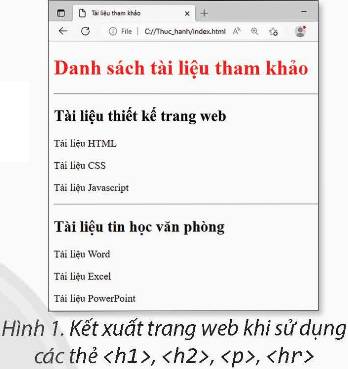
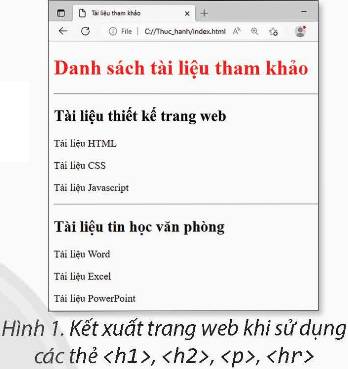
Trong Hình 1, mỗi dòng trên trang web được định nghĩa bằng thẻ nào trong số các thẻ sau: <h1>, <h2>, <p>, <hr>?

Trong Hình 1, mỗi dòng trên trang web được định nghĩa bằng thẻ nào trong số các thẻ sau: <h1>, <h2>, <p>, <hr>?

Theo em, trong HTML có những thẻ nào dùng để định dạng để mục?
Thảo luận (1)Hướng dẫn giảiCác thẻ dùng để định dạng đề mục: < h1 >, < h2 >, < h3 >, < h4 >, < h5 >, < h6 >.
(Trả lời bởi Nguyễn Quốc Đạt)
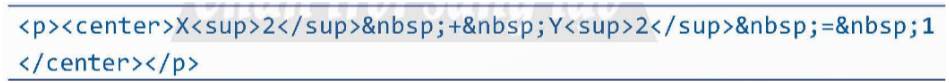
Cho mã lệnh:

Em hãy cho biết nội dung được kết xuất trên trang web.
Thảo luận (1)Hướng dẫn giảiNội dung được kết xuất trên trang web:
(Trả lời bởi Nguyễn Quốc Đạt)
Thẻ <a> có thể tạo được liên kết đến những loại tài nguyên nào?
Thảo luận (1)Hướng dẫn giảiThẻ <a> có thể tạo liên kết đến các loại tài nguyên sau:
- Trang web.
- Địa chỉ email.
- Đa phương tiện.
(Trả lời bởi Nguyễn Quốc Đạt)
Nếu thẻ <a> không được khai báo thuộc tính href thì người dùng có thể nháy chuột vào nội dung bên trong thẻ <a> này không? Tại sao?
Thảo luận (1)Hướng dẫn giảiNếu thẻ <a> không được khai báo thuộc tính href, thì người dùng vẫn có thể nhấp chuột vào nội dung bên trong thẻ <a>. Tuy nhiên, nếu không có thuộc tính href, không có đích đến cụ thể được chỉ định, và khi người dùng nhấp vào liên kết, không có hành động chuyển hướng xảy ra. Thông thường, khi sử dụng thẻ <a>, thuộc tính href được khai báo để chỉ định đích đến của liên kết.
(Trả lời bởi Nguyễn Quốc Đạt)
Chọn đáp án đúng cho câu hỏi dưới đây.
Thẻ nào được sử dụng để tạo danh sách có thứ tự?
A. <li>. B. <h1>. C. <ol>. D. <p>.
Thảo luận (1)Hướng dẫn giảiĐáp án đúng: A và C.
Để tạo danh sách có thứ tự, em sử dụng thẻ <o1> và thẻ <li>.
(Trả lời bởi Nguyễn Quốc Đạt)
Tác dụng của các thẻ <h1>, <h2>,..., <h6> là gì?
Thảo luận (1)Hướng dẫn giảiCác thẻ <h1>, <h2>,..., <h6> là các thẻ dùng để định dạng đề mục.
(Trả lời bởi Nguyễn Quốc Đạt)
Em hãy trình bày các bước tạo siêu liên kết chuyển đến trang web trong cửa sổ khác.
Thảo luận (1)Hướng dẫn giảiĐể tạo siêu liên kết trong trang web, ta sử dụng thẻ <a>. Dưới đây là các bước để tạo siêu liên kết chuyển đến trang web trong cửa sổ khác:
Tạo thẻ <a>: Sử dụng cú pháp sau để tạo liên kết:
<a href="URL">nội dung đại diện cho liên kết</a>
Trong đó:
+ URL là đường dẫn đến trang web mà bạn muốn người dùng sẽ được chuyển đến.
+ nội dung đại diện cho liên kết có thể là văn bản hoặc hình ảnh.
Ví dụ: Để tạo liên kết đến Google:
<a href="https://www.google.com">Go to Google</a>
(Trả lời bởi Nguyễn Quốc Đạt)
Trong đoạn mã HTML ở Ví dụ 7, nếu thay cặp thẻ <ul></ul> thành <ol></ol> và hai cặp thẻ <01></ol> thành <ul></ul> thì trang web hiển thị trong trình duyệt sẽ như thế nào?
Thảo luận (1)Hướng dẫn giảiNếu thay cặp thẻ <ul></ul> thành <ol></ol> và hai cặp thẻ <ol></ol> thành <ul></ul>, trang web hiển thị trong trình duyệt sẽ thay đổi như sau:
- Danh sách cha sẽ trở thành danh sách có thứ tự (số thứ tự).
- Danh sách con sẽ trở thành danh sách không có thứ tự (dấu đầu dòng).
Tóm lại, thay đổi này sẽ làm thay đổi kiểu hiển thị của danh sách, nhưng vẫn giữ nguyên cấu trúc lồng nhau.
(Trả lời bởi Nguyễn Quốc Đạt)
Em hãy bổ sung tên các bạn trong lớp vào ngay sau phần Thành viên lớp của trang web thanhvienlop.html ở Thực hành. Sau đó, tạo liên kết từ tên của mình trong trang web thanhvienlop.html đến trang web portfolio.html.
Thảo luận (1)Hướng dẫn giải