Theo em, một trang web có nội dung chỉ thuần văn bản sẽ có những hạn chế gì so với trang web có thêm hình ảnh và âm thanh?
Bài F4. Thêm dữ liệu đa phương tiện vào trang web
Khởi động (SGK Chân trời sáng tạo - Trang 122)
Thảo luận (1)
Câu hỏi mục 1 (SGK Chân trời sáng tạo - Trang 123)
Em hãy bổ sung thuộc tính title cho thẻ <img> trong mã lệnh HTML ở Ví dụ 1.
Thảo luận (1)Hướng dẫn giảiCode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<img src="D:\chan dung.jpg" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi mục 2 (SGK Chân trời sáng tạo - Trang 124)
Em hãy bổ sung thuộc tính cho đoạn mã HTML ở Ví dụ 2 để kích thước hiển thị của video là 800 x 600 pixels và video tự động phát không có âm thanh.
Thảo luận (1)Hướng dẫn giảiCode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<img src="D:\chan dung.jpg" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 1 (SGK Chân trời sáng tạo - Trang 124)
Chức năng các thuộc tính của thẻ <img> khi thêm tệp ảnh vào trang web là gì?
Thảo luận (1)Hướng dẫn giảiCode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<img src="D:\chan dung.jpg" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 2 (SGK Chân trời sáng tạo - Trang 124)
Em hãy liệt kê và nêu chức năng các thuộc tính của thẻ <audio> khi thêm tệp âm thanh vào trang web.
Thảo luận (1)Hướng dẫn giảiThẻ <video> và thẻ <audio> dùng để thêm tệp video và âm thanh vào trang web. Hai thẻ này có thuộc tinh như: src, autoplay, controls, loop, muted.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 3 (SGK Chân trời sáng tạo - Trang 124)
Giả sử tệp portfolio.html nằm cùng nơi với thư mục Asset. Thư mục Sound, là thư mục con của thư mục Asset, có chứa tệp bai_hat.mp3. Theo em, đường dẫn cho thuộc tính src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html là gì?
Thảo luận (1)Hướng dẫn giảiGiả sử tập portfolio.html nằm cùng nơi với thư mục Asset. Thư mục Sound, là thư mục con của thư mục Asset, có chứa tệp bai_hat.mp3. Vậy đường dẫn cho thuộc tính src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html như sau:
Asset\ Sound\bai-hat.mp3
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng (SGK Chân trời sáng tạo - Trang 125)
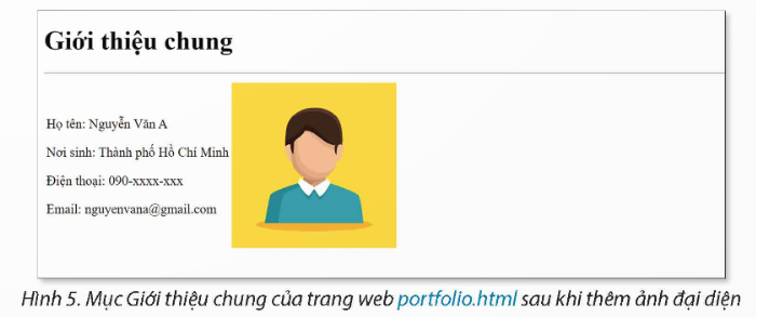
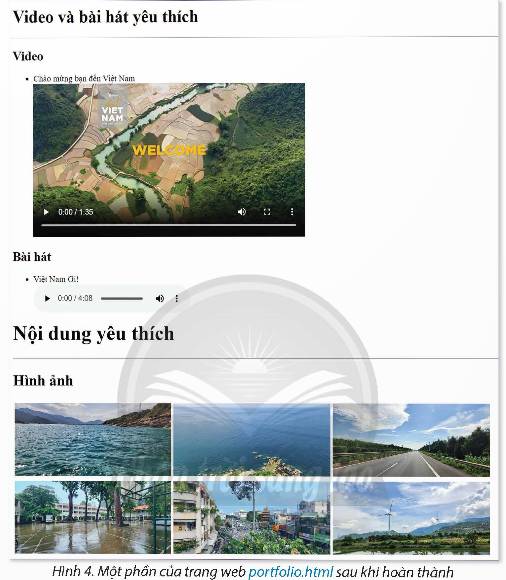
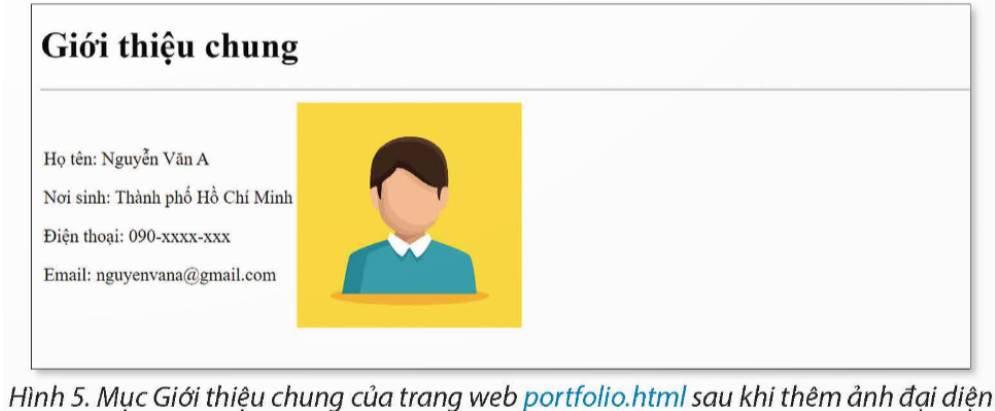
Em hãy bổ sung các nội dung sau vào trang web portfolio.html:1. Một video clip và một bài hát mà em yêu thích với thẻ video, audio, h1, h2 và các thẻ khác đã học.2. Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ img, các thẻ tạo bảng và các thẻ khác đã học.Hình 4 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.3. Thêm ảnh đại diện vào bên phải của mục Giới thiệu chung để được kết quả như Hình 5.
Đọc tiếp
Em hãy bổ sung các nội dung sau vào trang web portfolio.html:
1. Một video clip và một bài hát mà em yêu thích với thẻ <video>, <audio>, <h1>, <h2> và các thẻ khác đã học.
2. Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ <img>, các thẻ tạo bảng và các thẻ khác đã học.
Hình 4 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

3. Thêm ảnh đại diện vào bên phải của mục Giới thiệu chung để được kết quả như Hình 5.

Thảo luận (1)Hướng dẫn giải1. Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4" controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
</html>
2. Code như sau:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Nội dung yêu thích</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4" width="200"controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
<p>Nội dung yêu thích</p>
<img src="D:\40.png" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
2. Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Nội dung yêu thích</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4" width="200"controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
<p>Nội dung yêu thích</p>
<img src="D:\40.png" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
(Trả lời bởi Nguyễn Việt Dũng)