Chúng ta đã biết nhiều cách thiết lập mẫu định dạng cho các phần tử HTML. Tuy nhiên, các lệnh định dạng CSS đã biết đều chỉ áp dụng cho các phần tử tĩnh, tức là không phụ thuộc vào tương tác với người dùng. Vậy có cách nào thiết lập CSS để định dạng cho các trạng thái tương tác với người dùng, ví dụ như trạng thái khi người dùng di chuyển hay nháy chuột lên phần tử đó không?
Bài 17. Các mức ưu tiên của bộ chọn
Khởi động (SGK Kết nối tri thức với cuộc sống - Trang 96)
Chúng ta đã biết nhiều cách thiết lập mẫu định dạng cho các phần tử HTML. Tuy nhiên, các lệnh định dạng CSS đã biết đều chỉ áp dụng cho các phần tử tĩnh, tức là không phụ thuộc vào tương tác với người dùng. Vậy có cách nào thiết lập CSS để định dạng cho các trạng thái tương tác với người dùng, ví dụ như trạng thái khi người dùng di chuyển hay nháy chuột lên phần tử đó không?
Đọc tiếp
Thảo luận (1)
Câu hỏi 1 mục 2 (SGK Kết nối tri thức với cuộc sống - Trang 100)
Tính trọng số của các mẫu định dạng sau:
![]()
Thảo luận (1)Hướng dẫn giảia) #n12 > .test
Trong mẫu này, chúng ta có một ID selector (#n12) và một class selector (.test). ID selector có trọng số là 100, và class selector có trọng số là 10. Vì vậy, tổng trọng số của mẫu này là 110.
b) h1, h2, h3, h4 > #new
Trong mẫu này, chúng ta có các element selectors (h1, h2, h3, h4) và một ID selector (#new). Element selector có trọng số là 1, và ID selector có trọng số là 100. Vì vậy, tổng trọng số của mẫu này là 400.
c) p + em.test
Trong mẫu này, chúng ta có một element selector (p), một sibling combinator (+) và một class selector (.test). Element selector có trọng số là 1, và class selector có trọng số là 10. Vì vậy, tổng trọng số của mẫu này là 11.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 2 mục 2 (SGK Kết nối tri thức với cuộc sống - Trang 100)
Khi nào nguyên tắc cascading (thứ tự cuối cùng) được áp dụng cho một dãy các định dạng CSS?
Thảo luận (1)Hướng dẫn giảiNguyên tắc cascading (thứ tự cuối cùng) được áp dụng khi có nhiều mẫu định dạng CSS có cùng trọng số và có thể áp dụng cho cùng một phần tử HTML. Trong trường hợp này, định dạng CSS nằm ở vị trí cuối cùng trong mã CSS sẽ được áp dụng. Điều này có nghĩa là các định dạng CSS được khai báo sau sẽ ghi đè lên các định dạng CSS khai báo trước đó có cùng trọng số.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 1 (SGK Kết nối tri thức với cuộc sống - Trang 101)
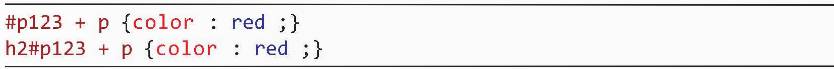
Giải thích sự khác nhau giữa hai định dạng sau:

Thảo luận (1)Hướng dẫn giảiHai định dạng CSS "#p123+ p" và "h2#p123 + p" khác nhau về cách chọn phần tử HTML để áp dụng định dạng.
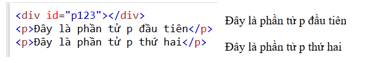
- "#p123+ p": Đây là một selector có kết hợp giữa ID selector và sibling combinator. Nó chọn các phần tử p là anh em liền kề (sibling) của phần tử có ID là "p123". Ví dụ, nếu có cấu trúc HTML như sau:
Giải thích sự khác nhau giữa hai định dạng sau trang 101 Tin học 12
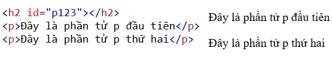
Trong trường hợp này, định dạng CSS "#p123+ p" sẽ áp dụng cho phần tử p thứ hai, vì nó là anh em liền kề của phần tử có ID là "p123".-"h2#p123 + p": Đây là một selector có kết hợp giữa element selector (h2), ID selector và sibling combinator. Nó chọn các phần tử p là anh em liền kề của phần tử h2 có ID là "p123". Ví dụ, nếu có cấu trúc HTML như sau:
Giải thích sự khác nhau giữa hai định dạng sau trang 101 Tin học 12
(Trả lời bởi Nguyễn Việt Dũng)
Trong trường hợp này, định dạng CSS "h2#p123 + p" sẽ áp dụng cho phần tử p thứ hai, vì nó là anh em liền kề của phần tử h2 có ID là "p123".
Luyện tập 2 (SGK Kết nối tri thức với cuộc sống - Trang 101)
Trong phần Thực hành, các tên riêng (tên người, tên tổ chức) cần được bổ sung định dạng đóng khung và in nghiêng. Em sẽ thực hiện các yêu cầu này như thế nào?
Thảo luận (1)Hướng dẫn giải.name {
font-style: italic; /* In nghiêng */
border: 1px solid #000; /* Đóng khung bằng đường viền màu đen */
padding: 2px; /* Thêm đệm xung quanh nội dung để không quá sát viền */
display: inline-block; /* Đảm bảo viền ôm sát nội dung */
}
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 1 (SGK Kết nối tri thức với cuộc sống - Trang 101)
Tìm hiểu thêm các dạng pseudo-class khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Thảo luận (1)Hướng dẫn giải- :hover - Dạng pseudo-class này được kích hoạt khi người dùng di chuột qua một phần tử. Nó cho phép em áp dụng các định dạng CSS khi phần tử đang được hover.
- :active - Dạng pseudo-class này được kích hoạt khi phần tử đang được nhấn (khi người dùng giữ chuột trái). Em có thể sử dụng nó để áp dụng các định dạng CSS khi phần tử đang ở trạng thái active.
- :focus - Dạng pseudo-class này được kích hoạt khi phần tử đang trong trạng thái focus (thường xảy ra khi người dùng click hoặc sử dụng phím tab để di chuyển đến phần tử). em có thể sử dụng nó để áp dụng các định dạng CSS khi phần tử đang trong trạng thái focus.
- :nth-child() - Dạng pseudo-class này cho phép bạn chọn các phần tử con trong một phần tử cha dựa trên vị trí của chúng. Bạn có thể sử dụng nó để áp dụng các định dạng CSS cho phần tử con cụ thể.
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 2 (SGK Kết nối tri thức với cuộc sống - Trang 101)
Tìm hiểu thêm các dạng pseuso-element khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Thảo luận (1)Hướng dẫn giải- ::before - Dạng pseudo-element này cho phép bạn chèn nội dung vào phần tử trước nội dung chính của nó. Em có thể sử dụng nó để thêm các biểu tượng, ký hiệu hoặc phần tử trang trí trước một phần tử.
- ::after - Dạng pseudo-element này cho phép bạn chèn nội dung vào phần tử sau nội dung chính của nó. Em có thể sử dụng nó để thêm các phần tử trang trí hoặc hiệu ứng sau một phần tử.
- ::first-line - Dạng pseudo-element này cho phép bạn áp dụng các định dạng CSS cho dòng đầu tiên của một phần tử chứa nội dung văn bản. Em có thể sử dụng nó để thay đổi kiểu chữ, khoảng cách dòng, hoặc các thuộc tính khác cho dòng đầu tiên.
(Trả lời bởi Nguyễn Việt Dũng)
Hoạt động 1 (SGK Kết nối tri thức với cuộc sống - Trang 96)
Thảo luận và trả lời các câu hỏi sau:
1. Thế nào là pseudo-class của bộ chọn? Cách áp dụng.
2. Thế nào là pseudo-element của bộ chọn? Nêu ý nghĩa của khái niệm này trong định dạng CSS.
Thảo luận (1)Hướng dẫn giải1. Pseudo-class là một khái niệm trong CSS cho phép chọn các trạng thái đặc biệt của phần tử HTML. Chúng được áp dụng bằng cách sử dụng cú pháp "selector:pseudo-class", trong đó "pseudo-class" là tên của trạng thái cần chọn. Ví dụ: a:link, a:visited, :hover là các pseudo-class phổ biến.
2. Pseudo-element là một khái niệm trong CSS cho phép chọn một phần hoặc một thành phần của phần tử HTML. Nó cho phép thiết lập định dạng cho các phần tử giả mà không cần thay đổi cấu trúc HTML. Pseudo-element được quy định bằng cú pháp "::pseudo-element", trong đó "pseudo-element" là tên của phần tử giả cần chọn. Ví dụ: ::first-line, ::first-letter, ::selection là các pseudo-element phổ biến.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 1 mục 1 (SGK Kết nối tri thức với cuộc sống - Trang 98)
Muốn áp dụng đổi màu chữ một vùng trên màn hình khi nháy chuột tại vùng đó thì cần phải dùng định dạng CSS nào?
Thảo luận (1)Hướng dẫn giảiĐể áp dụng đổi màu chữ cho một vùng trên màn hình khi nháy chuột tại vùng đó, em có thể sử dụng pseudo-class ":hover".
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 2 mục 1 (SGK Kết nối tri thức với cuộc sống - Trang 98)
Muốn tăng kích thước một đoạn văn bản khi di chuyển chuột qua đoạn văn bản đó thì cần dùng định dạng CSS nào?
Thảo luận (1)Hướng dẫn giảiĐể tăng kích thước một đoạn văn bản khi di chuột qua đó, em có thể sử dụng pseudo-class ":hover".
(Trả lời bởi Nguyễn Việt Dũng)