Khi truy xuất trang web, người dùng không chỉ xem nội dung mà còn muốn tương tác với trang web, chẳng hạn nhập vào nội dung mới. Em hãy nêu một số tình huống mà em thường tương tác với trang web và mô tả cụ thể các thao tác này.
Bài F5. Tạo biểu mẫu trong trang web
Khởi động (SGK Chân trời sáng tạo - Trang 94)
Thảo luận (1)
Câu hỏi mục 1 (SGK Chân trời sáng tạo - Trang 94)
Em hãy kể tên một số biểu mẫu phổ biến trên các trang web.
Thảo luận (1)Hướng dẫn giảiMột số biểu mẫu phổ biến trên các trang web:
- Biểu mẫu đăng nhập.
- Biểu mẫu đăng ký.
- Biểu mẫu liên hệ.
- Biểu mẫu đặt hàng.
- Biểu mẫu đăng bài.
- Biểu mẫu đánh giá/ bình luận.
- Biểu mẫu tìm kiếm.
- Biểu mẫu đặt lịch hẹn.
(Trả lời bởi Nguyễn Quốc Đạt)
Câu hỏi mục 2 (SGK Chân trời sáng tạo - Trang 97)
Em hãy thêm vào biểu mẫu trong các ví dụ trên những thành phần sau:
a) Hộp văn bản để người dùng nhập địa chỉ email.
b) Hộp kiểm để người dùng chọn thêm một câu lạc bộ.
c) Nút nhấn để xoá dữ liệu hiện có trên biểu mẫu.
Thảo luận (1)Hướng dẫn giải
Luyện tập 1 (SGK Chân trời sáng tạo - Trang 97)
Em hãy nêu khái niệm biểu mẫu web và một số ví dụ biểu mẫu thông dụng.
Thảo luận (1)Hướng dẫn giảiBiểu mẫu web là giao diện cho phép người dùng tương tác với trang web bằng cách nhập dữ liệu hoặc thực hiện các hành động như chọn lựa, nhấn nút, và gửi thông tin. Dưới đây là một số ví dụ về biểu mẫu thông dụng:
- Biểu mẫu đăng ký:
+ Thường được sử dụng để đăng ký tài khoản, đăng ký dịch vụ, hoặc đăng ký nhận thông tin.
+ Ví dụ: Biểu mẫu đăng ký tài khoản trên các trang web, biểu mẫu đăng ký nhận bản tin.
- Biểu mẫu liên hệ:
+ Cho phép người dùng gửi thông điệp hoặc yêu cầu hỗ trợ từ quản trị viên.
+ Ví dụ: Biểu mẫu liên hệ trên trang web của doanh nghiệp.
- Biểu mẫu đặt hàng:
+ Dùng để nhập thông tin về sản phẩm hoặc dịch vụ mà người dùng muốn mua.
+ Ví dụ: Biểu mẫu đặt hàng trên trang web mua sắm.
- Biểu mẫu đánh giá hoặc khảo sát:
+ Thu thập ý kiến, đánh giá, hoặc thông tin từ người dùng.
+ Ví dụ: Biểu mẫu đánh giá sản phẩm, khảo sát hài lòng khách hàng.
- Biểu mẫu đặt lịch hẹn:
+ Cho phép người dùng chọn thời gian và đặt lịch hẹn.
+ Ví dụ: Biểu mẫu đặt lịch hẹn tư vấn trực tuyến.
(Trả lời bởi Nguyễn Quốc Đạt)
Luyện tập 2 (SGK Chân trời sáng tạo - Trang 97)
Thảo luận với bạn và kể tên một số thành phần nhập liệu trên biểu mẫu web và thẻ HTML tương ứng để tạo các thành phần đó.
Thảo luận (1)Hướng dẫn giảiCác thành phần nhập liệu trên biểu mẫu web và thẻ HTML tương ứng để tạo chúng như sau:
- Trường nhập văn bản (Text Field):
+ Thẻ HTML: <input type="text">.
- Trường nhập mật khẩu (Password Field):
+ Thẻ HTML: <input type="password">.
- Trường chọn một hoặc nhiều giá trị (Checkbox):
+ Thẻ HTML: <input type="checkbox">.
- Trường chọn một giá trị (Radio Button):
+ Thẻ HTML: <input type="radio">.
- Nút gửi biểu mẫu (Submit Button):
+ Thẻ HTML: <input type="submit">.
- Trường nhập địa chỉ email (Email Field):
+ Thẻ HTML: <input type="email">.
(Trả lời bởi Nguyễn Quốc Đạt)
Luyện tập 3 (SGK Chân trời sáng tạo - Trang 97)
Theo em, tên, giá trị và ý nghĩa của những thuộc tính trong thẻ <input> là gì?
Thảo luận (1)Hướng dẫn giảiCác thuộc tính quan trọng của thẻ <input> trong HTML bao gồm:
- type: Xác định kiểu dữ liệu cho phép của ô nhập đầu vào. Ví dụ:
+ text: Trường nhập văn bản.
+ password: Trường nhập mật khẩu (ký tự nhập sẽ bị che đi).
+ email: Trường nhập địa chỉ email.
+ checkbox: Ô checkbox.
+ radio: Ô radio button (chọn một phương án duy nhất).
+ submit: Nút nhấn để submit form.
- value: Xác định giá trị mặc định cho ô đầu vào. Ví dụ:
<input type="text" name="fname" value="John">
(Trả lời bởi Nguyễn Quốc Đạt)
Vận dụng 1 (SGK Chân trời sáng tạo - Trang 97)
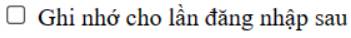
Bổ sung mã lệnh HTML vào tệp login.html để thêm các thành phần nhập liệu sau:
a) Hộp kiểm có nhãn Ghi nhớ cho lần đăng nhập sau
b) Đường liên kết Quên mật khẩu? để điều hướng đến trang web recovery.html.
c) Thay đổi kiểu chữ và màu sắc các thành phần của biểu mẫu trong tệp login.html vừa tạo.
Thảo luận (1)Hướng dẫn giải
Vận dụng 2 (SGK Chân trời sáng tạo - Trang 97)
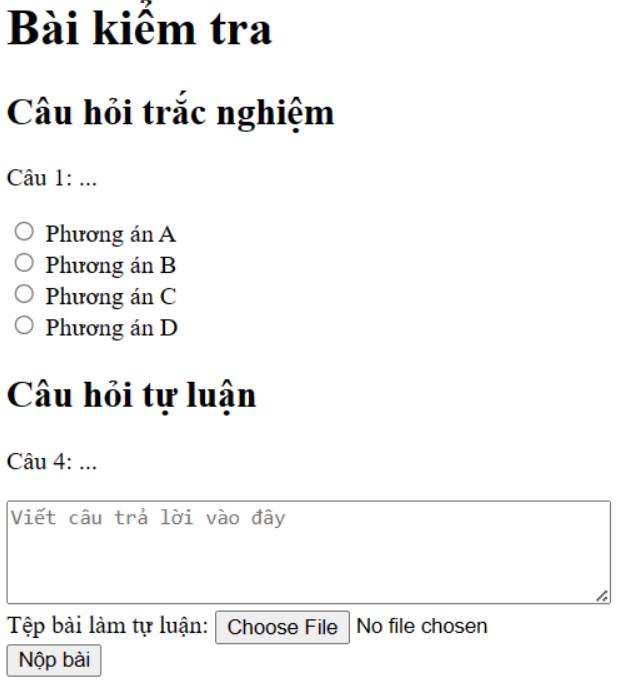
Tạo biểu mẫu web để người dùng là học sinh làm bài kiểm tra với các yêu cầu sau:a) Trang web thongtin.html có biểu mẫu gồm 3 hộp văn bản nhập họ tên, lớp, số thứ tự trong lớp và nút nhấn để chuyển đến trang web cauhoi.html.b) Trang web cauhoi.html có biểu mẫu gồm 3 câu hỏi trắc nghiệm, mỗi câu có 4 phương án lựa chọn, một câu hỏi tự luận và nút nhấn để chọn tệp bài làm tự luận trên máy tính.c) Tìm hiểu cách tạo hộp danh sách chọn lớp để thay thế cho hộp văn bản nhập lớp.Gợi ý:Sử dụng thẻ input v...
Đọc tiếp
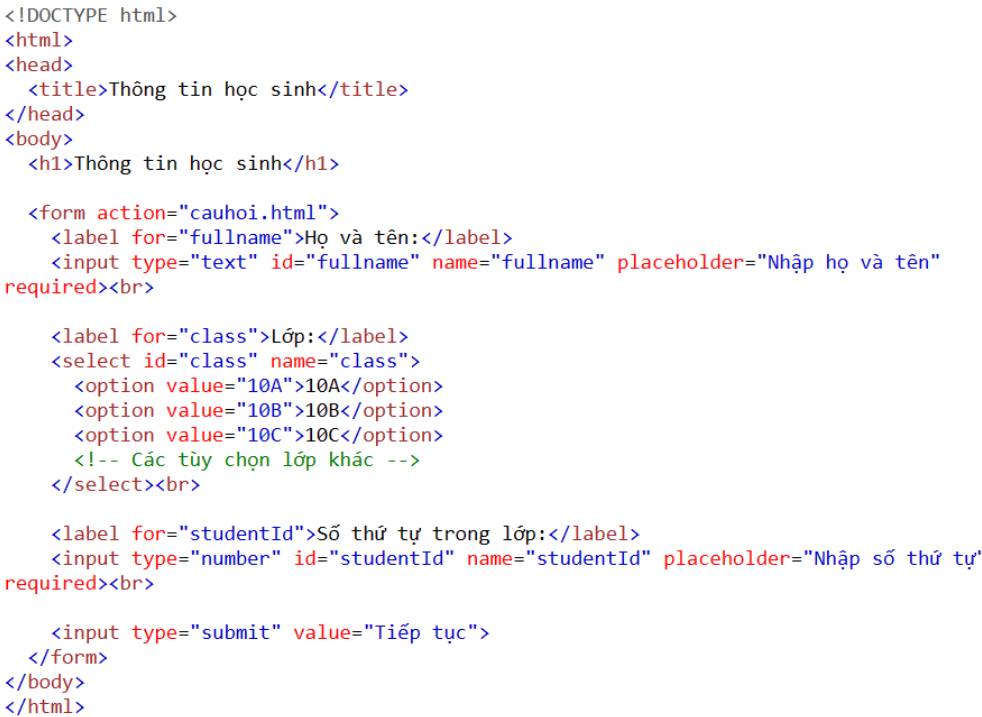
Tạo biểu mẫu web để người dùng là học sinh làm bài kiểm tra với các yêu cầu sau:
a) Trang web thongtin.html có biểu mẫu gồm 3 hộp văn bản nhập họ tên, lớp, số thứ tự trong lớp và nút nhấn để chuyển đến trang web cauhoi.html.
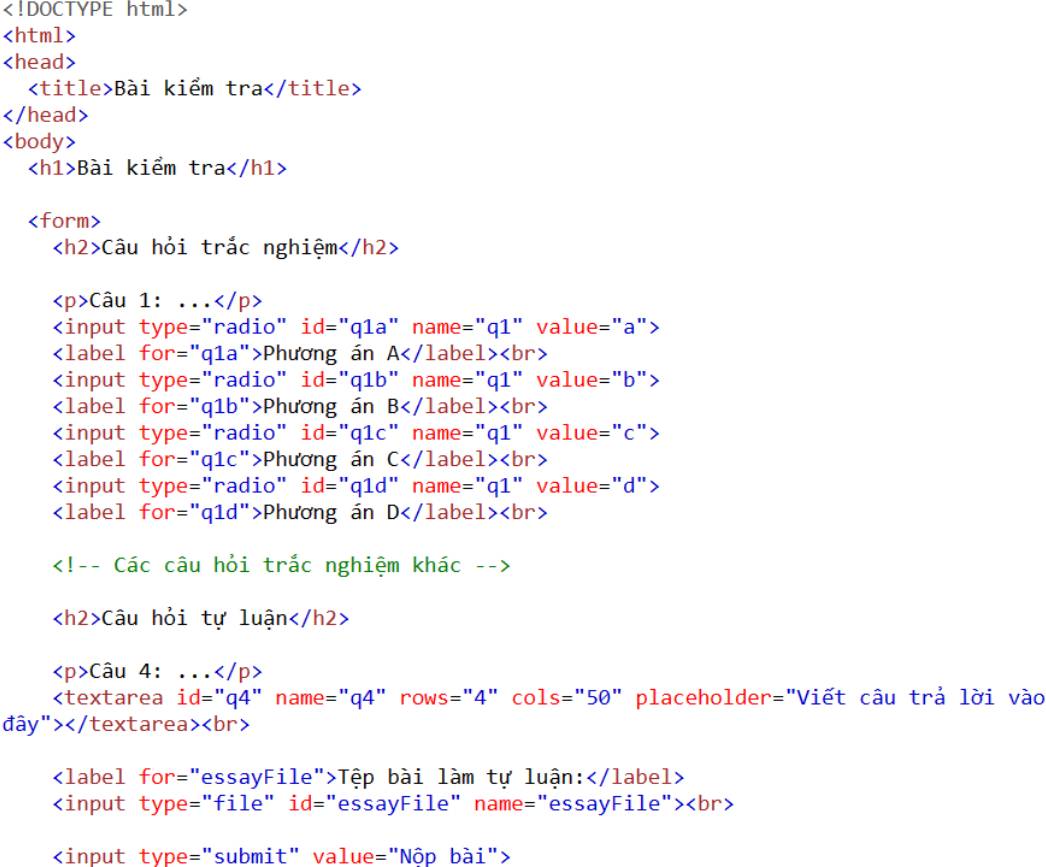
b) Trang web cauhoi.html có biểu mẫu gồm 3 câu hỏi trắc nghiệm, mỗi câu có 4 phương án lựa chọn, một câu hỏi tự luận và nút nhấn để chọn tệp bài làm tự luận trên máy tính.
c) Tìm hiểu cách tạo hộp danh sách chọn lớp để thay thế cho hộp văn bản nhập lớp.
Gợi ý:
Sử dụng thẻ <input> và chỉ định giá trị number cho thuộc tính type để tạo hộp văn bản nhập số thứ tự. Để chuyển đến trang web cauhoi.html, em chèn thêm thuộc tính action vào thẻ <form>: <form action="cauhoi.html">.
Sử dụng thẻ <input> và chỉ định giá trị file cho thuộc tính type để tạo nút nhấn chọn tệp trên máy tính.
Sử dụng thẻ <select> và <option> để tạo hộp danh sách chọn lớp.
Thảo luận (1)Hướng dẫn giải