Em hãy truy cập trang chủ của các website: https://moet.gov.vn, https://tienphong.vn. Theo em, bố cục của hai trang web này có giống nhau không?
Bài 11. Mô hình hộp, bố cục trang web
Khởi động (SGK Cánh Diều - Trang 83)
Thảo luận (1)
Hoạt động (SGK Cánh Diều - Trang 84)
Theo em, trên một dòng của màn hình trình duyệt web có thể hiện thị nhiều phần tử HTML được không?
Thảo luận (1)Hướng dẫn giảiTrong một dòng của màn hình trình duyệt web, thường chỉ có thể hiển thị một phần tử HTML duy nhất. Mỗi phần tử HTML, như đoạn văn bản, hình ảnh, liên kết, hoặc các phần tử khác, thường chiếm một dòng riêng trên trình duyệt web. Tuy nhiên, ta có thể sử dụng các phần tử inline để hiển thị nhiều phần tử trên cùng một dòng, nhưng điều này thường phụ thuộc vào cách bạn thiết kế và định dạng nội dung của mình.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập (SGK Cánh Diều - Trang 87)
Em hãy khai báo thêm các quy tắc định dạng cho trang web "Bai10-NV1.html" để: nội dung phần tử body có khoảng cách lề 30 pixel; phần tử hơ có đường viền tô liền nét (solid), khoảng cách vùng đệm là 20 pixel.
Thảo luận (1)Hướng dẫn giải/* Trong tệp style.css */
/* Định dạng nội dung phần tử body */
body {
margin: 30px;
}
/* Định dạng phần tử hơ */
h1 {
border: 1px solid black; /* đường viền tô liền nét */
padding: 20px; /* khoảng cách vùng đệm */
}
Sau đó, cần thêm tham chiếu đến tệp CSS này vào phần tử <head> của tệp "Bai10-NV1.html" như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Nội dung của trang -->
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng (SGK Cánh Diều - Trang 87)
Em hãy sử dụng phần tử div kết hợp với định dạng CSS để tách trang web Bai 10-NV1.html thành hai phần: phần đầu trang và phần nội dung. Phần đầu trang là tiêu đề “Đóng góp ý kiến cho thư viện của nhà trường", phần nội dung là các thông tin còn lại. Tạo màu nền khác nhau cho hai phần này.
Thảo luận (1)Hướng dẫn giảiTrong tệp CSS (ví dụ: style.css):
/* Định dạng phần đầu trang */
.header {
background-color: lightblue; /* Màu nền cho phần đầu trang */
padding: 20px;
}
/* Định dạng phần nội dung */
.content {
background-color: lightgrey; /* Màu nền cho phần nội dung */
padding: 20px;
}
Trong tệp HTML (Bai10-NV1.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Phần đầu trang -->
<div class="header">
<h1>Đóng góp ý kiến cho thư viện của nhà trường</h1>
</div>
<!-- Phần nội dung -->
<div class="content">
<!-- Thêm nội dung của trang web tại đây -->
</div>
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi tự kiểm tra 1 (SGK Cánh Diều - Trang 87)
Cho khai báo định dạng sau: p{height: 50px; padding: 5px; border: 2px solid; margin: 4px;}. Khi đó chiều cao của phần tử p tính theo pixel là bao nhiêu?
A. 60px
B. 72px
C. 54px
D. 64px
Thảo luận (1)Hướng dẫn giảiTổng chiều cao = Chiều cao + Vùng đệm + Đường viền + Lề = 50px + 10px + 4px + 8px = 72px
Vậy, đáp án là B. 72px.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi tự kiểm tra 2 (SGK Cánh Diều - Trang 87)
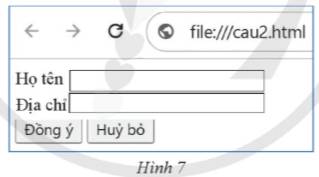
Cần thiết lập hiển thị theo dòng hoặc theo khối để tạo trang web như ở Hình 7, mỗi phát biểu dưới đây là đúng hay sai? a) Theo mặc định, các phần tử input được hiển thị theo khối nên khi khai báo các phần tử input trong văn bản HTML không cần xác định thuộc tính displaymà các điều khiển trên biểu mẫu vẫn hiển thị đúng như yêu cầu. b) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo định dạng label {display: block}. Phần body của văn bản HTML khai báo như sau:...
Đọc tiếp
Cần thiết lập hiển thị theo dòng hoặc theo khối để tạo trang web như ở Hình 7, mỗi phát biểu dưới đây là đúng hay sai?

a) Theo mặc định, các phần tử input được hiển thị theo khối nên khi khai báo các phần tử input trong văn bản HTML không cần xác định thuộc tính display
mà các điều khiển trên biểu mẫu vẫn hiển thị đúng như yêu cầu.
b) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo định dạng label {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên<input type="text" name="txtTen"></label>
<label>Địa chi<input type="text" name="txtDiachi"></label>
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form></body>
c) Để hiển thị như yêu cầu cần định dạng các label được hiển thị theo khối bằng khai báo label {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên</label><input type="text" name="txtTen">
<label>Địa chỉ</label><input type="text" name="txtDiachi">
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form></body>
d) Theo mặc định, các phần tử input được hiển thị theo dòng nên cần khai báo định dạng hiển thị theo khối cho hai ô text nhập dữ liệu bl {display: block}. Phần body của văn bản HTML khai báo như sau:
<body> <form>
<label>Họ tên<input class="bl" type="text" name="txtTen"></label>
<label>Địa chỉ<input class="bl" type="text" name="txtDiachi"></label>
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form></body>
Thảo luận (1)Hướng dẫn giảia) Đúng.
Theo mặc định, các phần tử input được hiển thị theo kiểu khối (display: block).
Do đó, nếu không khai báo thuộc tính display, các điều khiển trên biểu mẫu vẫn hiển thị đúng như yêu cầu.
b) Sai.
Lý do:
Mặc dù các phần tử input hiển thị theo kiểu khối, nhưng các phần tử label hiển thị theo kiểu nội tuyến (display: inline).
Do đó, nếu không khai báo thuộc tính display, các nhãn Họ tên và Địa chỉ sẽ hiển thị trên cùng một dòng với các ô nhập liệu tương ứng.
Để hiển thị các nhãn trên một dòng riêng, cần khai báo thuộc tính display: block cho các phần tử label.
Cải thiện mã HTML:
HTML
<body>
<form>
<label for="txtTen">Họ tên</label><input type="text" id="txtTen" name="txtTen">
<br>
<label for="txtDiachi">Địa chỉ</label><input type="text" id="txtDiachi" name="txtDiachi">
</form>
</body>
Giải thích:
Thêm thuộc tính id cho các phần tử input để liên kết với các nhãn tương ứng.
Thêm thẻ <br> sau mỗi nhãn để tạo dòng mới.
c) Sai.
Lý do:
Mã HTML này thiếu thẻ <br> sau các nhãn Họ tên và Địa chỉ.
Do đó, các nhãn và ô nhập liệu sẽ hiển thị trên cùng một dòng.
Cải thiện mã HTML:
<body>
<form>
<label for="txtTen">Họ tên</label><input type="text" id="txtTen" name="txtTen"><br>
<label for="txtDiachi">Địa chỉ</label><input type="text" id="txtDiachi" name="txtDiachi"><br>
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form>
</body>
d) Sai.
Lý do:
Theo mặc định, các phần tử input được hiển thị theo dòng nên cần khai báo định dạng hiển thị theo khối cho hai ô text nhập dữ liệu bl {display: block}. Phần body của văn bản HTML khai báo như sau:
<body>
<form>
<label>Họ tên<input class="bl" type="text" name="txtTen"></label>
<label>Địa chỉ<input class="bl" type="text" name="txtDiachi"></label>
<input type="submit" name="cmd" value="Đồng ý">
<input type="submit" name="cmd" value="Huỷ bỏ">
</form>
</body>
(Trả lời bởi Nguyễn Việt Dũng)