Dưới đây là một số thuộc tính và giá trị thường được sử dụng để định kiểu cho thẻ <div> và tạo bố cục trang web:
- width và height: Định rộng và định cao của thẻ <div>.

- margin và padding: Khoảng cách giữa các thẻ <div> và khoảng cách đệm bên trong thẻ <div>.

- background-color: Màu nền của thẻ <div>.

- border: Đường viền của thẻ <div>.

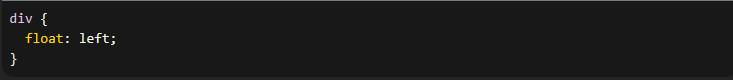
- float: Định vị thẻ <div> theo phương ngang hoặc phương dọc.

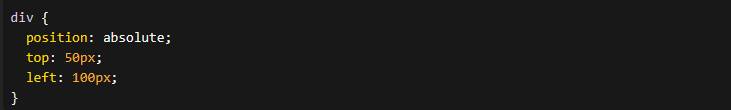
- position: Định vị tuyệt đối hoặc định vị tương đối của thẻ <div>.

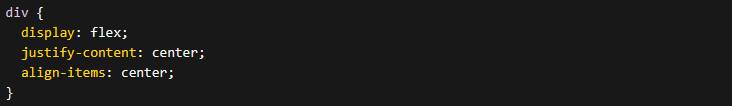
- display: Kiểu hiển thị của thẻ <div>.

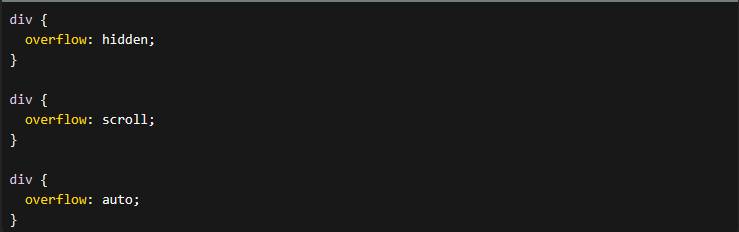
- overflow: Xử lý hiển thị nội dung khi kích thước thẻ <div> bị giới hạn.
Đúng 0
Bình luận (0)




