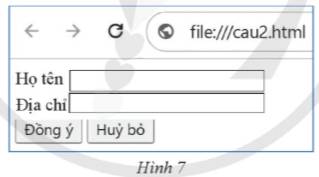
Cần thiết lập hiển thị theo dòng hoặc theo khối để tạo trang web như ở Hình 7, mỗi phát biểu dưới đây là đúng hay sai?

a) Theo mặc định, các phần tử input được hiển thị theo khối nên khi khai báo các phần tử input trong văn bản HTML không cần xác định thuộc tính display
mà các điều khiển trên biểu mẫu vẫn hiển thị đúng như yêu cầu.
b) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo định dạng label {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên<input type="text" name="txtTen"></label>
<label>Địa chi<input type="text" name="txtDiachi"></label>
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form></body>
c) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo label {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên</label><input type="text" name="txtTen">
<label>Địa chỉ</label><input type="text" name="txtDiachi">
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form></body>
d) Theo mặc định, các phần tử input được hiển thị theo dòng nên cần khai báo định dạng hiển thị theo khối cho hai ô text nhập dữ liệu bl {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên<input class="bl" type="text" name="txtTen"></label>
<label>Địa chỉ<input class="bl" type="text" name="txtDiachi"></label>
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form></body>
a) Đúng.
Theo mặc định, các phần tử input được hiển thị theo kiểu khối (display: block).
Do đó, nếu không khai báo thuộc tính display, các điều khiển trên biểu mẫu vẫn hiển thị đúng như yêu cầu.
b) Sai.
Lý do:
Mặc dù các phần tử input hiển thị theo kiểu khối, nhưng các phần tử label hiển thị theo kiểu nội tuyến (display: inline).
Do đó, nếu không khai báo thuộc tính display, các nhãn Họ tên và Địa chỉ sẽ hiển thị trên cùng một dòng với các ô nhập liệu tương ứng.
Để hiển thị các nhãn trên một dòng riêng, cần khai báo thuộc tính display: block cho các phần tử label.
Cải thiện mã HTML:
HTML
<body>
<form>
<label for="txtTen">Họ tên</label><input type="text" id="txtTen" name="txtTen">
<br>
<label for="txtDiachi">Địa chỉ</label><input type="text" id="txtDiachi" name="txtDiachi">
</form>
</body>
Giải thích:
Thêm thuộc tính id cho các phần tử input để liên kết với các nhãn tương ứng.
Thêm thẻ <br> sau mỗi nhãn để tạo dòng mới.
c) Sai.
Lý do:
Mã HTML này thiếu thẻ <br> sau các nhãn Họ tên và Địa chỉ.
Do đó, các nhãn và ô nhập liệu sẽ hiển thị trên cùng một dòng.
Cải thiện mã HTML:
<body>
<form>
<label for="txtTen">Họ tên</label><input type="text" id="txtTen" name="txtTen"><br>
<label for="txtDiachi">Địa chỉ</label><input type="text" id="txtDiachi" name="txtDiachi"><br>
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form>
</body>
d) Sai.
Lý do:
Theo mặc định, các phần tử input được hiển thị theo dòng nên cần khai báo định dạng hiển thị theo khối cho hai ô text nhập dữ liệu bl {display: block}. Phần body của văn bản HTML khai báo như sau:
<body>
<form>
<label>Họ tên<input class="bl" type="text" name="txtTen"></label>
<label>Địa chỉ<input class="bl" type="text" name="txtDiachi"></label>
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form>
</body>




