Tìm ví dụ về phần tử HTML không thể lồng, tức là không thể có quan hệ cha – con trong cây thông tin của trang web.
Bài 7. HTML và cấu trúc trang web
Luyện tập 1 (SGK Kết nối tri thức với cuộc sống - Trang 44)
Thảo luận (1)
Luyện tập 2 (SGK Kết nối tri thức với cuộc sống - Trang 44)
Chọn một văn bản đơn giản. Soạn thảo tệp HTML để hiển thị nội dung văn bản đó. Vẽ cây thông tin các phần tử HTML của trang web vừa soạn thảo.
Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Văn bản về sen</title>
</head>
<body>
<p>"Trong đầm gì đẹp bằng sen, lá xanh bông trắng lại chen nhị vàng."</p>
</body>
</html>
Cây thông tin
<html>
|
├── <head>
| |
| ├── <meta charset="UTF-8">
| ├── <meta name="viewport" content="width=device-width, initial-scale=1.0">
| └── <title>Văn bản về sen</title>
|
└── <body>
|
└── <p>"Trong đầm gì đẹp bằng sen, lá xanh bông trắng lại chen nhị vàng."</p>
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 1 (SGK Kết nối tri thức với cuộc sống - Trang 44)
Em hãy tìm trên mạng các trang web hỗ trợ soạn thảo HTML trực tuyến.
Thảo luận (1)Hướng dẫn giảiMột số trang web phổ biến cung cấp các công cụ soạn thảo HTML trực tuyến:
JSFiddle (https://jsfiddle.net/) .
CodePen (JS Bin (https://jsbin.com/): .
Repl.it (https://replit.com/)
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 2 (SGK Kết nối tri thức với cuộc sống - Trang 44)
Sử dụng phần mềm soạn thảo HTML và soạn thảo trang web có nội dung như Hình 7.7. Lưu ý rằng thẻ <img> với tính năng thể hiện ảnh trên trang web có cú pháp: <img src="tên tệp ảnh">, trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.

Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Lịch sử phát triển HTML</title>
</head>
<body>
<h1><strong>Lịch sử phát triển HTML</strong></h1>
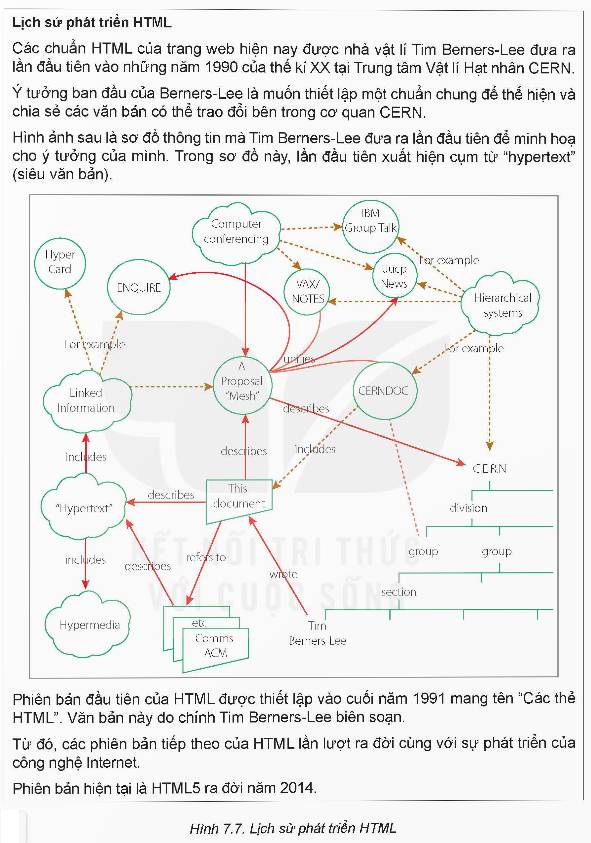
<p>Các chuẩn HTML của trang web hiện nay được nhà vật lý Tim Berners-Lee đưa ra lần đầu tiên vào những năm 1990 của thế kỷ XX tại trung tâm vật lý hạt nhân CERN.</p>
<p>Ý tưởng ban đầu của Berners-Lee là muốn thiết lập một chuẩn chung để thể hiện và chia sẻ các văn bản có thể trao đổi bên trong cơ quan CERN.</p>
<p>Hình ảnh sau là sơ đồ thông tin mà Tim Berners-Lee đưa ra lần đầu tiên để minh họa cho ý tưởng của mình. Trong sơ đồ này lần đầu tiên xuất hiện cụm từ “hypertext” (siêu văn bản).</p>
<!-- Bạn cần thay thế 'đường_dẫn_đến_hình_ảnh_của_bạn' bằng đường dẫn thực tế hoặc URL của hình ảnh mà bạn muốn chèn -->
<img src="đường_dẫn_đến_hình_ảnh" alt="Sơ đồ Hypertext của Tim Berners-Lee" style="max-width: 100%; height: auto;">
<p>Phiên bản đầu tiên của HTML được thiết lập vào cuối năm 1991 mang tên “các thẻ HTML” văn bản này do chính Tim Berners-Lee biên soạn.</p>
<p>Từ đó các phiên bản tiếp theo của HTML lần lượt ra đời cùng với sự phát triển của công nghệ internet.</p>
<p>Phiên bản hiện tại là HTML5, ra đời năm 2014.</p>
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)