Theo em nên dùng thẻ gì để trình bày một bảng danh sách tên học sinh trên trang web?
Bài F11. Định kiểu CSS cho bảng và phần tử
Khởi động (SGK Chân trời sáng tạo - Trang 129)
Thảo luận (1)
Câu hỏi mục 1 (SGK Chân trời sáng tạo - Trang 130)
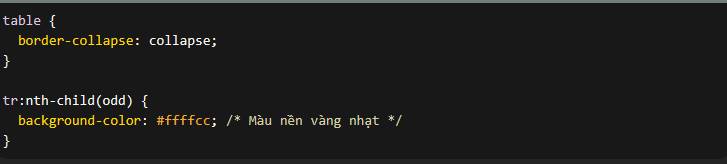
Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
Thảo luận (1)Hướng dẫn giảiĐể định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng, em có thể sử dụng pseudo-class :nth-child trong CSS. Dưới đây là một ví dụ về việc áp dụng màu nền vàng nhạt cho các hàng lẻ trong bảng:
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi mục 2 (SGK Chân trời sáng tạo - Trang 132)
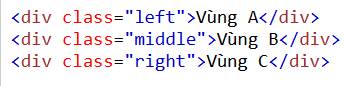
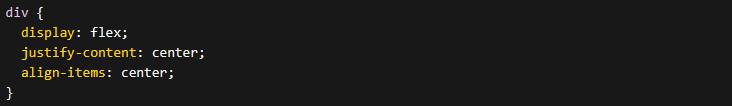
Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt nằm kề nhau theo phương ngang.
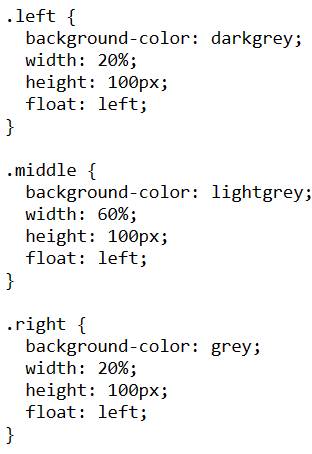
Thảo luận (1)Hướng dẫn giảiĐể tạo ra 3 vùng A, B, C nằm kề nhau theo phương ngang, bạn có thể sử dụng CSS float và width. Dưới đây là một ví dụ về việc tạo bố cục này:
HTML:
CSS:
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 1 (SGK Chân trời sáng tạo - Trang 132)
Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
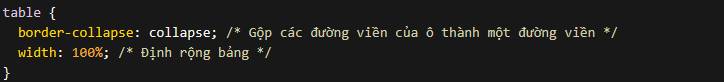
Thảo luận (1)Hướng dẫn giảiĐể định kiểu đường viền và màu nền cho bảng, chúng ta có thể sử dụng các khai báo vùngĐể định kiểu đường viền và màu nền cho bảng, chúng ta có thể sử dụng các khai báo vùng chọn (selector) và thuộc tính CSS. Dưới đây là các khai báo thường được sử dụng để định kiểu cho bảng:
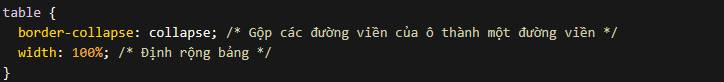
Định kiểu cho toàn bộ bảng:
Định kiểu cho dòng tiêu đề (header) trong bảng:
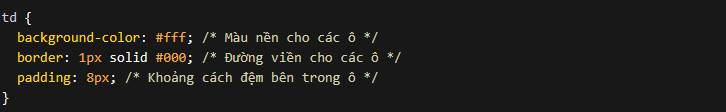
Định kiểu cho các ô trong bảng:
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 2 (SGK Chân trời sáng tạo - Trang 132)
Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục trang web.
Thảo luận (1)Hướng dẫn giảiDưới đây là một số thuộc tính và giá trị thường được sử dụng để định kiểu cho thẻ <div> và tạo bố cục trang web:
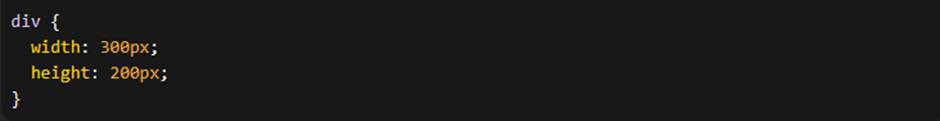
- width và height: Định rộng và định cao của thẻ <div>.
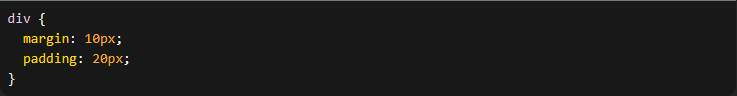
- margin và padding: Khoảng cách giữa các thẻ <div> và khoảng cách đệm bên trong thẻ <div>.
- background-color: Màu nền của thẻ <div>.
- border: Đường viền của thẻ <div>.
- float: Định vị thẻ <div> theo phương ngang hoặc phương dọc.
- position: Định vị tuyệt đối hoặc định vị tương đối của thẻ <div>.
- display: Kiểu hiển thị của thẻ <div>.
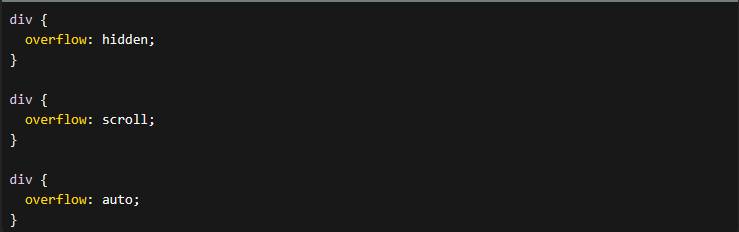
- overflow: Xử lý hiển thị nội dung khi kích thước thẻ <div> bị giới hạn.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 3 (SGK Chân trời sáng tạo - Trang 132)
Ưu điểm của việc tạo bố cục trang web bằng các thẻ <div> là gì?
Thảo luận (1)Hướng dẫn giảiViệc tạo bố cục trang web bằng các thẻ <div> có các ưu điểm sau:
- Linh hoạt: Cho phép tùy chỉnh linh hoạt các khối trên trang web.
- Tách biệt nội dung và kiểu dáng: Giúp quản lý mã và thay đổi giao diện dễ dàng.
- Responsive design: Thích ứng với các kích thước và thiết bị khác nhau.
- Hỗ trợ SEO: Cải thiện khả năng tối ưu hóa công cụ tìm kiếm.
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 1 (SGK Chân trời sáng tạo - Trang 132)
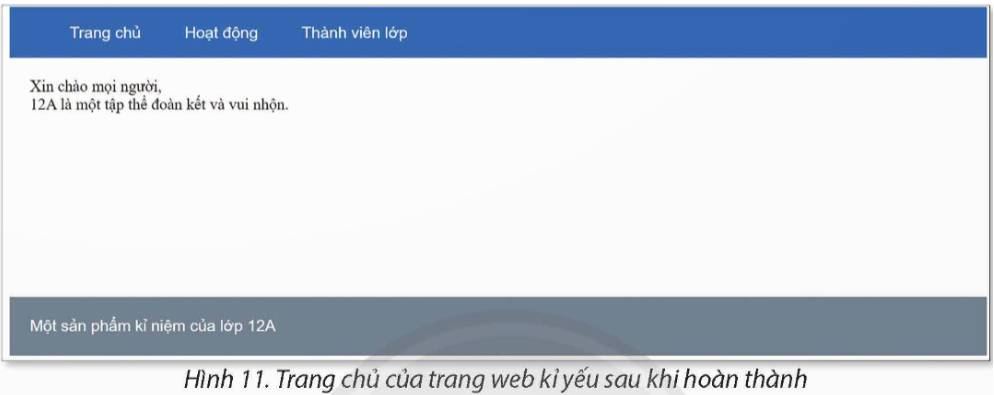
Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tệp layout.css) sao cho bố cục gồm 3 vùng:Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.Vùng 3: Dùng để làm vùng chân trang.Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Đọc tiếp
Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tệp layout.css) sao cho bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Thảo luận (1)Hướng dẫn giảiHướng dẫn:
- Vùng 1 (Thanh điều hướng):
+ Tạo một phần tử <div> để chứa thanh điều hướng nằm ngang. Đặt ID hoặc lớp cho phần tử này để dễ dàng áp dụng kiểu dáng.
+ Trong phần tử <div>, thêm các liên kết hoặc nút để điều hướng đến các trang khác của kỉ yếu.
- Vùng 2 (Nội dung):
+ Tạo một phần tử <div> khác để hiển thị nội dung trang chủ. Đặt ID hoặc lớp cho phần tử này.
+ Trong phần tử <div>, thêm văn bản giới thiệu về lớp 12A hoặc bất kỳ nội dung nào bạn muốn hiển thị.
- Vùng 3 (Chân trang):
+ Tạo một phần tử <div> cuối cùng để làm vùng chân trang. Đặt ID hoặc lớp cho phần tử này.
+ Trong phần tử <div>, thêm thông tin về lớp 12A hoặc bất kỳ nội dung chân trang nào khác.
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 2 (SGK Chân trời sáng tạo - Trang 132)
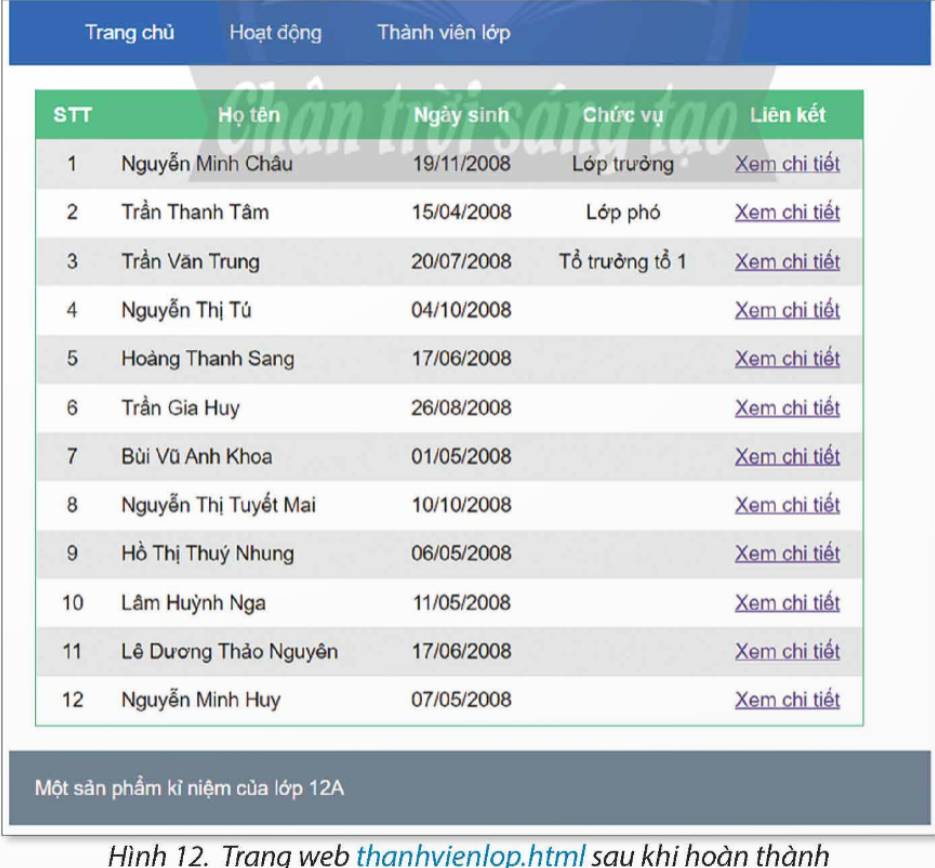
Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.Hình 12 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Đọc tiếp
Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để định kiểu cho bảng này.
Hình 12 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Thảo luận (1)Hướng dẫn giảiHướng dẫn:
- Vùng 1 (Thanh điều hướng):
+ Tạo một phần tử <div> để chứa thanh điều hướng nằm ngang. Đặt ID hoặc lớp cho phần tử này để dễ dàng áp dụng kiểu dáng.
+ Trong phần tử <div>, thêm các liên kết hoặc nút để điều hướng đến các trang khác của kỉ yếu.
- Vùng 2 (Bảng thành viên lớp):
+ Tạo một phần tử <div> khác để chứa bảng thành viên lớp. Đặt ID hoặc lớp cho phần tử này.
+ Trong phần tử <div>, tạo một bảng HTML với các cột như STT, Họ tên, Ngày sinh, Chức vụ, và Liên kết.
+ Sử dụng CSS để định kiểu cho bảng, ví dụ: thay đổi màu nền, căn giữa nội dung, thay đổi font chữ, và tạo hiệu ứng hover khi di chuột qua hàng.
- Vùng 3 (Chân trang):
+ Tạo một phần tử <div> cuối cùng để làm vùng chân trang. Đặt ID hoặc lớp cho phần tử này.
+ Trong phần tử <div>, thêm thông tin về lớp 12A hoặc bất kỳ nội dung chân trang nào khác.
(Trả lời bởi Nguyễn Việt Dũng)