Hướng dẫn:
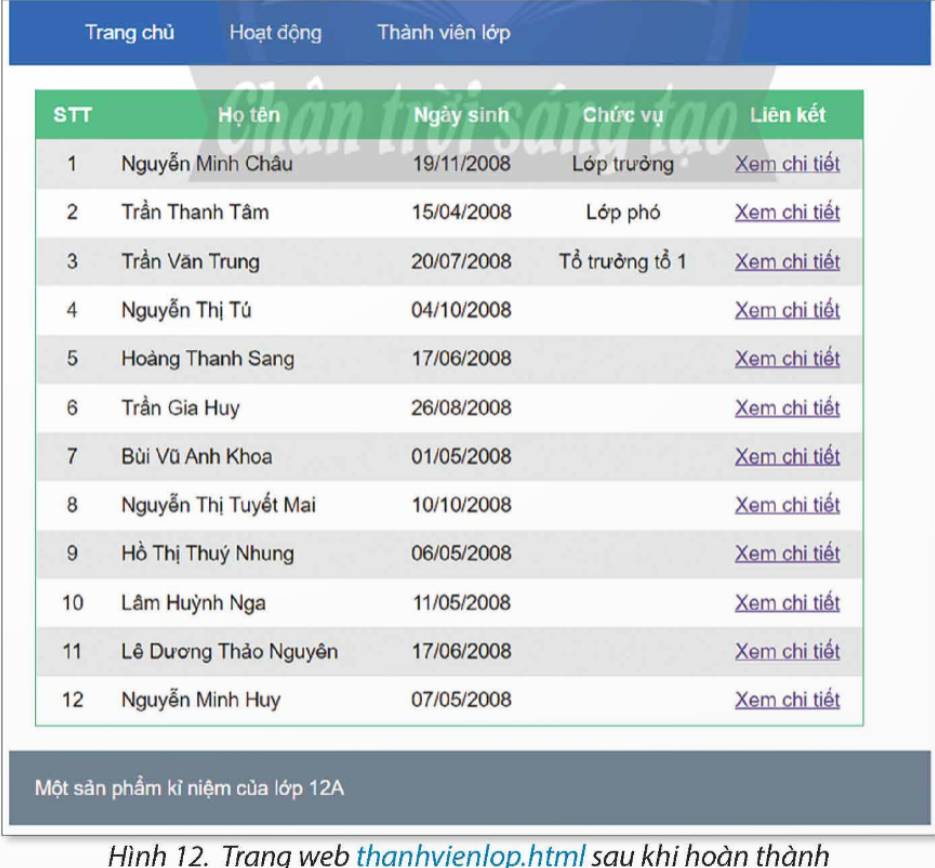
- Vùng 1 (Thanh điều hướng):
+ Tạo một phần tử <div> để chứa thanh điều hướng nằm ngang. Đặt ID hoặc lớp cho phần tử này để dễ dàng áp dụng kiểu dáng.
+ Trong phần tử <div>, thêm các liên kết hoặc nút để điều hướng đến các trang khác của kỉ yếu.
- Vùng 2 (Bảng thành viên lớp):
+ Tạo một phần tử <div> khác để chứa bảng thành viên lớp. Đặt ID hoặc lớp cho phần tử này.
+ Trong phần tử <div>, tạo một bảng HTML với các cột như STT, Họ tên, Ngày sinh, Chức vụ, và Liên kết.
+ Sử dụng CSS để định kiểu cho bảng, ví dụ: thay đổi màu nền, căn giữa nội dung, thay đổi font chữ, và tạo hiệu ứng hover khi di chuột qua hàng.
- Vùng 3 (Chân trang):
+ Tạo một phần tử <div> cuối cùng để làm vùng chân trang. Đặt ID hoặc lớp cho phần tử này.
+ Trong phần tử <div>, thêm thông tin về lớp 12A hoặc bất kỳ nội dung chân trang nào khác.