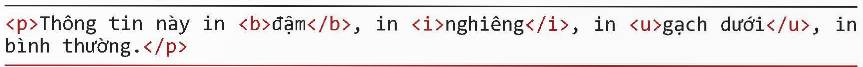
Vẽ sơ đồ cây của đoạn văn bản HTML sau:

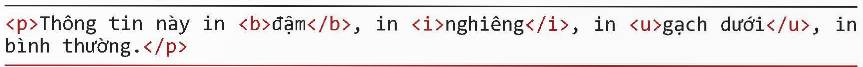
Vẽ sơ đồ cây của đoạn văn bản HTML sau:

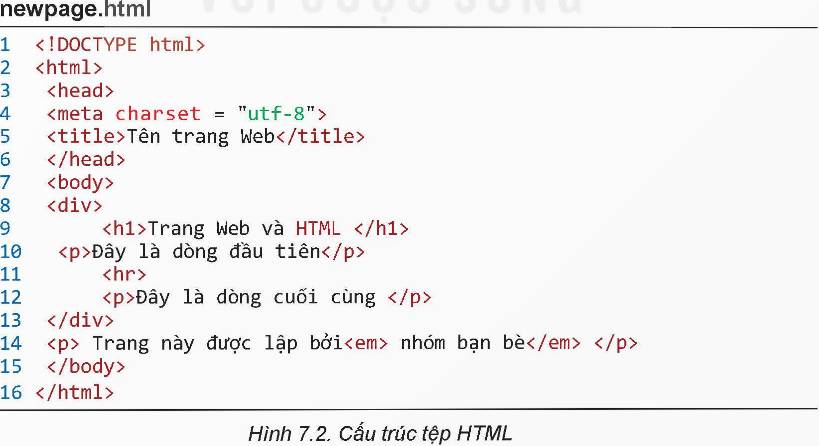
Quan sát tệp HTML sau, em có nhận xét gì về cấu trúc chung của một trang web?

Thảo luận (1)Hướng dẫn giảiCấu trúc chung của một trang web thường gồm các thành phần cơ bản sau:
- Thẻ HTML gốc (<html>): Là phần tử gốc của trang web, chứa toàn bộ nội dung của trang.
- Phần đầu (<head>): Chứa các thông tin meta, tiêu đề trang, các liên kết tới các tệp CSS và JavaScript, và các thông tin khác mà trình duyệt web có thể sử dụng.
- Thân trang (<body>): Chứa nội dung hiển thị của trang web, bao gồm văn bản, hình ảnh, liên kết, biểu mẫu, video, và bất kỳ phần tử nào khác mà người dùng có thể thấy và tương tác.
- Các phần tử HTML khác: Bên cạnh các phần tử cơ bản như văn bản, hình ảnh, và liên kết, một trang web cũng có thể chứa các phần tử phức tạp hơn như biểu mẫu, bảng, video, hộp thoại, v.v.
- Thẻ kết thúc (</html>): Đánh dấu kết thúc của trang web và bao gồm toàn bộ nội dung HTML của trang.
(Trả lời bởi Nguyễn Việt Dũng)
Em có nhận xét gì về sự khác biệt khi soạn thảo HTML giữa các phần mềm chuyên nghiệp (ví dụ Notepad++, Sublime Text) và phần mềm soạn thảo văn bản thông thường (ví dụ Notepad)?
Thảo luận (1)Hướng dẫn giảiMặc dù cả các phần mềm chuyên nghiệp và phần mềm soạn thảo văn bản thông thường đều có thể được sử dụng để soạn thảo HTML, nhưng các phần mềm chuyên nghiệp thường có nhiều tính năng và công cụ hơn để hỗ trợ công việc phát triển web. Ví dụ phần mềm chuyên nghiệp thường có các tính năng hỗ trợ mã nguồn, hỗ trợ các plugin mở rộng để mở rộng tính năng và linh hoạt của ứng dụng.
(Trả lời bởi Nguyễn Việt Dũng)
Cây HTML có bao nhiêu phần tử gốc?
Thảo luận (1)Hướng dẫn giảiThẻ <html> là thẻ gốc duy nhất
(Trả lời bởi Nguyễn Việt Dũng)
Xếp các tên sau vào hai nhóm: phần mềm soạn thảo HTML và trình duyệt web:
a) Notepad. b) Opera. c) Sublime Text. d) Chrome.
e) Cốc Cốc. f) Notepad++. g) FireFox. h) Microsoft Edge.
Thảo luận (1)Hướng dẫn giảiDựa trên tính chất và chức năng của từng phần mềm, chúng ta có thể xếp chúng vào hai nhóm như sau:
-Nhóm Phần mềm soạn thảo HTML:
a)Notepad
c)Sublime Text
f)Notepad++
-Nhóm Trình duyệt web:
b)Opera
d)Chrome
e)Cốc Cốc
g)Firefox
h)Microsoft Edge
Giải thích:
Phần mềm soạn thảo HTML: Những phần mềm này được sử dụng để soạn thảo mã nguồn HTML của trang web.
Trình duyệt web: Những phần mềm này được sử dụng để hiển thị và tương tác với các trang web trên internet.
(Trả lời bởi Nguyễn Việt Dũng)
Tìm ví dụ về phần tử HTML không thể lồng, tức là không thể có quan hệ cha – con trong cây thông tin của trang web.
Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Phần tử img</title>
</head>
<body>
<img src="example.jpg" alt="Mô tả hình ảnh">
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Em hãy tìm trên mạng các trang web hỗ trợ soạn thảo HTML trực tuyến.
Thảo luận (1)Hướng dẫn giảiMột số trang web phổ biến cung cấp các công cụ soạn thảo HTML trực tuyến:
JSFiddle (https://jsfiddle.net/) .
CodePen (JS Bin (https://jsbin.com/): .
Repl.it (https://replit.com/)
(Trả lời bởi Nguyễn Việt Dũng)
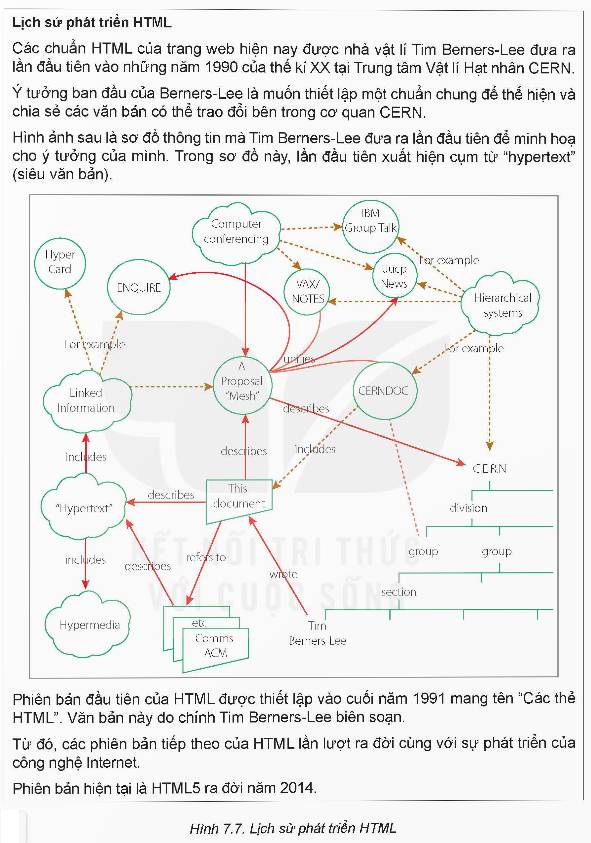
Sử dụng phần mềm soạn thảo HTML và soạn thảo trang web có nội dung như Hình 7.7. Lưu ý rằng thẻ <img> với tính năng thể hiện ảnh trên trang web có cú pháp: <img src="tên tệp ảnh">, trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.

Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Lịch sử phát triển HTML</title>
</head>
<body>
<h1><strong>Lịch sử phát triển HTML</strong></h1>
<p>Các chuẩn HTML của trang web hiện nay được nhà vật lý Tim Berners-Lee đưa ra lần đầu tiên vào những năm 1990 của thế kỷ XX tại trung tâm vật lý hạt nhân CERN.</p>
<p>Ý tưởng ban đầu của Berners-Lee là muốn thiết lập một chuẩn chung để thể hiện và chia sẻ các văn bản có thể trao đổi bên trong cơ quan CERN.</p>
<p>Hình ảnh sau là sơ đồ thông tin mà Tim Berners-Lee đưa ra lần đầu tiên để minh họa cho ý tưởng của mình. Trong sơ đồ này lần đầu tiên xuất hiện cụm từ “hypertext” (siêu văn bản).</p>
<!-- Bạn cần thay thế 'đường_dẫn_đến_hình_ảnh_của_bạn' bằng đường dẫn thực tế hoặc URL của hình ảnh mà bạn muốn chèn -->
<img src="đường_dẫn_đến_hình_ảnh" alt="Sơ đồ Hypertext của Tim Berners-Lee" style="max-width: 100%; height: auto;">
<p>Phiên bản đầu tiên của HTML được thiết lập vào cuối năm 1991 mang tên “các thẻ HTML” văn bản này do chính Tim Berners-Lee biên soạn.</p>
<p>Từ đó các phiên bản tiếp theo của HTML lần lượt ra đời cùng với sự phát triển của công nghệ internet.</p>
<p>Phiên bản hiện tại là HTML5, ra đời năm 2014.</p>
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Chọn một văn bản đơn giản. Soạn thảo tệp HTML để hiển thị nội dung văn bản đó. Vẽ cây thông tin các phần tử HTML của trang web vừa soạn thảo.
Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Văn bản về sen</title>
</head>
<body>
<p>"Trong đầm gì đẹp bằng sen, lá xanh bông trắng lại chen nhị vàng."</p>
</body>
</html>
Cây thông tin
<html>
|
├── <head>
| |
| ├── <meta charset="UTF-8">
| ├── <meta name="viewport" content="width=device-width, initial-scale=1.0">
| └── <title>Văn bản về sen</title>
|
└── <body>
|
└── <p>"Trong đầm gì đẹp bằng sen, lá xanh bông trắng lại chen nhị vàng."</p>
(Trả lời bởi Nguyễn Việt Dũng)
Hãy tìm hiểu những phần mềm có thể dùng để soạn thảo tập HTML. Thảo luận đế tìm ra cách soạn thảo tệp HTML hợp lí nhất.
Thảo luận (1)Hướng dẫn giảiCó nhiều phần mềm và công cụ có thể được sử dụng để soạn thảo tệp HTML, từ các trình soạn thảo văn bản đơn giản đến các ứng dụng chuyên nghiệp hỗ trợ phát triển web. Dưới đây là một số phần mềm phổ biến có thể sử dụng:
Notepad,TextEdit, gedit…
(Trả lời bởi Nguyễn Việt Dũng)