Em hãy bổ sung các nội dung sau vào trang web portfolio.html:
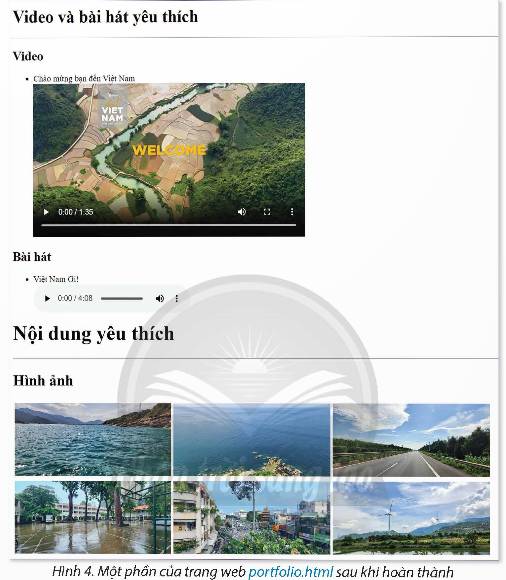
1. Một video clip và một bài hát mà em yêu thích với thẻ <video>, <audio>, <h1>, <h2> và các thẻ khác đã học.
2. Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ <img>, các thẻ tạo bảng và các thẻ khác đã học.
Hình 4 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

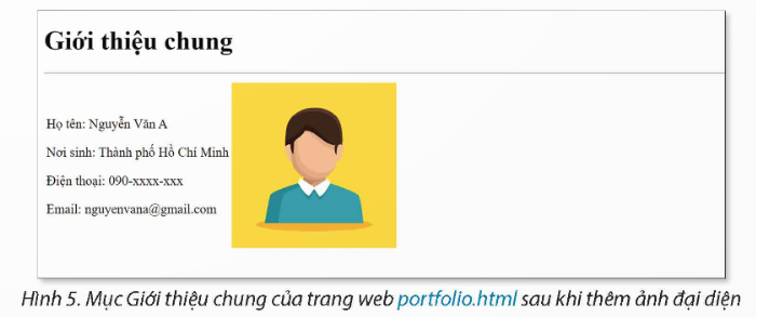
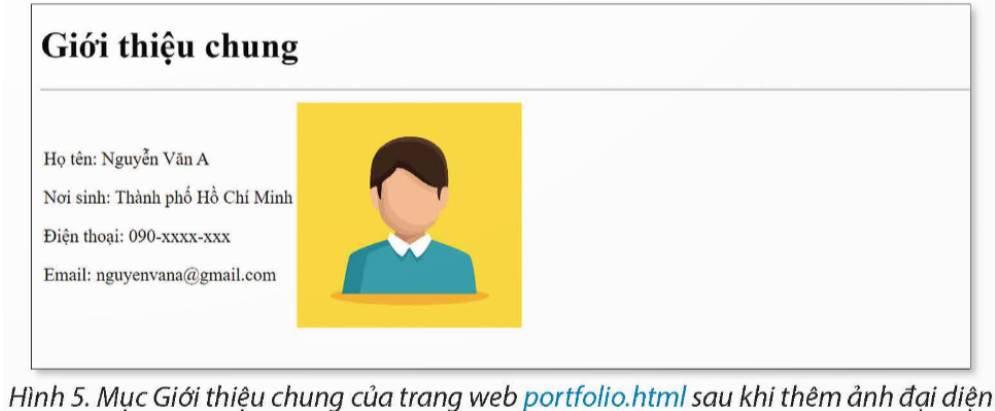
3. Thêm ảnh đại diện vào bên phải của mục Giới thiệu chung để được kết quả như Hình 5.

1. Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4" controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
</html>
2. Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Nội dung yêu thích</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4" width="200"controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
<p>Nội dung yêu thích</p>
<img src="D:\40.png" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
2. Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Nội dung yêu thích</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4" width="200"controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
<p>Nội dung yêu thích</p>
<img src="D:\40.png" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>