Theo em, có ngôn ngữ chuyên dụng dùng để tạo trang web không?
Bài 1. Làm quen với ngôn ngữ đánh dấu siêu văn bản
Khởi động (SGK Cánh Diều - Trang 35)
Thảo luận (1)
Hoạt động (SGK Cánh Diều - Trang 35)
Em hãy cho biết các thành phần trong trang chủ của website minh hoạ ở Hình 1.

Thảo luận (1)Hướng dẫn giảiCác thành phần trong trang chủ của website minh hoạ ở Hình 1: tiêu đề mục, đoạn văn, bảng biểu, hình ảnh, âm thanh, các siêu liên kết.
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng (SGK Cánh Diều - Trang 39)
Hãy truy cập website trường em và cho biết cấu trúc văn bản HTML của trang chủ website này.
Thảo luận (1)Hướng dẫn giảiTruy cập website của trường em và cho biết cấu trúc văn bản HTML của trang chủ website này:
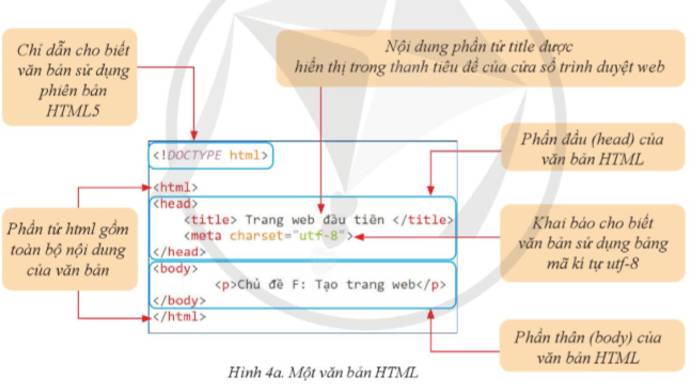
Cấu trúc của một văn bản viết bằng HTML (văn bản HTML) được minh hoạ ở hình 4c. Toàn bộ cấu trúc và nội dung trang web được viết trong cặp thẻ mở <html> và đóng thẻ </html>. Nội dung trang web thường được chia thành 2 phần: phần đầu (head) và phần (body).
Phần đầu của văn bản được xác định thông qua phần tử head. Nội dung phần tử head được viết trong cặp thẻ mở Dead - và thẻ đóng (head, dùng để khai bảo tiêu để trang web, các siêu dữ liệu mô tả thông tin về trang web. Siêu dữ liệu có thể gồm bảng mã kí tự, từ khoá tìm kiếm và các liên kết đến tài nguyên khác nhằm chỉ dẫn trình duyệt web trong việc phân tích và hiển thị kết quả. Tiêu đề trang web được viết trong cặp thẻ mở <titles và thẻ đóng </title> và sẽ được hiển thị trên tiêu đề của cửa sổ trình duyệt web. Các thông tin khác không hiển thị trong màn hình cửa sổ trình duyệt web.
Phần thân của văn bản được xác định thông qua phần tử bạch. Nội dung của phần tử bocly được viết trong cặp thẻ mà body) và thủ đóng 'body') sẽ được hiển thị trong màn hình của cửa sổ trình duyệt web như minh hoạ ở lỉnh 4b.
Thông thường, dòng đầu tiên của văn bản HTML. là một chỉ dẫn cung cấp thông tin phiên bản HTML, được sử dụng.
(Trả lời bởi Nguyễn Việt Dũng)

Câu hỏi tự kiểm tra 1 (SGK Cánh Diều - Trang 39)
Trong các khai báo cấu trúc văn bản HTML sau, khai báo nào đúng cú pháp?A. htmlheadtitle/title/headbody/body/htmlB. htmlhead/headbodytitle/title/body/htmlC. htmlheadtitlebody/body/title/head/htmlD. htmlbodytitlehead/head/title/body/html
Đọc tiếp
Trong các khai báo cấu trúc văn bản HTML sau, khai báo nào đúng cú pháp?
A. <html><head><title></title></head><body></body></html>
B. <html><head></head><body><title></title></body></html>
C. <html><head><title><body></body></title></head></html>
D. <html><body><title><head></head></title></body></html>
Thảo luận (1)Hướng dẫn giảiKhai báo sau đúng cú pháp:
A. <html><head><title></title></head><body></body></html>
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi tự kiểm tra 2 (SGK Cánh Diều - Trang 39)
Mỗi phát biểu sau đây về mục đích sử dụng của các phần tử là đúng hay sai?a) Phần tử body dùng để khai báo phần nội dung sẽ hiển thị trên màn hình cửa sổ trình duyệt web.b) Phần tử head dùng để khai báo thông tin về cấu trúc của trang web.c) Phần tử title dùng để khai báo tiêu đề và thông tin tác giả soạn trang web.d) Phần tử html để khai báo cấu trúc và nội dung của trang web.
Đọc tiếp
Mỗi phát biểu sau đây về mục đích sử dụng của các phần tử là đúng hay sai?
a) Phần tử body dùng để khai báo phần nội dung sẽ hiển thị trên màn hình cửa sổ trình duyệt web.
b) Phần tử head dùng để khai báo thông tin về cấu trúc của trang web.
c) Phần tử title dùng để khai báo tiêu đề và thông tin tác giả soạn trang web.
d) Phần tử html để khai báo cấu trúc và nội dung của trang web.
Thảo luận (1)Hướng dẫn giải
Câu hỏi tự kiểm tra 3 (SGK Cánh Diều - Trang 39)
Dưới đây là văn bản HTML do bạn Thiên Phúc soạn để tạo trang web nhưng có một số thẻ bị viết sai cú pháp. Em hãy tìm các lỗi cú pháp giúp Thiên Phúc.!DOCTYPE htmlhtmlheadmeta charsetutf-8/metatitle Trang web của Thiên Phúc/headbody/p Thiên Phúc học tạo trang web. pbody//html
Đọc tiếp
Dưới đây là văn bản HTML do bạn Thiên Phúc soạn để tạo trang web nhưng có một số thẻ bị viết sai cú pháp. Em hãy tìm các lỗi cú pháp giúp Thiên Phúc.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meta>
<title> Trang web của Thiên Phúc
</head>
<body>
</p> Thiên Phúc học tạo trang web. <p>
<body/>
</html>
Thảo luận (1)Hướng dẫn giảiDưới đây là văn bản HTML được sửa lại để sửa các lỗi cú pháp:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Trang web của Thiên Phúc</title>
</head>
<body>
<p>Thiên Phúc học tạo trang web.</p>
</body>
</html>
Các lỗi cú pháp đã được sửa như sau:
1. Thẻ <meta> không cần thẻ đóng (</meta>). Sửa thành <meta charset="utf-8">.
2. Tiêu đề trang <title> thiếu dấu đóng ngoặc nhọn (</title>).
3. Thẻ đóng </p> bị đặt sai chỗ, nên sửa thành <p> trước nội dung và </p> sau nội dung.
4. Thẻ đóng </body> nên sử dụng dấu gạch chéo ngược (</body>), không phải <body/>.
Sau khi sửa lỗi cú pháp, văn bản HTML đã đúng cú pháp và có thể sử dụng để tạo trang web.
(Trả lời bởi Nguyễn Việt Dũng)