Theo em, khi định kiểu cho các đề mục h1, việc viết mã lệnh CSS cho thuộc tính style trong từng thẻ <h1> gặp phải những hạn chế nào?
Bài F9. Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
Khởi động (SGK Chân trời sáng tạo - Trang 150)
Thảo luận (1)
Câu hỏi mục 1 (SGK Chân trời sáng tạo - Trang 151)
Em hãy trình bày lợi ích khi định kiểu CSS bằng cách khai báo vùng chọn.
Thảo luận (1)Hướng dẫn giảiKhi định kiểu CSS bằng cách khai báo vùng chọn (selector), ta có các lợi ích sau:
- Tái sử dụng mã CSS: Sử dụng vùng chọn cho phép ta áp dụng cùng một quy tắc CSS cho nhiều thành phần có cùng đặc điểm. Thay vì viết mã CSS cho từng thành phần riêng lẻ, ta chỉ cần khai báo một vùng chọn và áp dụng nó cho những thành phần tương ứng. Điều này giúp tiết kiệm thời gian và làm cho mã CSS dễ quản lý hơn.
- Kiểm soát dễ dàng: Khi sử dụng vùng chọn, ta có thể áp dụng quy tắc CSS cho một nhóm các thành phần cụ thể hoặc toàn bộ trang web. Điều này giúp ta dễ dàng kiểm soát và thay đổi giao diện của các thành phần một cách tập trung. Bằng cách chỉnh sửa một vùng chọn duy nhất, ta có thể thay đổi toàn bộ giao diện liên quan mà không cần sửa đổi từng thành phần riêng lẻ.
- Quy tắc ưu tiên: Sử dụng vùng chọn cho phép ta xác định quy tắc ưu tiên trong trường hợp có xung đột giữa các quy tắc CSS. Với việc sử dụng các vùng chọn cụ thể, ta có thể xác định rõ thứ tự ưu tiên của các quy tắc và đảm bảo rằng quy tắc được áp dụng đúng theo ý định của mình.
- Tính linh hoạt: Với việc sử dụng các vùng chọn, ta có thể áp dụng CSS cho các thành phần cụ thể hoặc nhóm thành phần dựa trên các thuộc tính, lớp, ID, hoặc cấu trúc HTML. Điều này giúp ta tạo ra giao diện linh hoạt và tùy chỉnh theo nhu cầu cụ thể của từng thành phần hoặc nhóm thành phần.
- Độ ưu nhìn: Khi sử dụng vùng chọn, mã CSS trở nên dễ đọc và dễ hiểu hơn. Bằng cách sử dụng các tên vùng chọn mô tả chính xác đối tượng và mục đích áp dụng CSS, ta giúp cho việc bảo trì và cập nhật mã dễ dàng hơn trong tương lai.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi mục 2 (SGK Chân trời sáng tạo - Trang 153)
Theo em, điểm khác biệt giữa khai báo vùng chọn là tên thẻ và khai báo vùng chọn là tên lớp là gì?
Thảo luận (1)Hướng dẫn giảiĐịnh kiểu CSS bằng cách khai báo vùng chọn mang lại lợi ích về tái sử dụng, kiểm soát, quy tắc ưu tiên, linh hoạt và dễ đọc mã.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 1 (SGK Chân trời sáng tạo - Trang 153)
Em hãy cho biết khái niệm vùng chọn CSS.
Thảo luận (1)Hướng dẫn giảiVùng chọn là khuôn mẫu dùng để chỉ ra phần tử HTML cụ thể được định kiểu.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 2 (SGK Chân trời sáng tạo - Trang 153)
Theo em, có những kĩ thuật nào để khai báo vùng chọn CSS cơ bản?
Thảo luận (1)Hướng dẫn giảiCác kĩ thuật dùng để khai báo vùng chọn CSS cơ bản:
- Định kiểu cho các phần tử cùng loại.
- Định kiểu cho các phần tử khác loại.
- Định kiểu cho riêng một phần tử xác định.
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 1 (SGK Chân trời sáng tạo - Trang 155)
Định kiểu màu sắc tuỳ ý cho phần nền và phần văn bản của các danh sách Sở thích và Các hoạt động đã tham gia bằng vùng chọn tên lớp.
Thảo luận (1)Hướng dẫn giảiĐể định kiểu màu sắc tuỳ ý cho phần nền và phần văn bản của các danh sách "Sở thích" và "Các hoạt động đã tham gia" bằng vùng chọn tên lớp, em có thể thực hiện các bước sau:
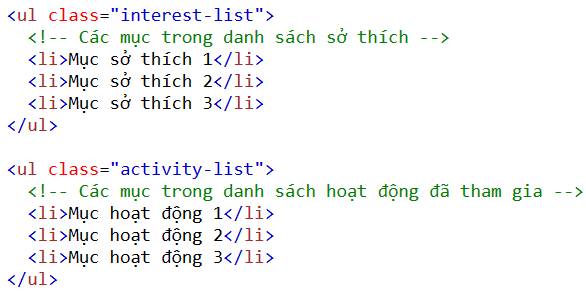
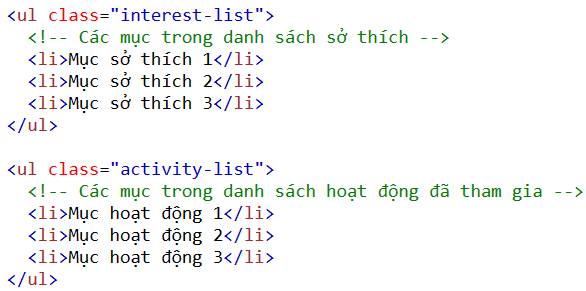
Đầu tiên, thêm tên lớp cho các danh sách "Sở thích" và "Các hoạt động đã tham gia" trong mã HTML. Ví dụ, ta có thể thêm tên lớp "interest-list" cho danh sách "Sở thích" và tên lớp "activity-list" cho danh sách "Các hoạt động đã tham gia". Ví dụ mã HTML có thể như sau:
Hiển thị:
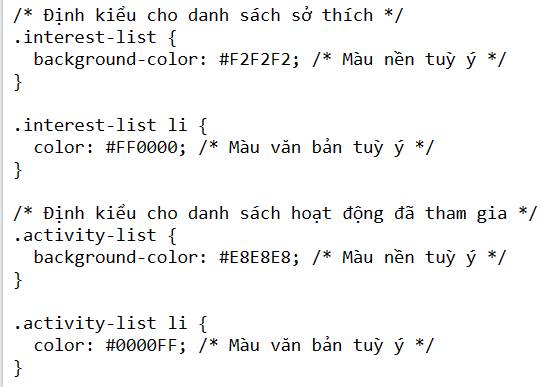
Tiếp theo, trong tệp CSS hoặc thẻ <style>, khai báo các quy tắc CSS cho các tên lớp tương ứng. Ví dụ:
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 2 (SGK Chân trời sáng tạo - Trang 155)
Thay đổi định kiểu cho đề mục Lịch sinh hoạt hằng tuần với các thuộc tính tuỳ ý bằng vùng chọn id.
Thảo luận (1)Hướng dẫn giảiĐể thay đổi định kiểu cho đề mục "Lịch sinh hoạt hằng tuần" với các thuộc tính tuỳ ý bằng vùng chọn id, em có thể thực hiện các bước sau:
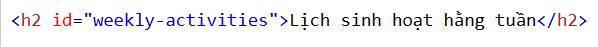
- Đầu tiên, thêm một định danh id vào phần tử HTML chứa đề mục "Lịch sinh hoạt hằng tuần". Ví dụ, ta có thể thêm id "weekly-activities" vào phần tử <h2> chứa đề mục đó. Ví dụ mã HTML có thể như sau:
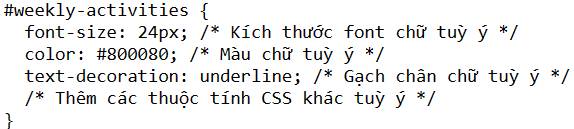
Tiếp theo, trong tệp CSS hoặc thẻ <style>, khai báo một quy tắc CSS cho id tương ứng. Ví dụ:
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 3 (SGK Chân trời sáng tạo - Trang 155)
Định kiểu với màu sắc tuỳ ý để làm nổi bật một số ô trong bảng Lịch sinh hoạt hằng tuần bằng vùng chọn id hoặc tên lớp.
Thảo luận (1)Hướng dẫn giảiĐể định kiểu với màu sắc tuỳ ý để làm nổi bật một số ô trong bảng "Lịch sinh hoạt hằng tuần" bằng vùng chọn id hoặc tên lớp, em có thể thực hiện các bước sau:
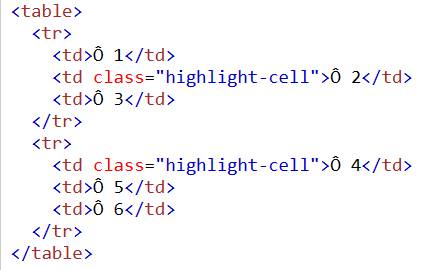
Đầu tiên, thêm id hoặc tên lớp cho các ô trong bảng mà em muốn làm nổi bật. Ví dụ, ta có thể thêm id "highlight-cell" hoặc tên lớp "highlight-cell" cho những ô cần làm nổi bật. Ví dụ mã HTML của bảng có thể như sau:
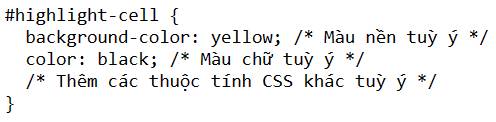
Tiếp theo, trong tệp CSS hoặc thẻ <style>, khai báo các quy tắc CSS cho id hoặc tên lớp tương ứng. Ví dụ:
- Sử dụng id:
- Sử dụng tên lớp:
(Trả lời bởi Nguyễn Việt Dũng)