễn Quốc Đạt)
Vận dụng 1 (SGK Chân trời sáng tạo - Trang 84)
Bổ sung những nội dung sau vào trang web portfolio.html:
a) Mục Lịch sinh hoạt hằng tuần với các thẻ tạo bảng đã học.
b) Mục Những trang web thường ghé thăm với các thẻ tạo khung và danh sách đã học.
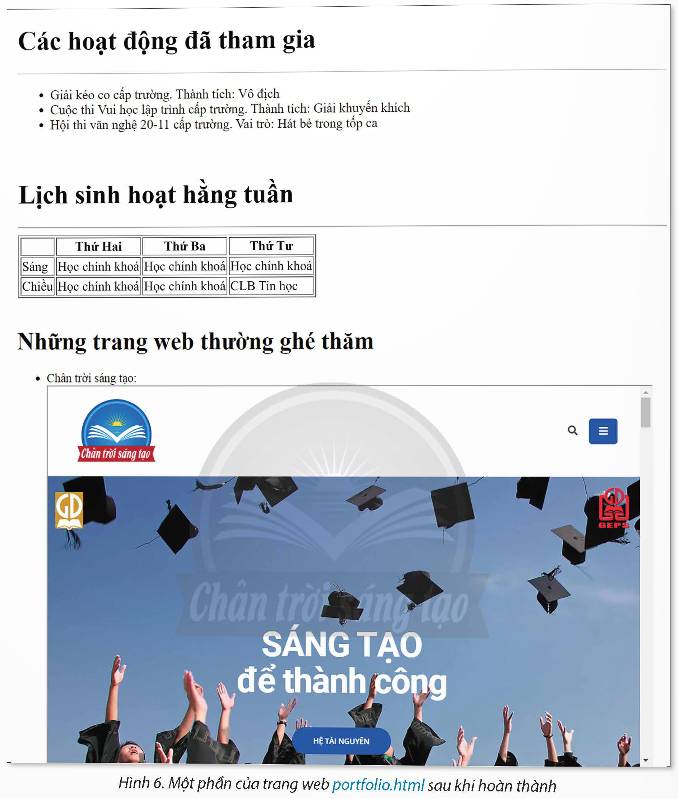
Hình 6 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Thảo luận (1)Hướng dẫn giảiĐể bổ sung nội dung vào trang web portfolio.html, chúng ta sẽ sử dụng các thẻ HTML liên quan. Dưới đây là cách thêm các phần đã yêu cầu:
- Lịch sinh hoạt hằng tuần:
+ Sử dụng thẻ <table> để tạo bảng.
+ Mỗi hàng trong bảng sẽ được xác định bằng thẻ <tr>.
+ Sử dụng thẻ <th> để xác định ô tiêu đề (đầu cột).
+ Sử dụng thẻ <td> để xác định ô dữ liệu (các hoạt động).
Ví dụ:
<table>
<tr>
<th>Thứ Hai</th>
<th>Thứ Ba</th>
<th>Thứ Tư</th>
</tr>
<tr>
<td>Học chính khóa</td>
<td>Học chính khóa</td>
<td>C.T.L ìn họa</td>
</tr>
</table>
- Những trang web thường ghé thăm:
+ Sử dụng thẻ <frameset> để tạo khung.
+ Sử dụng thẻ <frame> để nhúng các trang web vào khung.
Ví dụ:
<frameset cols="40%,60%">
<frame src="https://example.com/website1">
<frame src="https://example.com/website2">
</frameset>
(Trả lời bởi Nguyễn Quốc Đạt)
Vận dụng 2 (SGK Chân trời sáng tạo - Trang 84)
Trang trí thời khoá biểu trong Nhiệm vụ 1 ở Thực hành bằng cách tô màu các ô và văn bản.
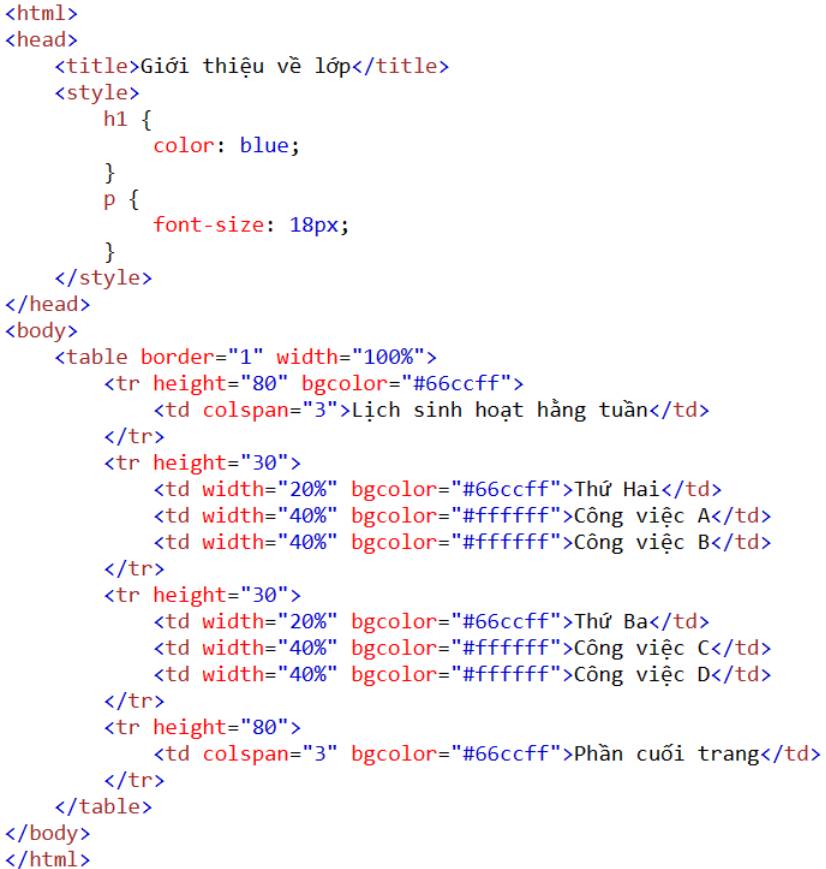
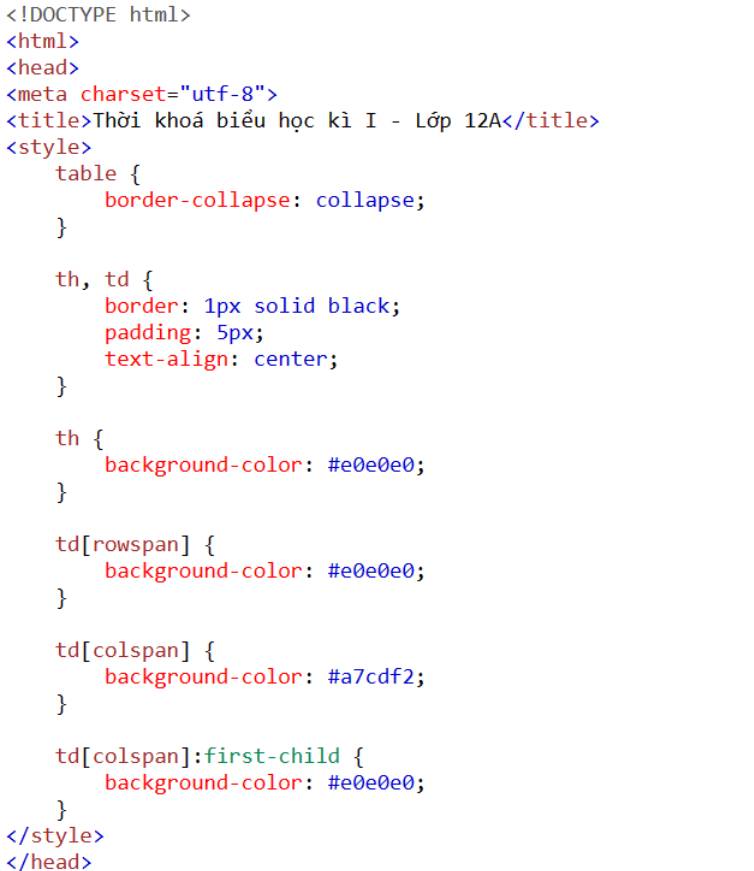
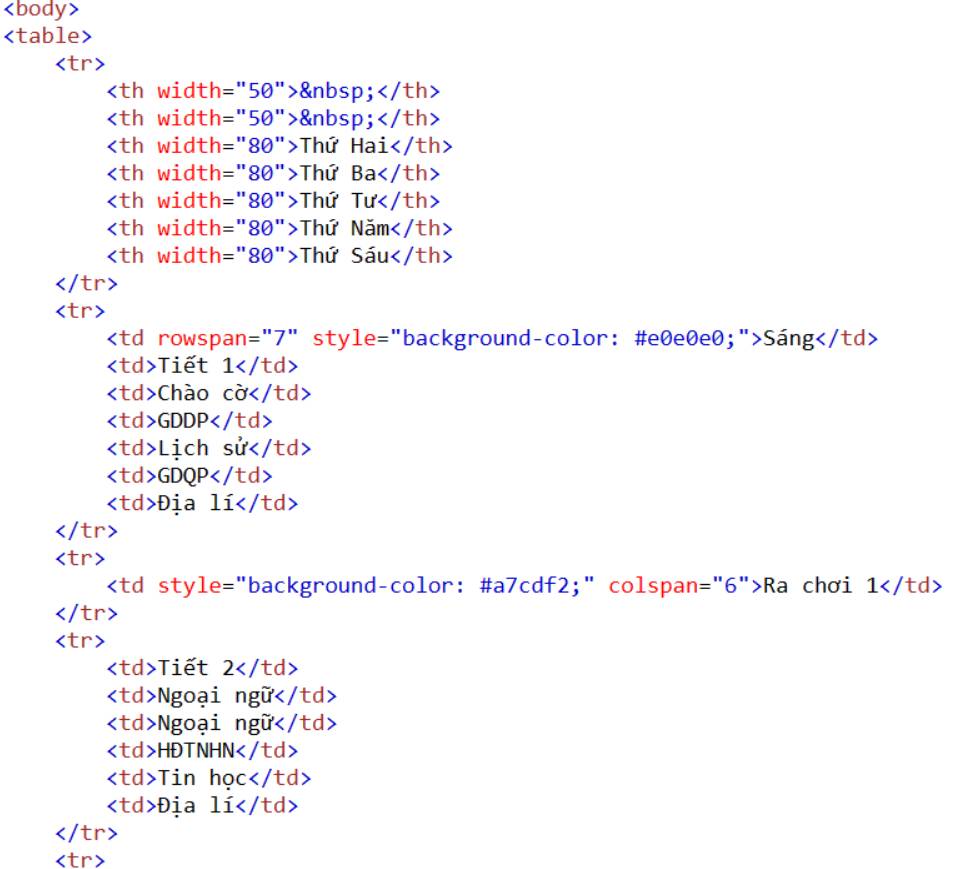
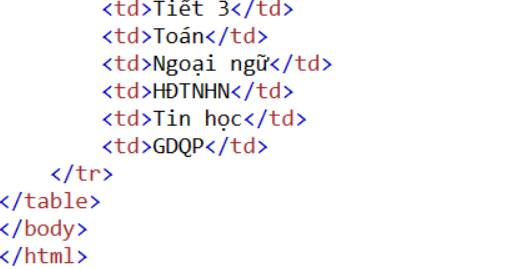
Thảo luận (1)Hướng dẫn giảiĐể trang trí thời khoá biểu trong Nhiệm vụ 1, em có thể sử dụng thuộc tính bgcolor để tô màu nền của các ô và sử dụng CSS để tùy chỉnh văn bản. Dưới đây là đoạn mã HTML được cập nhật để tạo bảng thời khoá biểu với việc tô màu các ô và văn bản:
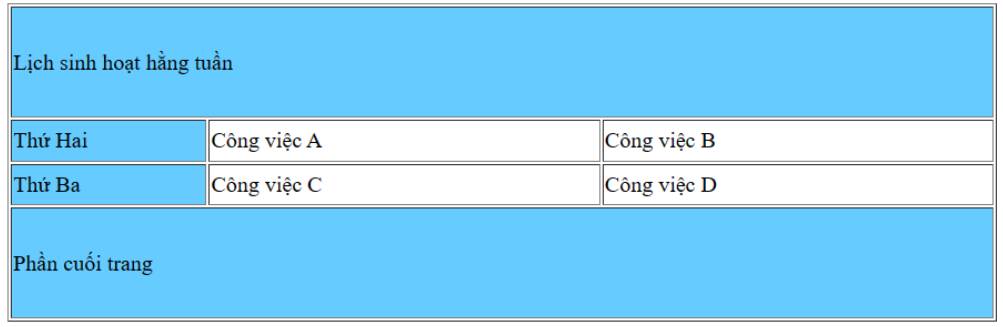
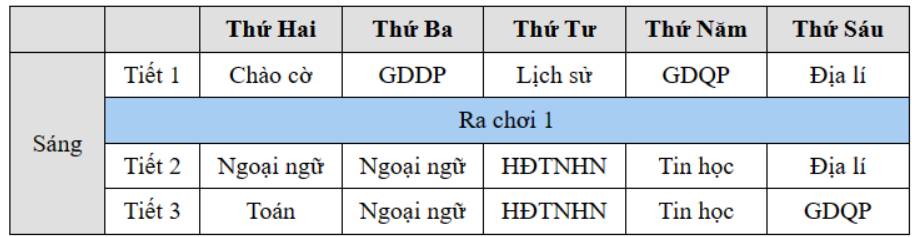
Sau khi sửa lại hiển thị như sau:
(Trả lời bởi Nguyễn Quốc Đạt)
Vận dụng 3 (SGK Chân trời sáng tạo - Trang 84)
Bổ sung trang thông tin cho các thành viên còn lại của lớp trong Nhiệm vụ 2 ở Thực hành.
Thảo luận (1)Hướng dẫn giảiĐể bổ sung trang thông tin cho các thành viên còn lại của lớp trong Nhiệm vụ 2, em cần tạo các tệp HTML tương ứng cho từng thành viên và liên kết chúng với tệp thanhvienlop.html. Dưới đây là một ví dụ về cách bổ sung thông tin cho thành viên Trần Văn Trung:
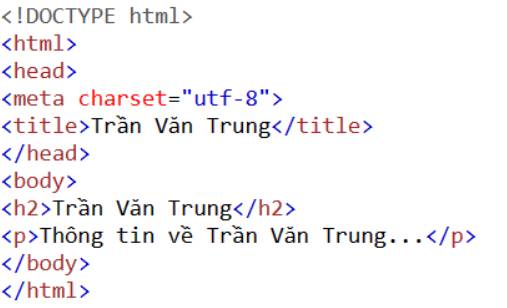
- Trong thư mục chứa tệp thanhvienlop.html, tạo tệp tranvantrung.html và thêm nội dung HTML sau vào tệp:
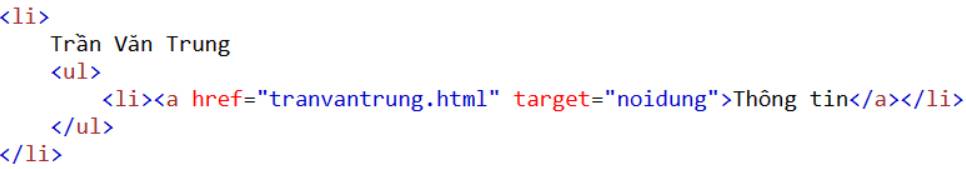
- Trong tệp thanhvienlop.html, thêm mục con cho thành viên Trần Văn Trung như sau:
- Lặp lại các bước trên để tạo các tệp HTML và liên kết cho các thành viên khác của lớp.
(Trả lời bởi Nguyễn Quốc Đạt)
Vận dụng 4 (SGK Chân trời sáng tạo - Trang 84)
Định dạng lại màu sắc và kích thước cho các trang web trong Nhiệm vụ 2 ở Thực hành.
Thảo luận (1)Hướng dẫn giảiDưới đây là cách sử dụng HTML để định dạng lại màu sắc và kích thước cho các trang web trong Nhiệm vụ 2:
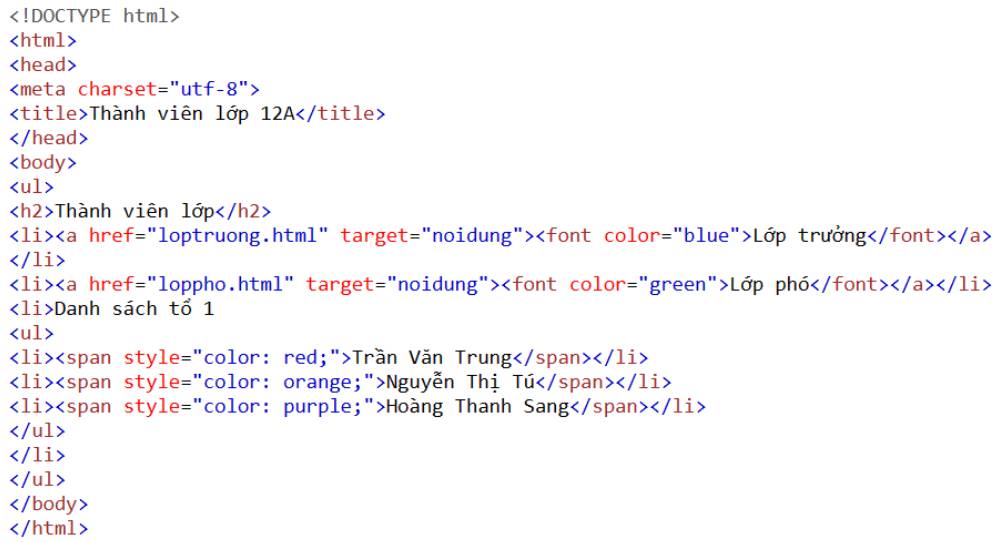
- Trong tệp thanhvienlop.html, bạn có thể sử dụng các thẻ HTML như <font> và <span> để định dạng màu sắc và kích thước. Ví dụ:
Kết quả khi Run:
- Tương tự, em có thể sử dụng các thẻ tương ứng trong các tệp HTML khác để định dạng màu sắc và kích thước cho nội dung của từng thành viên.
(Trả lời bởi Nguyễn Quốc Đạt)