Theo em, khi trang web chỉ toàn các đoạn văn bản thì cần trình bày thế nào cho dễ nhìn?
Bài 9. Tạo danh sách, bảng
Khởi động (SGK Kết nối tri thức với cuộc sống - Trang 52)
Thảo luận (1)
Hoạt động 1 (SGK Kết nối tri thức với cuộc sống - Trang 52)
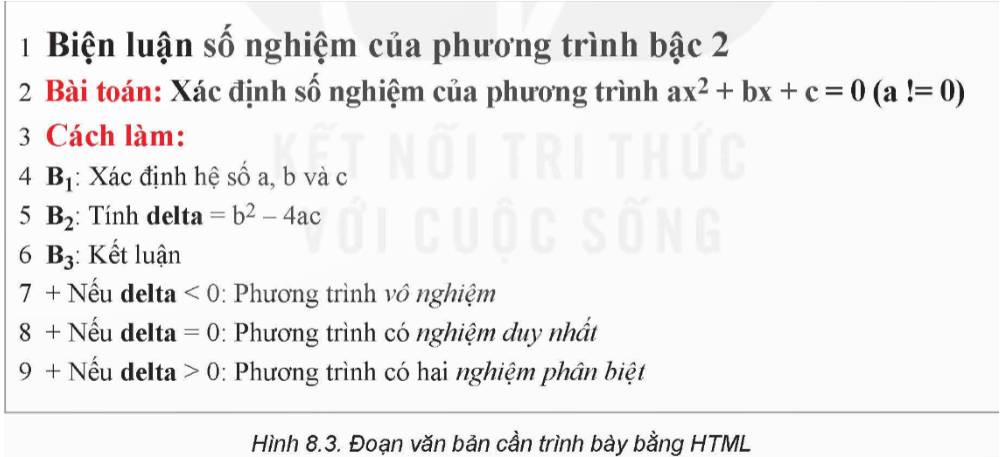
Em hãy quan sát hình 8.3 và nhận xét em có điểm nào có thể cải tiến về mặt trình bày không.

Thảo luận (1)Hướng dẫn giảiThứ tự sai, phông chữ không đều, bôi đen những chỗ không hợp lý.
(Trả lời bởi Nguyễn Quốc Đạt)
Câu hỏi mục 1 (SGK Kết nối tri thức với cuộc sống - Trang 53)
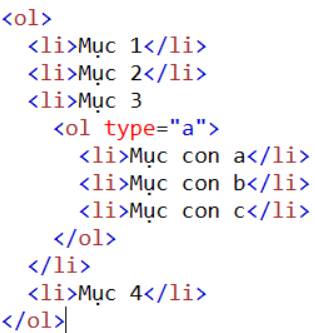
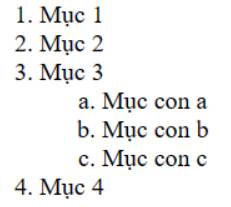
Làm thế nào để tạo một danh sách lồng nhau, danh sách mức 1 đánh số dạng 1, 2, 3,… và danh sách mức 2 dạng a, b, c.
Thảo luận (1)Hướng dẫn giải
Hoạt động 2 (SGK Kết nối tri thức với cuộc sống - Trang 53)
Trong Hội chợ ẩm thực ở trường, lớp 12E dự định bán một số món, các bạn muốn đăng trên trang web của lớp các thông tin: món ăn, đơn giá, số lượng và tổng số tiền. Theo em, các bạn nên dùng dạng biểu diễn nào: danh sách, danh sách mô tả hay bảng. Tại sao?
Thảo luận (1)Hướng dẫn giảiNên sử dụng bảng bởi vì: dễ quan sát, cập nhật và các thao tác tính toán.
(Trả lời bởi Nguyễn Quốc Đạt)
Câu hỏi mục 2 (SGK Kết nối tri thức với cuộc sống - Trang 55)
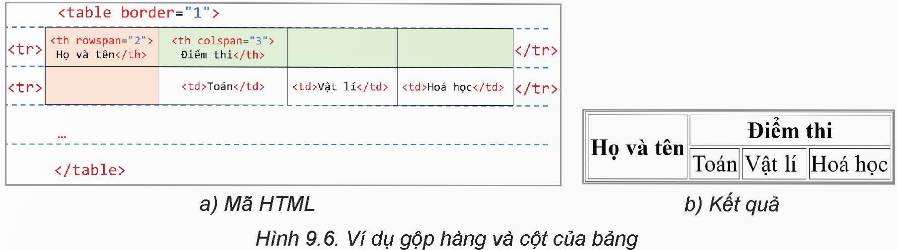
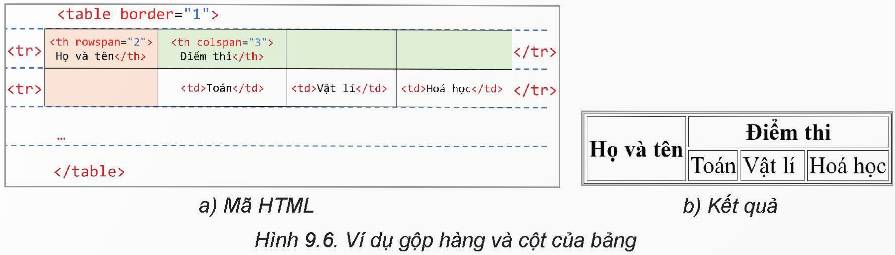
Bảng trong ví dụ trên Hình 9.6 có nhược điểm gì? Cần làm thế nào để giải quyết nhược điểm đó?

Thảo luận (1)Hướng dẫn giảiNhược điểm: cột "Họ và tên" bị mất trong các ô dưới. Điều này xảy ra vì bạn đã sử dụng thuộc tính rowspan="2" trong thẻ <th> của cột này. Khi sử dụng rowspan="2", cột sẽ trải dài qua hai hàng, và do đó, phần tử con bên trong cột không được hiển thị.
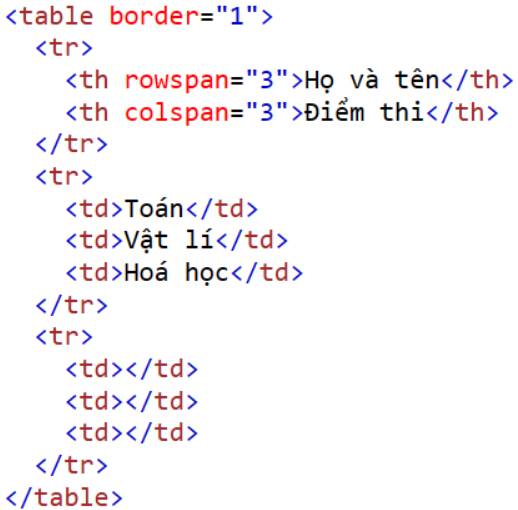
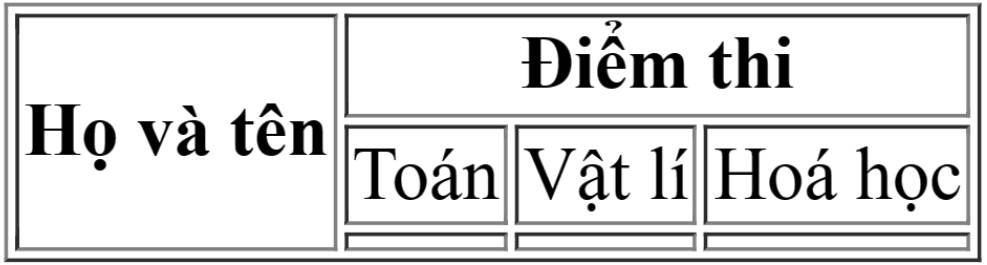
Có thể sửa lại bằng các thẻ HTML như sau:
Kết quả trả về:
(Trả lời bởi Nguyễn Quốc Đạt)
Luyện tập (SGK Kết nối tri thức với cuộc sống - Trang 56)
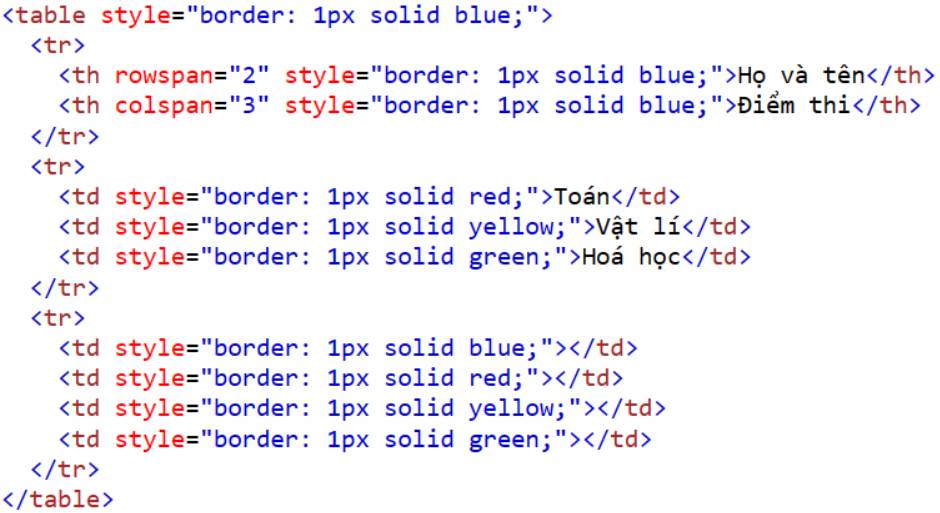
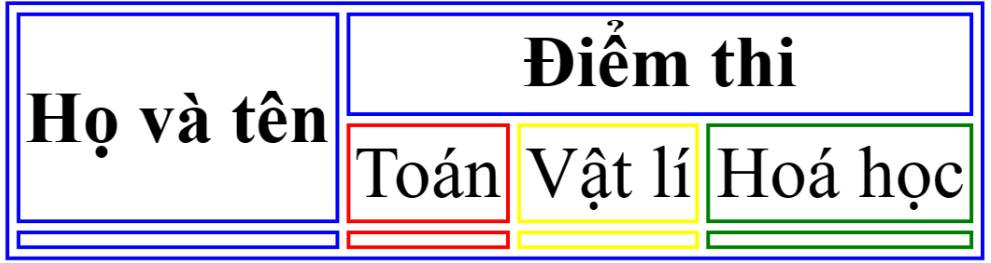
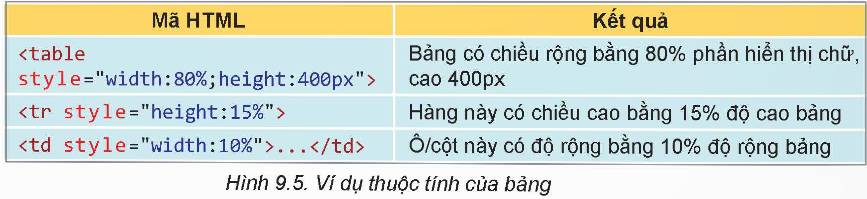
Sửa lại chương trình trong Hình 9.5a, sử dụng thuộc tính style thay vì thuộc tính border để tạo viền cho bảng. Sử dụng màu xanh cho viền của ô hai dòng đầu bảng và sử dụng ba màu đỏ, vàng, xanh cho ba chữ Toán, Vật lí và Hoá học.

Thảo luận (1)Hướng dẫn giải
Vận dụng (SGK Kết nối tri thức với cuộc sống - Trang 56)
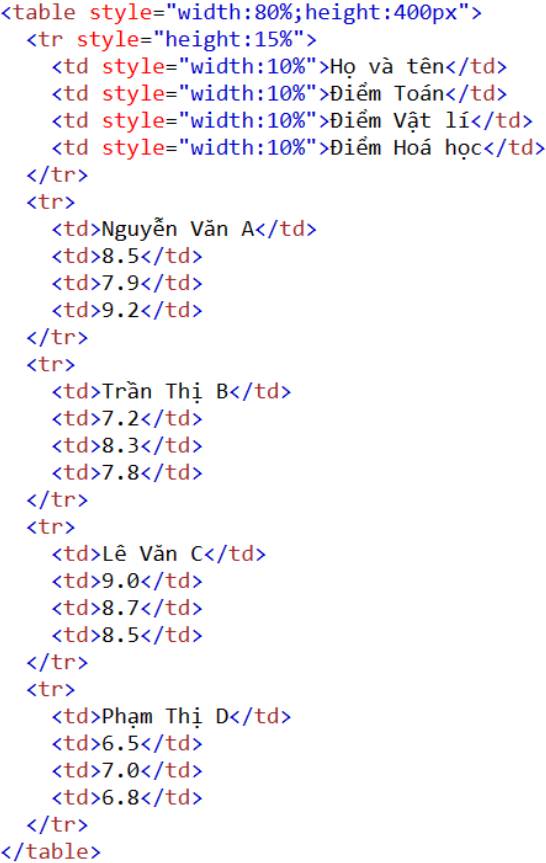
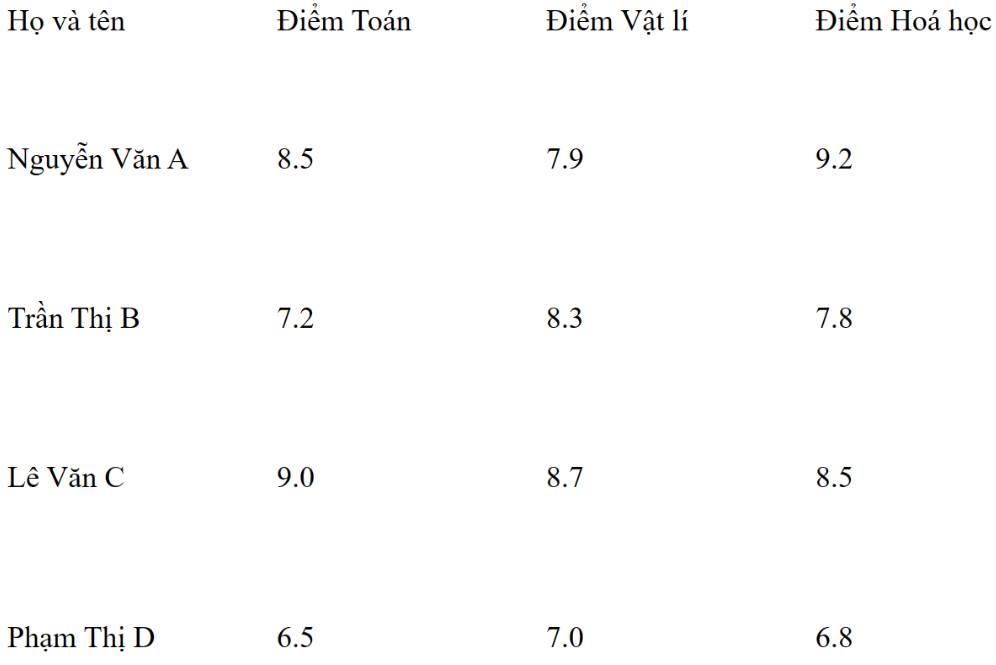
Cho trước một bảng dữ liệu cỡ n x 4, mỗi hàng tương ứng với một bộ (họ tên, điểm Toán, điểm Vật lí, điểm Hoá học). Viết chương trình Python để tạo ra tệp HTML thực hiện việc vẽ bảng tương tự như Hình 9.5 và bổ sung dữ liệu vào các hàng phía dưới.

Thảo luận (1)Hướng dẫn giải