Yêu cầu: Hãy thiết kế trang web báo tường điện tử của lớp em.
Mô tả sản phẩm:
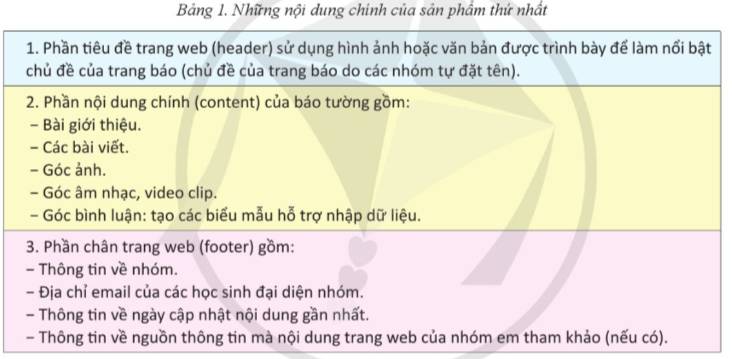
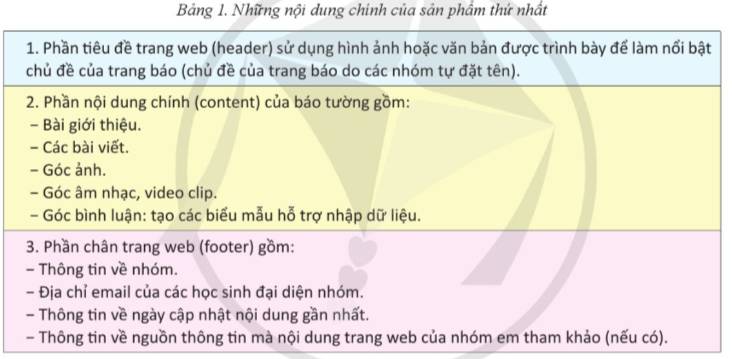
Sản phẩm thứ nhất: Tệp dữ liệu dạng *.html tạo nội dung trang web (xem gợi ý ở Bảng 1).

Yêu cầu: Hãy thiết kế trang web báo tường điện tử của lớp em.
Mô tả sản phẩm:
Sản phẩm thứ nhất: Tệp dữ liệu dạng *.html tạo nội dung trang web (xem gợi ý ở Bảng 1).

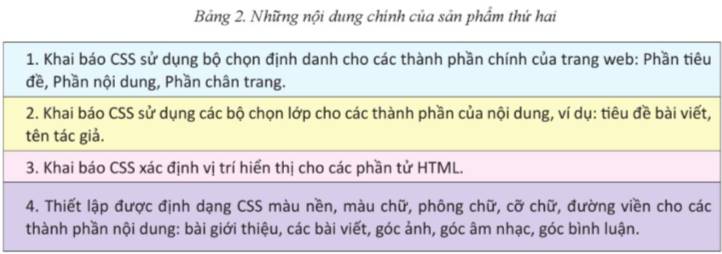
- Sản phẩm thứ hai: Tệp dữ liệu dạng *.css khai báo các quy tắc định dạng CSS để áp dụng kiểu trình bày cho trang web (xem gợi ý ở Bảng 2).

Thảo luận (1)Hướng dẫn giải/* Khai báo CSS sử dụng bộ chọn định danh cho các thành phần chính của trang web */
header {
background-color: #000;
color: #fff;
text-align: center;
padding: 10px;
}
main {
background-color: #fff;
padding: 20px;
}
footer {
background-color: #000;
color: #fff;
text-align: center;
padding: 10px;
}
/* Khai báo CSS sử dụng các bộ chọn lớp cho các thành phần của nội dung */
.tieu-de-bai-viet {
font-size: 18px;
font-weight: bold;
}
.ten-tac-gia {
font-size: 14px;
font-style: italic;
}
/* Khai báo CSS xác định vị trí hiển thị cho các phần tử HTML */
.hinh-anh {
float: left;
margin-right: 10px;
}
.video-clip {
display: block;
margin: 10px auto;
}
/* Thiết lập được định dạng CSS màu nền, màu chữ, phông chữ, cỡ chữ, đường viền cho các thành phần nội dung */
.bai-viet {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-anh {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-am-nhac-video {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-binh-luan {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
(Trả lời bởi Nguyễn Việt Dũng)
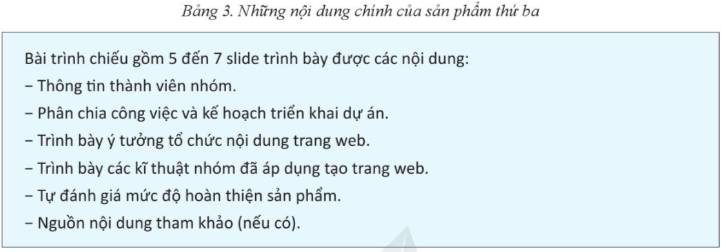
Sản phẩm thứ ba: Bài trình chiếu giới thiệu kết quả thực hiện dự án (xem gợi ý ở Bảng 3).

Thảo luận (1)Hướng dẫn giảiHướng dẫn:
Slide 1: Giới thiệu nhóm- Tiêu đề: Chào mừng đến với bài thuyết trình của nhóm [Tên nhóm]!
- Nội dung:
- Thành viên nhóm:
[Tên thành viên 1]
[Tên thành viên 2]
[Tên thành viên 3]...
- Chức vụ:
[Tên thành viên 1] - [Chức vụ]
[Tên thành viên 2] - [Chức vụ]
[Tên thành viên 3] - [Chức vụ]...- Hình ảnh: Ảnh chụp chung của nhóm
- Ghi chú: Giới thiệu ngắn gọn về các thành viên trong nhóm và chức vụ của họ.Nêu bật tinh thần đoàn kết và hợp tác của nhóm.
Slide 2: Phân chia công việc và kế hoạch triển khai dự án
- Tiêu đề: Phân chia công việc và kế hoạch thực hiện dự án
- Nội dung:
Giai đoạn 1: Lên kế hoạch và thiết kế giao diện
[Tên thành viên] - Phụ trách nghiên cứu và đề xuất chủ đề trang web.
[Tên thành viên] - Phụ trách thiết kế giao diện trang web....
Giai đoạn 2: Viết nội dung và chỉnh sửa
[Tên thành viên] - Phụ trách viết nội dung cho các phần: giới thiệu, bài viết, góc ảnh.
[Tên thành viên] - Phụ trách viết nội dung cho các phần: góc âm nhạc, video clip, góc bình luận....
Giai đoạn 3: Hoàn thiện và thử nghiệm
[Tên thành viên] - Phụ trách kiểm tra và chỉnh sửa lỗi.
[Tên thành viên] - Phụ trách thử nghiệm trang web trên các thiết bị khác nhau....- Hình ảnh: Biểu đồ Gantt thể hiện kế hoạch thực hiện dự án
- Ghi chú: Giải thích rõ ràng về cách thức phân chia công việc cho từng thành viên.Nêu bật các mốc thời gian quan trọng trong quá trình thực hiện dự án.
Slide 3: Ý tưởng tổ chức nội dung trang web
- Tiêu đề: Ý tưởng tổ chức nội dung trang web
- Nội dung:
+ Cấu trúc trang web:Header: Logo, tên trang web, thanh menu.
+ Main: Giới thiệu, bài viết, góc ảnh, góc âm nhạc, video clip, góc bình luận.
+ Footer: Thông tin liên hệ, bản quyền.
- Nội dung chính:
+ Bài viết: Đa dạng chủ đề, cập nhật thường xuyên.
+ Góc ảnh: Chia sẻ hình ảnh đẹp về lớp, hoạt động của lớp.
+ Góc âm nhạc, video clip: Chia sẻ bài hát, video clip hay.
+ Góc bình luận: Tạo tương tác với người đọc.- Hình ảnh: Sơ đồ cấu trúc trang web
- Ghi chú: Giải thích ý tưởng tổ chức nội dung cho từng phần của trang web.Nhấn mạnh vào sự đa dạng và hấp dẫn của nội dung.
Slide 4: Kỹ thuật áp dụng
- Tiêu đề: Kỹ thuật áp dụng trong thiết kế trang web
- Nội dung:
+ HTML: Cấu trúc trang web.
+ CSS: Định dạng giao diện.
+ JavaScript: Tạo hiệu ứng tương tác....- Hình ảnh: Logo các công nghệ được sử dụng
- Ghi chú: Liệt kê các kỹ thuật lập trình và công cụ đã sử dụng.Giải thích ngắn gọn về vai trò của từng kỹ thuật.
Slide 5: Tự đánh giá sản phẩm
- Tiêu đề: Tự đánh giá sản phẩm
- Nội dung:
+ Ưu điểm: Giao diện đẹp mắt, dễ sử dụng. Nội dung đa dạng, cập nhật thường xuyên.Tương tác tốt với người đọc. ...
+ Nhược điểm: Một số chức năng chưa hoàn thiện. Cần tối ưu hóa tốc độ tải trang. ...- Hình ảnh: Ảnh chụp trang web
- Ghi chú: Đánh giá khách quan về ưu điểm và nhược điểm của sản phẩm.Nêu ra các giải pháp để cải thiện sản phẩm trong tương lai.
Slide 6: Nguồn tham khảo
- Tiêu đề: Nguồn tham khảo
(Trả lời bởi Nguyễn Việt Dũng)