Tìm hiểu thêm cách để chèn biểu tượng vào hộp văn bản.
Bài F12. Định kiểu CSS cho biểu mẫu
Vận dụng 3 (SGK Chân trời sáng tạo - Trang 141)
Thảo luận (1)
Vận dụng 2 (SGK Chân trời sáng tạo - Trang 141)
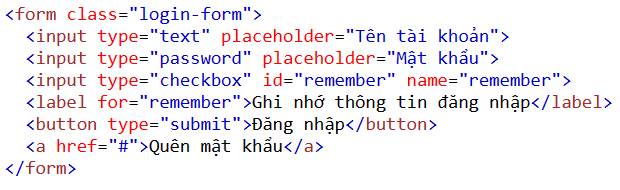
Tạo và định kiểu cho biểu mẫu đăng nhập gồm các thành phần sau:
Hai văn bản để nhập Tên tài khoản và Mật khẩu;
Một hộp kiểm Ghi nhớ thông tin đăng nhập;
Một nút nhấn Đăng nhập;
Một đường liên kết Quên mật khẩu.
Thảo luận (1)Hướng dẫn giải
Vận dụng 1 (SGK Chân trời sáng tạo - Trang 141)
Định kiểu để tạo màu nền chung cho hai nút tròn và màu nền chung cho ba hộp kiểm của biểu mẫu của Thực hành.
Thảo luận (1)Hướng dẫn giảiDưới đây là mã CSS cho nhiệm vụ:
/* Định kiểu cho biểu mẫu góp ý */
form {
max-width: 400px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 10px;
font-family: Arial, Helvetica, sans-serif;
}
/* Định kiểu cho hộp văn bản nhập Họ tên và Lớp */
input[type="text"] {
display: block;
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
border-radius: 20px;
padding: 10px;
margin: 10px 0 10px 0;
}
input[type="text"]:focus {
outline: 2px solid #007bff;
}
/* Định kiểu cho trạng thái được chọn của các nút tròn và hộp kiểm */
input[type="radio"]:checked {
background-color: #007bff;
}
input[type="checkbox"]:checked {
accent-color: #007bff;
}
/* Định kiểu cho hộp văn bản góp ý */
textarea {
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
border-radius: 20px;
padding: 10px;
resize: vertical;
}
textarea:focus {
outline: 2px solid #007bff;
}
/* Định kiểu cho nút nhấn Gửi */
button[type="submit"] {
width: 25%;
font-size: 16px;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 20px;
padding:
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 3 (SGK Chân trời sáng tạo - Trang 139)
Em hãy liệt kê một số trạng thái của các thành phần trong biểu mẫu và nêu cách khai báo vùng chọn để định kiểu cho chúng.
Thảo luận (1)Hướng dẫn giảiTrạng thái "hover" (khi di chuột qua):
Để định kiểu cho trạng thái hover của một thành phần, ta sử dụng bộ chọn ":hover". Ví dụ:
Trạng thái "focus" (khi có trỏ chuột hoặc trạng thái đang tương tác):
Để định kiểu cho trạng thái focus của một thành phần, ta sử dụng bộ chọn ":focus". Ví dụ:
Trạng thái "disabled" (bị vô hiệu hóa):
Để định kiểu cho trạng thái disabled của một thành phần, ta sử dụng bộ chọn ":disabled". Ví dụ:
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 2 (SGK Chân trời sáng tạo - Trang 139)
Ý nghĩa của thuộc tính display và box-sizing là gì?
Thảo luận (1)Hướng dẫn giảiThuộc tính "display" trong CSS xác định cách hiển thị của một phần tử. Nó quyết định cách mà phần tử đó được hiển thị trong luồng của trang web. Một số giá trị phổ biến của thuộc tính "display" bao gồm:
- "block": Phần tử được hiển thị dưới dạng khối và chiếm hết chiều ngang của phần tử cha. Các phần tử khác sẽ xuống dòng sau phần tử "block".
- "inline": Phần tử được hiển thị dưới dạng nội dòng và không tạo ra một khối độc lập. Các phần tử khác sẽ tiếp tục hiển thị trên cùng một dòng.
- "inline-block": Phần tử được hiển thị dưới dạng nội dòng nhưng vẫn có thể thiết lập kích thước và các thuộc tính khác của một khối.
- "none": Phần tử sẽ không được hiển thị trên trang. Nó sẽ bị ẩn đi và không chiếm không gian.
Thuộc tính "box-sizing" trong CSS xác định cách tính toán kích thước của một phần tử, bao gồm kích thước chiều rộng và chiều cao, cùng với các thuộc tính padding và border. Có hai giá trị phổ biến cho thuộc tính "box-sizing":
- "content-box": Kích thước của phần tử chỉ tính từ nội dung bên trong và không tính thêm padding và border. Đây là giá trị mặc định.
- "border-box": Kích thước của phần tử bao gồm nội dung, padding và border. Padding và border được tính vào trong kích thước của phần tử.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 1 (SGK Chân trời sáng tạo - Trang 139)
Em hãy trình bày lợi ích khi định kiểu cho biểu mẫu.
Thảo luận (1)Hướng dẫn giảiMột số lợi ích:
- Tăng tính thẩm mỹ: Định kiểu cho biểu mẫu giúp tạo ra giao diện hấp dẫn và chuyên nghiệp. Bằng cách sử dụng màu sắc, kích thước, font chữ và các yếu tố hình ảnh phù hợp, biểu mẫu trở nên hấp dẫn hơn và thu hút sự quan tâm của người dùng.
- Tăng tính nhất quán: Bằng cách áp dụng định kiểu đồng nhất cho các phần tử trong biểu mẫu, như màu sắc, font chữ, đường viền và khoảng cách, ta tạo ra một hình ảnh nhất quán và giao diện thống nhất. Điều này giúp người dùng dễ dàng di chuyển và điền thông tin trong biểu mẫu mà không gặp khó khăn.
- Tạo trải nghiệm người dùng tốt hơn: Bằng cách định kiểu cho biểu mẫu, ta có thể điều chỉnh các yếu tố như độ rộng, căn chỉnh, khoảng cách và hiệu ứng màu sắc để tạo ra trải nghiệm người dùng tốt hơn. Biểu mẫu được thiết kế tốt hơn giúp người dùng dễ dàng tương tác và điền thông tin một cách thuận tiện, làm giảm sự phức tạp và thời gian cần thiết để hoàn thành biểu mẫu.
- Tăng tính trực quan và dễ đọc: Định kiểu cho các thành phần trong biểu mẫu, như hộp văn bản, nút bấm và nhãn, giúp làm nổi bật các phần tử quan trọng và tạo ra một giao diện trực quan. Việc sử dụng phông chữ dễ đọc, độ rõ nét tốt và khoảng cách hợp lý giữa các yếu tố giúp người dùng dễ dàng đọc và hiểu thông tin trong biểu mẫu.
- Tạo sự tin cậy và chuyên nghiệp: Một biểu mẫu được định kiểu tốt mang lại cảm giác tin cậy và chuyên nghiệp cho người dùng. Giao diện hấp dẫn và trải nghiệm dễ sử dụng tạo ra một ấn tượng tích cực về trang web hoặc tổ chức mà biểu mẫu đại diện.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi mục 2 (SGK Chân trời sáng tạo - Trang 139)
Trong khai báo vùng chọn của hộp kiểm, em hãy thay đổi thuộc tính accent-color thành background-color và nêu nhận xét.
Thảo luận (1)Hướng dẫn giảiBản chỉnh sửa của khai báo vùng chọn cho hộp kiểm:
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi mục 1 (SGK Chân trời sáng tạo - Trang 138)
Em hãy khai báo vùng chọn dùng để định kiểu cho trạng thái focus của phần tử textarea.
Thảo luận (1)Hướng dẫn giảiĐể định kiểu cho trạng thái focus của phần tử textarea, em có thể sử dụng vùng chọn sau:
Với khai báo này, khi người dùng đặt con trỏ vào phần tử textarea, nó sẽ có đường viền màu xanh (#007bff) để làm nổi bật.
(Trả lời bởi Nguyễn Việt Dũng)
Khởi động (SGK Chân trời sáng tạo - Trang 137)
Em hãy quan sát và nhận xét một số biểu mẫu khảo sát trên trang web mà trường hay lớp em từng sử dụng.
Thảo luận (1)Hướng dẫn giảiVí dụ biểu mẫu khảo sát mức học phí. Nhận xét:
- Đơn giản và dễ sử dụng: Biểu mẫu nên có giao diện đơn giản và dễ hiểu, giúp sinh viên dễ dàng trả lời câu hỏi và điền thông tin cần thiết.
- Câu hỏi liên quan: Biểu mẫu nên chứa các câu hỏi liên quan đến học phí, bao gồm mức độ hài lòng với mức học phí hiện tại, sự công bằng của việc tính toán học phí, sự phù hợp giữa chất lượng giáo dục và học phí, và các gợi ý để cải thiện về mặt tài chính.
- Tùy chọn phản hồi: Biểu mẫu nên cung cấp tùy chọn cho sinh viên để bày tỏ ý kiến và ghi chú đối với các câu hỏi liên quan đến học phí. Điều này giúp thu thập thêm thông tin chi tiết và đa dạng về quan điểm của sinh viên.
- Bảo mật thông tin: Biểu mẫu cần đảm bảo bảo mật thông tin cá nhân của sinh viên và tuân thủ quy định bảo vệ dữ liệu.
- Phân tích và sử dụng dữ liệu: Dữ liệu từ biểu mẫu khảo sát học phí nên được phân tích một cách cẩn thận để hiểu rõ ý kiến và đề xuất của sinh viên. Kết quả này có thể được sử dụng để định hình chính sách học phí, cải thiện chất lượng giáo dục và đáp ứng nhu cầu của sinh viên.
- Phản hồi và giải quyết: Khi sinh viên hoàn thành biểu mẫu khảo sát, quản lý trường nên cung cấp phản hồi và thông báo về các biện pháp cải thiện hoặc giải quyết vấn đề liên quan đến học phí.
(Trả lời bởi Nguyễn Việt Dũng)