Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tệp layout.css) sao cho bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về lớp.
Vùng 3: Dùng để làm vùng chân trang.
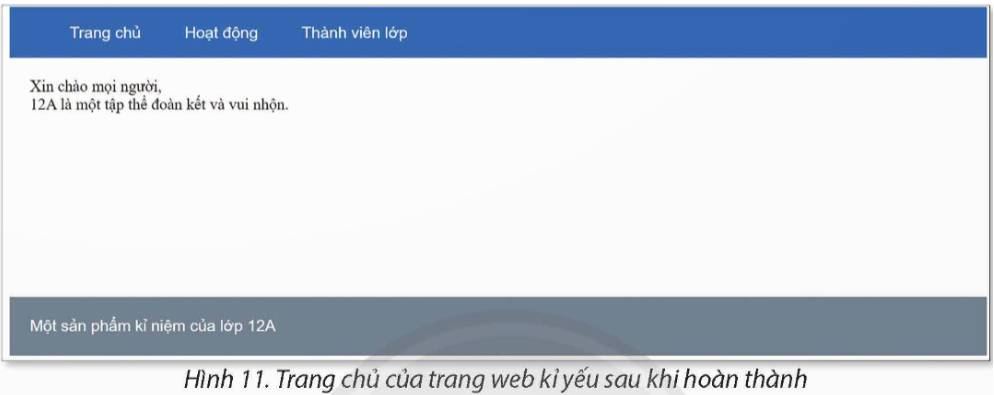
Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Hướng dẫn:
- Vùng 1 (Thanh điều hướng):
+ Tạo một phần tử <div> để chứa thanh điều hướng nằm ngang. Đặt ID hoặc lớp cho phần tử này để dễ dàng áp dụng kiểu dáng.
+ Trong phần tử <div>, thêm các liên kết hoặc nút để điều hướng đến các trang khác của kỉ yếu.
- Vùng 2 (Nội dung):
+ Tạo một phần tử <div> khác để hiển thị nội dung trang chủ. Đặt ID hoặc lớp cho phần tử này.
+ Trong phần tử <div>, thêm văn bản giới thiệu về lớp 12A hoặc bất kỳ nội dung nào bạn muốn hiển thị.
- Vùng 3 (Chân trang):
+ Tạo một phần tử <div> cuối cùng để làm vùng chân trang. Đặt ID hoặc lớp cho phần tử này.
+ Trong phần tử <div>, thêm thông tin về lớp 12A hoặc bất kỳ nội dung chân trang nào khác.




