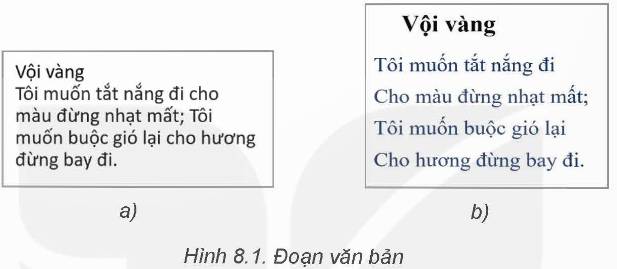
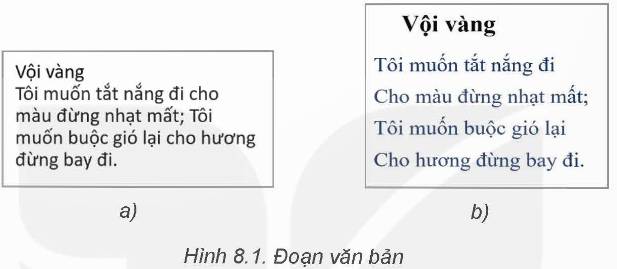
Cho hai đoạn văn bản như Hình 8.1. Cách trình bày đoạn văn bản nào có định dạng đẹp hơn? Tại sao?

Cho hai đoạn văn bản như Hình 8.1. Cách trình bày đoạn văn bản nào có định dạng đẹp hơn? Tại sao?

Hãy quan sát các thẻ trong tệp newpage.html ở Hoạt động 2, Bài 7. Trong các thẻ đó có một thẻ có thêm thuộc tính. Theo em đó là thẻ nào? Em hãy đưa ra dự đoán về tác dụng của các thuộc tính thẻ.
Thảo luận (1)Hướng dẫn giảiThẻ có thêm thuộc tính là thẻ meta charset=”utf-8”
Thẻ meta charset="utf-8" đảm bảo rằng trang web hiển thị đúng các ký tự và ngôn ngữ khác nhau trên toàn thế giới
(Trả lời bởi Nguyễn Việt Dũng)
Xác định các tên thuộc tính và thẻ chứa thuộc tính tương ứng xuất hiện trong Bài 7.
Thảo luận (1)Hướng dẫn giảiThuộc tính: charset trong thẻ meta.
Thuộc tính: title trong thẻ title.
Thuộc tính: src, alt, và style trong thẻ img.
*Thẻ chứa thuộc tính:
Thẻ meta chứa thuộc tính charset.
Thẻ title chứa thuộc tính title.
Thẻ img chứa các thuộc tính src, alt, và style.
(Trả lời bởi Nguyễn Việt Dũng)
Thảo luận: Khi trình bày một văn bản (bài thơ, đoạn văn, trang web,....) có thể có những thành phần nào? Hãy kể tên các thành phần đó.
Thảo luận (1)Hướng dẫn giảiKhi trình bày một văn bản (bài thơ, đoạn văn, trang web…) có thể có những thành phần: Tiêu đề, nội dung, hình ảnh...
(Trả lời bởi Nguyễn Việt Dũng)
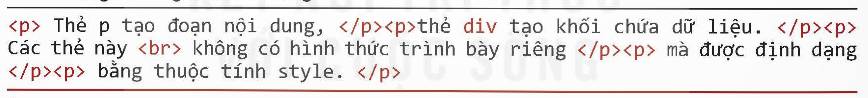
Trình duyệt hiển thị đoạn mã html sau thành mấy dòng? Em có nhận xét gì về khoảng cách giữa các dòng?

Thảo luận (1)Hướng dẫn giảiTrình duyệt sẽ hiển thị đoạn mã HTML trên thành 5 dòng, mỗi dòng chứa một thẻ <p>.
Nhận xét về khoảng cách giữa các dòng:
Mỗi dòng trong đoạn mã HTML có một khoảng trắng ở đầu và cuối dòng.
Khoảng cách giữa các dòng là một ký tự xuống dòng (\n) trong mã nguồn HTML.
Do đó, trình duyệt sẽ hiển thị mỗi thẻ <p> trên một dòng riêng biệt, và có một khoảng trắng trống giữa chúng.
(Trả lời bởi Nguyễn Việt Dũng)
Chỉnh sửa đoạn mã html trong Ví dụ 1 để hiển thị thêm một đường kẻ ngang phân tách giữa dòng tiêu đề “Tin học 12” và nội dung phía dưới.
Thảo luận (1)Hướng dẫn giải<div>
<h2>Tin Học 12</h2>
<hr> <--------------->
<p>Thẻ B tạo đoạn nội dung,</p>
<p>thẻ div tạo đoạn khối chứa dữ liệu.</p>
<p>Các thẻ này không có hình thức trình bày riêng,</p>
<p>mà được định dạng</p>
<p>bằng thuộc tính Style.</p>
</div>
(Trả lời bởi Nguyễn Việt Dũng)
Thảo luận: Khi muốn nhấn mạnh vào một nội dung trong văn bản, em thường thấy nội dung đó được viết như thế nào?
Thảo luận (1)Hướng dẫn giảiKhi muốn nhấn mạnh vào một nội dung trong văn bản em thường thấy nội dung đó được viết in đậm, gạch chân, in nghiêng hoặc chữ có màu sắc.
(Trả lời bởi Nguyễn Việt Dũng)
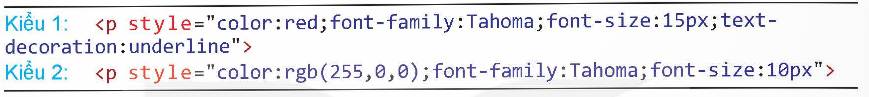
Với cùng một đoạn văn bản, kết quả khi định dạng trong các trường hợp sau giống và khác nhau như thế nào?

Thảo luận (1)Hướng dẫn giảiKiểu 1:
Màu sắc: Được chỉ định bằng tên màu "red".
Kiểu chữ: Font chữ được chọn là "Tahoma".
Kích thước chữ: Kích thước chữ được thiết lập là 15px.
Gạch chân: Chữ được gạch chân.
Kiểu 2:
Màu sắc: Được chỉ định bằng mã màu RGB (255, 0, 0), tương ứng với màu đỏ.
Kiểu chữ: Font chữ được chọn là "Tahoma".
Kích thước chữ: Kích thước chữ được thiết lập là 10px.
(Trả lời bởi Nguyễn Việt Dũng)
Hãy sửa lại phần tử sau để làm nổi bật ý chính của câu:

Thảo luận (1)Hướng dẫn giải<p><strong>Thẻ strong</strong> vào <em>thẻ em</em> được sử dụng để nhấn mạnh vào nội dung trong phần tử. Thẻ <strong>B</strong> chỉ có tác dụng in đậm văn bản.</p>
(Trả lời bởi Nguyễn Việt Dũng)
Trình bày đoạn văn bản sau bằng mã HTML:

Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>INTERNET TỐC ĐỘ CAO</title>
</head>
<body>
<h1>INTERNET TỐC ĐỘ CAO</h1>
<p><em>Dịch vụ Internet tốc độ cao là dịch vụ internet cáp quang chất lượng cao, ổn định, giá cả hợp lí.</em></p>
<h2><strong>Các tính năng nổi bật:</strong></h2>
<ul>
<li>Tốc độ siêu cao từ 150 MBps trở lên</li>
<li>Lắp đặt nhanh chóng trong 24h</li>
<li>Phù hợp với cá nhân/Hộ gia đình</li>
<li>Tặng modem 2 băng tần</li>
<li>Miễn phí lắp đặt hỗ trợ 24/7</li>
</ul>
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)