Bài 10. Tạo liên kết
Nội dung lý thuyết
1. Siêu văn bản và đường dẫn
Siêu văn bản (hypertext) là loại văn bản mà nội dung của nó chứa nhiều dạng dữ liệu khác như âm thanh, hình ảnh,... và đặc biệt là chứa các siêu liên kết (hyperlink) tới siêu văn bản khác.
Xem nội dung thông qua truy cập vị trí tương ứng bằng các siêu liên kết không theo trình tự nào.
Siêu liên kết (còn gọi tắt là liên kết), là một tham chiếu để liên kết tới siêu văn bản khác. Người dùng có thể dễ dàng truy cập đến văn bản liên kết bằng cách nháy chuột vào vị trí đặt liên kết trong văn bản ban đầu.

Hai loại URL được sử dụng dụng:
- Đường dẫn tuyệt đối: Cung cấp đầy đủ cả giao thức (http:// hoặc https://), tên miền, tên đường dẫn chi tiết nếu cần. Phù hợp với tài liệu không nằm trên máy chủ cá nhân.
- Đường dẫn tương đối: Mô tả cách truy cập tài liệu được liên kết từ vị trí của tài liệu hiện tại. Được sử dụng khi liên kết tới một tài liệu khác trên cùng một trang web.
2. Các cách liên kết tới một trang web
a. Liên kết tới một trang web khác
Để đặt liên kết tới mục Sách điện tử của bộ sách Kết nối tri thức với cuộc sống trên website của Nhà xuất bản Giáo dục Việt Nam trên trang web của mình, em sử dụng đoạn mã:
![]()
Kết quả có được là đoạn văn bản đã được liên kết đến trang web Sách điện tử của bộ sách Kết nối tri thức với cuộc sống. Khi nháy chuột vào liên kết, trình duyệt sẽ gọi tới trang web Sách điện tử và hiển thị nội dung trang web.
b. Liên kết đến một vị trí khác trong cùng website
Trong lập trình web, phần lớn các liên kết được sử dụng là liên kết trỏ tới các trang trong website của mình.
Ví dụ, từ trang chủ đi tới các trang nội dung chi tiết. Trường hợp này gọi là liên kết trong. Ta sử dụng đường dẫn tương đối cho thuộc tính href. Khi đường dẫn không có giao thức ở đầu (http:// hoặc https://), trình duyệt kiểm tra địa chỉ đó trên máy chủ hiện tại để tìm tài liệu và liên kết. Tên đường dẫn được sử dụng để xác định tập được liên kết.
Sau đây là một số trường hợp liên kết trong website có thể xảy ra.
- Liên kết tới trang web cùng thư mục

Để liên kết tới một tệp trong cùng thư mục, ta chỉ cần cung cấp tên của tập liên kết tới.
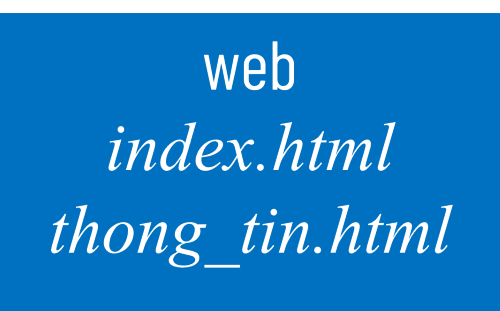
Ví dụ tạo liên kết từ trang index.html tới trang thong_tin.html như sau:
<a href="thong_tin.html">Giới thiệu về trang web</a>- Liên kết tới trang web thuộc thư mục khác, dưới một cấp

Đường dẫn đến trang web khác thư mục, dưới một cấp gồm tên thư mục và tên tệp được phân cách bằng dấu “/”.
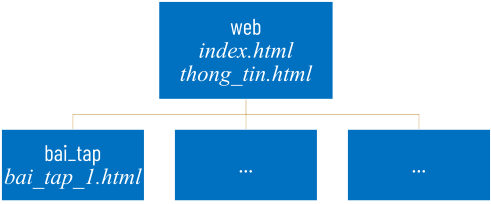
Ví dụ tạo liên kết từ trang index.html tới trang bai_tap_1.html như sau:
<a href="bai_tap/bai_tap_1.html">Bài tập 1</a>- Liên kết tới trang web thuộc thư mục khác, dưới hai (nhiều) cấp

Đường dẫn gồm tên các thư mục và tên tệp cần được liên kết theo thứ tự từ trên xuống. Mỗi cấp thư mục hoặc tệp tin được phân cách bởi dấu “/”.
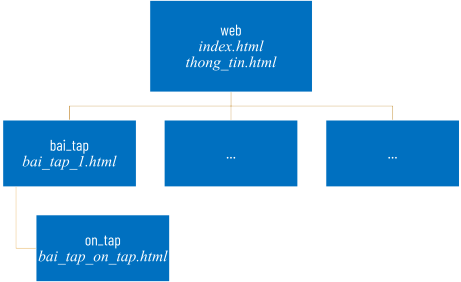
Ví dụ, tạo liên kết từ trang index.html tới trang bai_tap_on_tap.html như sau:
<a href="bai_tap/on_tap/bai_tap_on_tap html">Bài tập ôn tập</a>Trong trường hợp trang web liên kết tới nằm ở thư mục mức trên, ta sử dụng các kí tự "../". Khi sử dụng "../" trong đường dẫn, tức là chỉ định “trở lại thư mục trên một mức” của thư mục chứa tệp có liên kết. Số cụm "../" trong đường dẫn tương ứng với số mức quay trở lại thư mục ở mức trên.
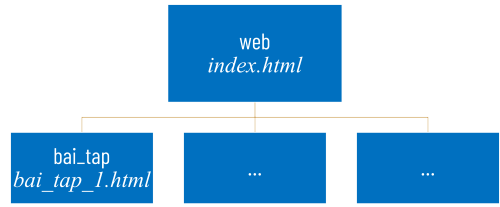
Ví dụ, đoạn mã html sau chỉ dẫn địa chỉ từ trang bai_tap_1.html trong thư mục bai_tap quay lại trang index.html trong thư mục web, là thư mục mẹ của thư mục bai_tap:
<a href="../index.html">Quay lại trang chủ</a>- Liên kết tới vị trí khác trong cùng trang web

Ví dụ, khi ở cuối trang muốn di chuyển lên đầu trang. Thực hiện thiết đặt như sau:
Bước 1. Tạo phần tử HTML có thuộc tính id nằm tại vị trí được liên kết đến.
Bước 2. Tạo liên kết tới phần tử trên.
Việc thiết lập thuộc tính id cho thẻ HTML tại vị trí cần liên kết giống như việc bai_tap_1.html cắm cờ trong tài liệu để có thể quay lại dễ dàng.
Để là vị trí đích, thuộc tính id cần được đặt tên duy nhất (chỉ xuất hiện duy nhất một lần trong toàn bộ trang web) và được gọi là mã định danh đoạn.
Để liên kết tới phần tử vừa tạo, ta thiết lập thuộc tính href="#mã_định_danh_đoạn".
Ví dụ, hai câu lệnh dưới đây sẽ tạo một bảng với id là Thong_tin và đặt liên kết tới bảng đó:
<table id="Thong_tin">...</table>
<a href="#Thong_tin"> Thông tin chi tiết </a>- Liên kết cho hình ảnh
Sử dụng thẻ img để hiển thị hình ảnh.
<img src="đường dẫn đến tệp tin ảnh">Ví dụ, liên tệp có địa chỉ images/sun.png và tạo đường liên kết từ ảnh tới trang thong_tin.html thì đoạn mã có dạng như sau:
<a href="thong_tin.html">
<img src="images/sun.png">
</a>