Trong một trang web có 5 đoạn văn bản, em có biết khai báo CSS như thế nào để trình bày đoạn văn bản đầu tiên và cuối cùng chữ màu đỏ, còn các đoạn văn bản còn lại chữ màu xanh không?
Bài 10. Bộ chọn lớp, bộ chọn định danh
Khởi động (SGK Cánh Diều - Trang 77)
Thảo luận (1)
Hoạt động (SGK Cánh Diều - Trang 78)
Em có biết cách khai báo định dạng CSS để chỉ áp dụng cho một phần tử cụ thể trên trang web không?
Thảo luận (1)Hướng dẫn giảiSử dụng lớp (class): Đặt một lớp đặc biệt cho phần tử đó và sau đó áp dụng CSS cho lớp đó. Ví dụ: <div class="special-element">Nội dung phần tử đặc biệt</div>
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng (SGK Cánh Diều - Trang 81)
Tạo website cá nhân:1. Khai báo bộ chọn lớp, bộ chọn định danh, giá trị thuộc tính class cho phần tử body, id để hoàn thiện website cá nhân đã có ở các bài học trước. Gợi ý thực hiện:- Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lightgrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút lệnh (ví dụ: blue).- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp hobbies.html và album.html là bg.- Bổ sung khai báo giá trị thuộc...
Đọc tiếp
Tạo website cá nhân:
1. Khai báo bộ chọn lớp, bộ chọn định danh, giá trị thuộc tính class cho phần tử body, id để hoàn thiện website cá nhân đã có ở các bài học trước. Gợi ý thực hiện:
- Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lightgrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút lệnh (ví dụ: blue).
- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp "hobbies.html" và "album.html" là bg.
- Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html" là submit.
2. Em hãy mở tệp “index.html” để xem website cá nhân và tự đánh giá có hài lòng với thành quả của bản thân không.
Thảo luận (1)Hướng dẫn giải1.
Tạo hoặc mở tệp "style.css" và thêm các khai báo CSS:
/* style.css */
/* Bộ chọn lớp */
.bg {
background-color: lightgrey;
}
/* Bộ chọn định danh */
#submit {
color: blue;
}
Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp"hobbies.html" và "album.html":
<body class="bg">
<!-- Nội dung của trang -->
</body>
Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html":
<input type="submit" value="Gửi" id="submit">
2.
- Website vẫn chưa được tối ưu hoá để sử dụng cho các thiết bị di động => Tính linh hoạt chưa cao- Website chưa thực hiện các biện pháp an ninh để bảo vệ dữ liệu cá nhân người dùng
- Nội dung của website vẫn còn sơ sài
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi tự kiểm tra 1 (SGK Cánh Diều - Trang 81)
Cho khai báo định dạng CSS sau: a.xanh {color: blue; font-size: 15px;}. Trong các khai báo HTML sau, khai báo nào sẽ áp dụng định dạng CSS trên?
A. <p class="xanh">Học CSS </p>
B. <p id= "xanh">Học CSS </p>
C. <a href="https://www.w3schools.com" id = "xanh">Học CSS </a>
D. <a href="https://www.w3schools.com" class = "xanh">Học CSS </a>
Thảo luận (1)Hướng dẫn giảiA. <p class="xanh">Học CSS </p> - Đúng, vì nó có class="xanh".
D. <a href="https://www.w3schools.com" class = "xanh">Học CSS </a> - Đúng, vì nó có class="xanh".
Vậy đáp án là A và D.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi tự kiểm tra 2 (SGK Cánh Diều - Trang 81)
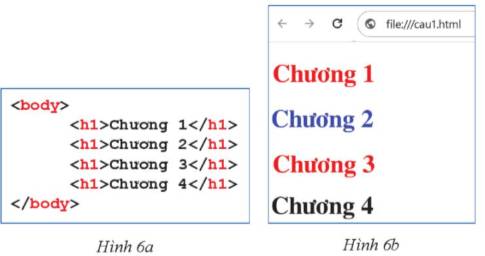
Cô giáo yêu câu khai báo và áp dụng CSS để định dạng văn bản HTML có nội dung như ở Hình ba để có kết quả hiển thị trên trình duyệt web như ở Hình 6b. Sau khi tìm hiểu, các bạn học sinh đã đưa ra các giải pháp sau đây. Em hãy cho biết mỗi phát biểu sau là đúng hay sai:a) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử hỉ vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục hl.b) Thực hiện các bước sau:Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.stylet...
Đọc tiếp
Cô giáo yêu câu khai báo và áp dụng CSS để định dạng văn bản HTML có nội dung như ở Hình ba để có kết quả hiển thị trên trình duyệt web như ở Hình 6b. Sau khi tìm hiểu, các bạn học sinh đã đưa ra các giải pháp sau đây. Em hãy cho biết mỗi phát biểu sau là đúng hay sai:

a) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử hỉ vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục hl.
b) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.
<style>
tieudel {color: red;}
tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tỉnh class="tieudel" cho các tiêu đề mục chữ có màu đỏ, khai báo thuộc tính class= "tieude2" cho các tiêu đề mục chữ có màu xanh.
c) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn định danh để định dạng tiêu đề mục chữ có màu xanh, các tiêu đề khác sử dụng bộ chọn phần tử hl.
<style>
#tieude1 {color: blue;} h1 {color: red;}
</style>
Bước 2. Khai bảo thuộc tính class = "tieudel" cho tiêu đề mục chữ có màu xanh.
d) Thực hiện các bước sau:
Bước 1. Kết hợp khai báo CSS sử dụng bộ chọn lớp, bộ chọn định danh:
<style>
tieudel {color: red;}
#tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tỉnh class="tieudel" cho các tiêu đề mục chữ màu đỏ, khai báo thuộc tính id= "tieude2" cho các tiêu đề mục chữ có màu xanh.
Thảo luận (1)Hướng dẫn giảia) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử h1 vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục h1.
Đúng.
Lý do:
Nội dung HTML chỉ bao gồm các tiêu đề được định dạng bằng thẻ <h1>.
Sử dụng bộ chọn phần tử h1 trong CSS sẽ áp dụng định dạng cho tất cả các thẻ h1 trong trang web.
b) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.
<style>
.tieudel {color: red;}
.tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tính class="tieudel" cho các tiêu đề mục chữ có màu đỏ, khai báo thuộc tính class="tieude2" cho các tiêu đề mục chữ có màu xanh.
Sai.
Lý do:
Giải pháp này sử dụng bộ chọn lớp (tieudel, tieude2) nhưng lại không khai báo các lớp này trong HTML.
Cần thêm thuộc tính class vào các thẻ h1 tương ứng với các lớp được định nghĩa trong CSS.
c) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn định danh để định dạng tiêu đề mục chữ có màu xanh, các tiêu đề khác sử dụng bộ chọn phần tử h1.
<style>
#tieude1 {color: blue;}
h1 {color: red;}
</style>
Bước 2. Khai báo thuộc tính class="tieudel" cho tiêu đề mục chữ có màu xanh.
Sai.
Lý do:
Giải pháp này sử dụng bộ chọn định danh (#tieude1) nhưng lại không khai báo id này trong HTML.
Cần thêm thuộc tính id vào thẻ h1 tương ứng với id được định nghĩa trong CSS.
Việc khai báo thuộc tính class cho tieude1 là không cần thiết và không ảnh hưởng đến kết quả.
d) Thực hiện các bước sau:
Bước 1. Kết hợp khai báo CSS sử dụng bộ chọn lớp, bộ chọn định danh:
<style>
.tieudel {color: red;}
#tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tính class="tieudel" cho các tiêu đề mục chữ màu đỏ, khai báo thuộc tính id="tieude2" cho các tiêu đề mục chữ có màu xanh.
Đúng.
Lý do:
Giải pháp này sử dụng kết hợp bộ chọn lớp và bộ chọn định danh để định dạng cho các thẻ h1 tương ứng.
Khai báo thuộc tính class và id cho các thẻ h1 đúng với các định nghĩa trong CSS.
(Trả lời bởi Nguyễn Việt Dũng)