Trong các thuộc tính khung của một phần tử HTML, khoảng cách tử vùng văn bản đến đường viện khung được gọi là gì?
Bài 16. Định dạng khung
Câu hỏi 1 mục 2 (SGK Kết nối tri thức với cuộc sống - Trang 92)
Thảo luận (1)
Hoạt động 2 (SGK Kết nối tri thức với cuộc sống - Trang 90)
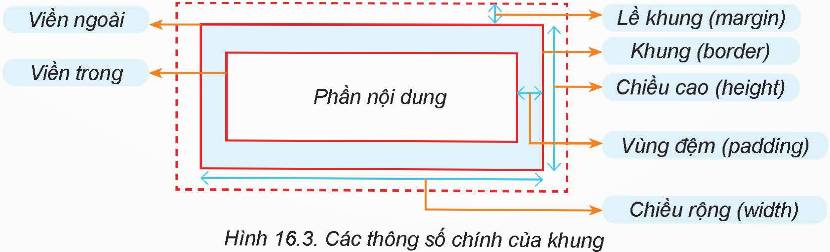
Quan sát Hình 16.3 để biết các thông số chính của khung của phần tử HTML để có thể hiểu được cách thiết lập khung, viền bằng CSS.

Thảo luận (1)Hướng dẫn giảiCác thông số chính bao gồm: Kiểu đường viền, lề khung, vùng đệm, chiều cao khung, chiều rộng khung, màu viền khung, độ dày viền khung.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 2 mục 3 (SGK Kết nối tri thức với cuộc sống - Trang 93)
Mỗi bộ chọn sau có ý nghĩa gì?
a) div#bat_dau >p
b) p.test em#p123
Thảo luận (1)Hướng dẫn giảia) div#bat_dau > p: Bộ chọn này áp dụng cho tất cả các phần tử <p> là con trực tiếp của phần tử <div> có mã định danh id là "bat_dau". Ký hiệu > được sử dụng để chỉ định mối quan hệ cha-con trực tiếp.
Ví dụ
b) p.test em#p123: Bộ chọn này áp dụng cho tất cả các phần tử <em> có mã định danh id là "p123" và đồng thời là con của phần tử <p> có lớp tên là "test".
Ví dụ:
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 2 mục 2 (SGK Kết nối tri thức với cuộc sống - Trang 92)
Lề khung khác gì với vùng đệm?
Thảo luận (1)Hướng dẫn giảiLề khung và vùng đệm (padding) là hai khái niệm khác nhau trong CSS và có ý nghĩa khác nhau:
- Lề khung (margin): Lề khung là khoảng cách từ đường viền ngoài của khung của một phần tử đến các phần tử xung quanh nó. Nó tạo ra khoảng cách giữa các phần tử trong bố trí của trang. Lề khung không có màu nền và không thuộc phần tử hiển thị của nó.
- Vùng đệm (padding): Vùng đệm là khoảng cách từ vùng văn bản của một phần tử đến đường viền của khung của nó. Nó tạo ra khoảng trống xung quanh nội dung của phần tử. Vùng đệm có thể có màu nền và thuộc phần tử hiển thị của nó.
Để tạo khoảng cách giữa các phần tử hoặc điều chỉnh khoảng trống xung quanh nội dung của một phần tử, chúng ta có thể sử dụng cả lề khung và vùng đệm. Lề khung tác động đến việc xếp chồng các phần tử và khoảng cách giữa chúng, trong khi vùng đệm tác động đến khoảng trống xung quanh nội dung của phần tử.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi 1 mục 3 (SGK Kết nối tri thức với cuộc sống - Trang 93)
Nêu sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML.
Thảo luận (1)Hướng dẫn giảiSự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML là:
- Thuộc tính id: Được sử dụng để xác định một phần tử duy nhất trên trang web. Mỗi phần tử chỉ có một mã định danh id duy nhất trong tài liệu HTML. Id được sử dụng để định danh và tìm kiếm phần tử cụ thể trong CSS hoặc JavaScript. Để gắn id cho một phần tử, chúng ta sử dụng thuộc tính id và giá trị của id là một chuỗi ký tự duy nhất.
- Thuộc tính class: Được sử dụng để xác định một nhóm các phần tử có cùng đặc điểm hoặc ý nghĩa. Một phần tử có thể thuộc nhiều lớp khác nhau. Class được sử dụng để áp dụng các định dạng CSS hoặc tìm kiếm phần tử trong JavaScript. Để gắn class cho một phần tử, chúng ta sử dụng thuộc tính class và giá trị của class là một chuỗi ký tự có thể chứa nhiều tên lớp cách nhau bằng dấu cách.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập 1 (SGK Kết nối tri thức với cuộc sống - Trang 95)
Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?
Thảo luận (1)Hướng dẫn giảiCó, phần tử HTML có thể được ẩn đi trên trang web bằng cách sử dụng lệnh CSS display: none;.
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 1 (SGK Kết nối tri thức với cuộc sống - Trang 95)
Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất, kí hiệu các đoạn này là P1, P2, P3. Có cách nào thiết lập định dạng CSS để có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt không? Tất cả các đoạn còn lại có định dạng giống nhau. Hãy nêu cách giải quyết vấn đề của em.
Thảo luận (1)Hướng dẫn giảiCó.
Cách giải quyết:
- Gắn một lớp tên riêng cho P1, ví dụ: <p class="important">Đoạn P1</p>. Đây là lớp tên dùng để định dạng đoạn P1.
- Gắn cùng một lớp tên cho P2 và P3, ví dụ: <p class="normal">Đoạn P2</p> và <p class="normal">Đoạn P3</p>. Đây là lớp tên dùng để định dạng đoạn P2 và P3.
- Sử dụng CSS để áp dụng các định dạng khác biệt cho các lớp tên tương ứng.
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng 2 (SGK Kết nối tri thức với cuộc sống - Trang 95)
Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.
Thảo luận (1)Hướng dẫn giảiCó, bạn có thể thiết lập định dạng khác nhau cho các khung và viền trên, dưới, trái, phải bằng cách sử dụng thuộc tính CSS border và các thuộc tính liên quan.
Cách thiết lập định dạng CSS cho các khung và viền như vậy như sau:
- Sử dụng thuộc tính border để định dạng viền của khung.
Ví dụ:
Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không?
Trong ví dụ này, tất cả các phần tử <div> sẽ có viền 2px, màu đen và loại viền là dạng nét liền (solid).- Để thiết lập viền khác nhau cho các cạnh, bạn có thể sử dụng các thuộc tính border-top, border-bottom, border-left và border-right để chỉ định viền cho từng cạnh riêng biệt.
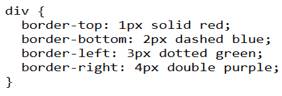
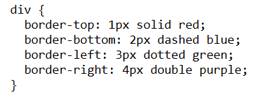
Ví dụ:
Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không?
(Trả lời bởi Nguyễn Việt Dũng)
Trong ví dụ này, các phần tử <div> sẽ có viền đỏ ở phía trên, viền nét đứt màu xanh ở phía dưới, viền nét chấm màu xanh lá cây ở phía trái và viền đôi màu tím ở phía phải.
Luyện tập 2 (SGK Kết nối tri thức với cuộc sống - Trang 95)
Hãy giải thích ý nghĩa định dạng sau:

Thảo luận (1)Hướng dẫn giảiÝ nghĩa:
- test.test_more: Đây là một bộ chọn đồng thời (class selector) áp dụng cho các phần tử có cả hai lớp tên là "test" và "test_more". Điều này có nghĩa là chỉ các phần tử có cả hai lớp tên này sẽ được áp dụng định dạng.
- background-color: red;: Đây là thuộc tính CSS được sử dụng để đặt màu nền (background-color) của các phần tử được chọn. Trong trường hợp này, màu nền của các phần tử có lớp tên "test" và "test_more" sẽ được đặt là đỏ (red).
(Trả lời bởi Nguyễn Việt Dũng)
Hoạt động 3 (SGK Kết nối tri thức với cuộc sống - Trang 92)
Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau:
1. Có thể đặt mẫu định dạng cho các thẻ với thuộc tính cho trước được không?
2. Có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau được không? Nếu có thì thực hiện bằng cách nào?
Thảo luận (1)Hướng dẫn giải1. Có, CSS cho phép đặt mẫu định dạng cho các thẻ với thuộc tính cho trước. Để làm điều này, chúng ta sử dụng bộ chọn thuộc tính trong CSS.
2. Có, em có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau bằng cách sử dụng các bộ chọn lớp (class) hoặc mã định danh (id) riêng biệt. Bằng cách gắn các lớp hoặc mã định danh khác nhau cho các phần tử tương tự, em có thể áp dụng các mẫu định dạng khác nhau cho chúng.
(Trả lời bởi Nguyễn Việt Dũng)