Theo em, một trang web có nội dung chỉ thuần văn bản sẽ có những hạn chế gì so với trang web có thêm hình ảnh và âm thanh?
Bài F4. Thêm dữ liệu đa phương tiện vào trang web
Khởi động (SGK Chân trời sáng tạo - Trang 89)
Thảo luận (1)
Câu hỏi mục 1 (SGK Chân trời sáng tạo - Trang 90)
Em hãy bổ sung thuộc tính title cho thẻ <img> trong mã lệnh HTML ở Ví dụ 1.
Thảo luận (1)Hướng dẫn giảiĐể bổ sung thuộc tính title cho thẻ <img> trong mã lệnh HTML của Ví dụ 1, em có thể sử dụng cú pháp sau:
Hiển thị:
Trong đó, bạn thay "Mô tả hình ảnh" bằng nội dung mô tả thích hợp cho hình ảnh. Thuộc tính title được sử dụng để hiển thị một thông báo nhảy pop-up khi người dùng di chuột qua hình ảnh, cung cấp thêm thông tin về hình ảnh đó.
(Trả lời bởi Nguyễn Quốc Đạt)
Câu hỏi mục 2 (SGK Chân trời sáng tạo - Trang 91)
Em hãy bổ sung thuộc tính cho đoạn mã HTML ở Ví dụ 2 để kích thước hiển thị của video là 800 x 600 pixels và video tự động phát không có âm thanh.
Thảo luận (1)Hướng dẫn giảiĐể bổ sung các thuộc tính cho đoạn mã HTML của Ví dụ 2, bạn có thể sử dụng các thuộc tính width, height, và muted của thẻ <video>. Dưới đây là cách bổ sung các thuộc tính đó vào mã lệnh:
(Trả lời bởi Nguyễn Quốc Đạt)
Luyện tập 1 (SGK Chân trời sáng tạo - Trang 91)
Chức năng các thuộc tính của thẻ <img> khi thêm tệp ảnh vào trang web là gì?
Thảo luận (1)Hướng dẫn giảiThẻ <img> với các thuộc tính src, alt, width, height,... được dùng để thêm tệp ảnh vào trang web. Thẻ <img> chỉ có thẻ mở, không có thẻ đóng.
(Trả lời bởi Nguyễn Quốc Đạt)
Luyện tập 2 (SGK Chân trời sáng tạo - Trang 91)
Em hãy liệt kê và nêu chức năng các thuộc tính của thẻ <audio> khi thêm tệp âm thanh vào trang web.
Thảo luận (1)Hướng dẫn giảiKhi thêm tệp âm thanh vào trang web, bạn có thể sử dụng thẻ <audio> để tạo trình nghe nhạc. Dưới đây là danh sách các thuộc tính của thẻ <audio> và chức năng của chúng:
- src: Đường dẫn đến tệp âm thanh mà bạn muốn phát. Thuộc tính này là bắt buộc.
- autoplay: Tự động phát âm thanh khi trang web được tải xong. Ví dụ: <audio controls autoplay>...</audio>.
- controls: Hiển thị các nút điều khiển cho phép người dùng tương tác, như play, pause, volume, etc.
- loop: Xác định liệu tệp âm thanh có phát lại liên tục hay không. Ví dụ: <audio controls loop>...</audio>.
- muted: Tắt âm thanh của tệp. Ví dụ: <audio controls muted>...</audio>.
(Trả lời bởi Nguyễn Quốc Đạt)
Luyện tập 3 (SGK Chân trời sáng tạo - Trang 91)
Giả sử tệp portfolio.html nằm cùng nơi với thư mục Asset. Thư mục Sound, là thư mục con của thư mục Asset, có chứa tệp bai_hat.mp3. Theo em, đường dẫn cho thuộc tính src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html là gì?
Thảo luận (1)Hướng dẫn giảiĐể thêm tệp bai_hat.mp3 vào tệp portfolio.html, em có thể sử dụng đường dẫn sau cho thuộc tính src của thẻ <audio>:
<audio src="Asset/Sound/bai_hat.mp3"></audio>
Trong đó:
- Asset/Sound/bai_hat.mp3 là đường dẫn tới tệp âm thanh bai_hat.mp3 trong thư mục Sound, nằm trong thư mục con Asset.
- Thẻ <audio> dùng để tạo một điểm chứa cho âm thanh.
- Thuộc tính controls được thêm vào để hiển thị thanh điều khiển cho người dùng có thể điều khiển âm thanh (như phát, dừng...).
(Trả lời bởi Nguyễn Quốc Đạt)
Vận dụng (SGK Chân trời sáng tạo - Trang 91)
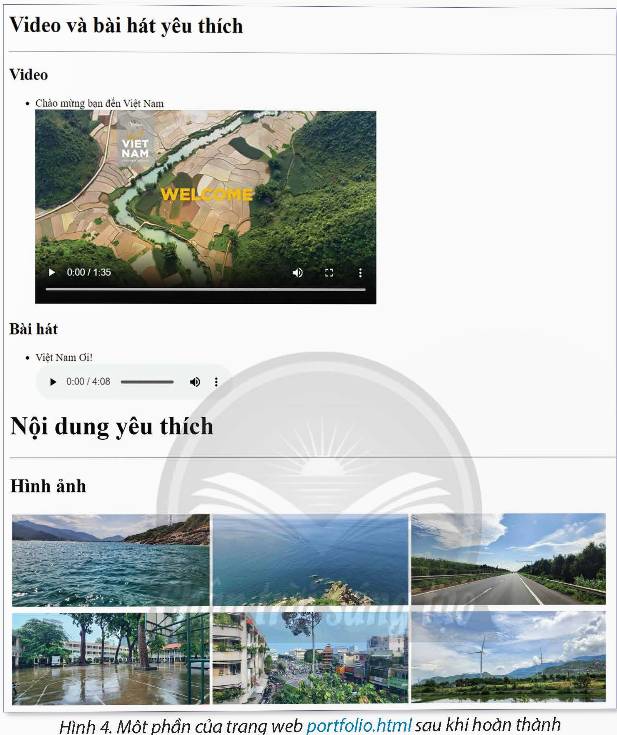
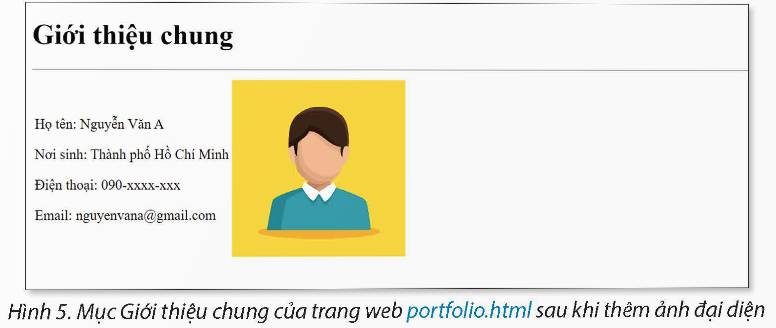
Em hãy bổ sung các nội dung sau vào trang web portfolio.html:1. Một video clip và một bài hát mà em yêu thích với thẻ video, audio, h1, h2 và các thẻ khác đã học.2. Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ img, các thẻ tạo bảng và các thẻ khác đã học.3. Thêm ảnh đại diện vào bên phải của mục Giới thiệu chung để được kết quả như Hình 5.
Đọc tiếp
Em hãy bổ sung các nội dung sau vào trang web portfolio.html:
1. Một video clip và một bài hát mà em yêu thích với thẻ <video>, <audio>, <h1>, <h2> và các thẻ khác đã học.
2. Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ <img>, các thẻ tạo bảng và các thẻ khác đã học.

3. Thêm ảnh đại diện vào bên phải của mục Giới thiệu chung để được kết quả như Hình 5.

Thảo luận (1)Hướng dẫn giải1.
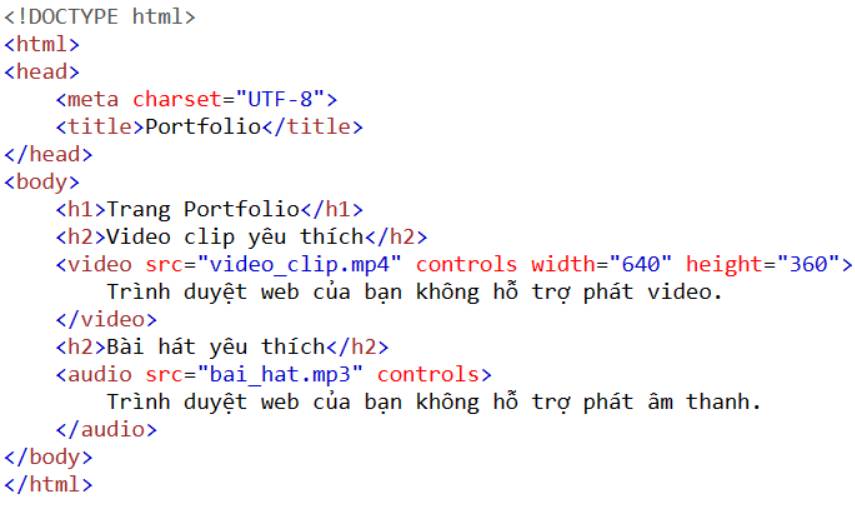
Dưới đây là đoạn mã HTML để bổ sung video clip và bài hát yêu thích vào trang web portfolio.html:
2.
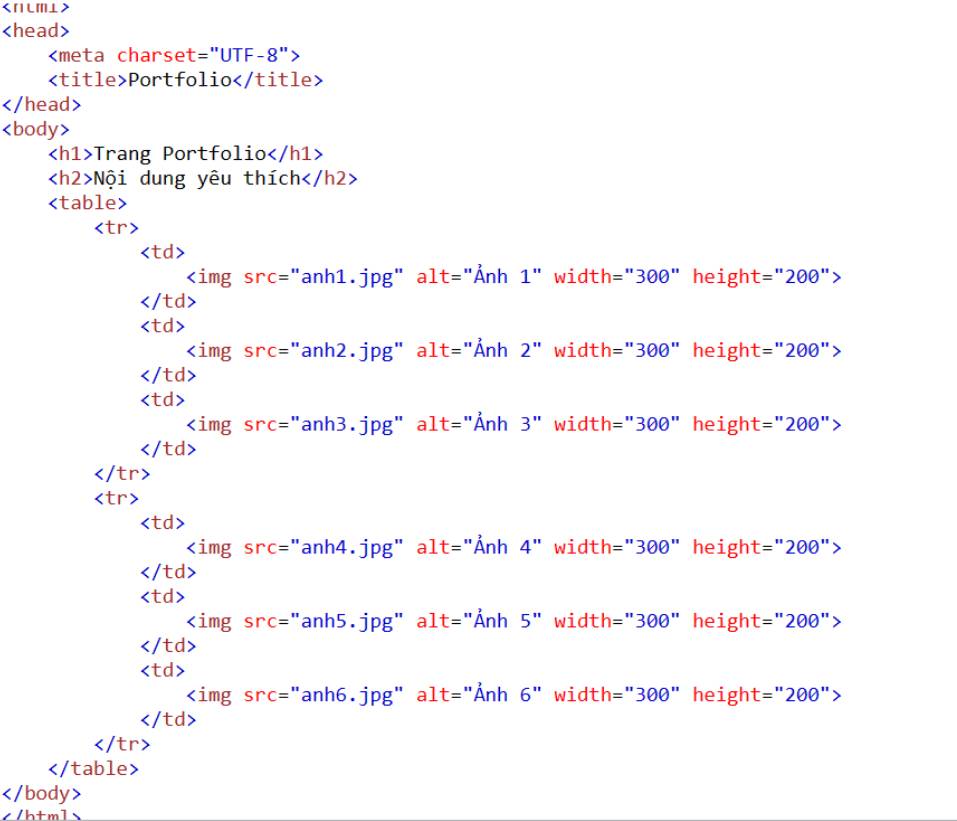
Để thêm ảnh vào mục "Nội dung yêu thích" với mỗi hàng của bảng hiển thị ba ảnh, em có thể sử dụng thẻ <img>, các thẻ tạo bảng như <table>, <tr>, <td>, và các thẻ khác đã học. Dưới đây là đoạn mã HTML để thực hiện yêu cầu của câu hỏi:
3.
Để thêm ảnh đại diện vào bên phải của mục Giới thiệu chung, em có thể sử dụng thẻ <img> để nhúng hình ảnh. Dưới đây là ví dụ về cách thêm ảnh đại diện:
(Trả lời bởi Nguyễn Quốc Đạt)