Để bổ sung nội dung vào trang web portfolio.html, chúng ta sẽ sử dụng các thẻ HTML liên quan. Dưới đây là cách thêm các phần đã yêu cầu:
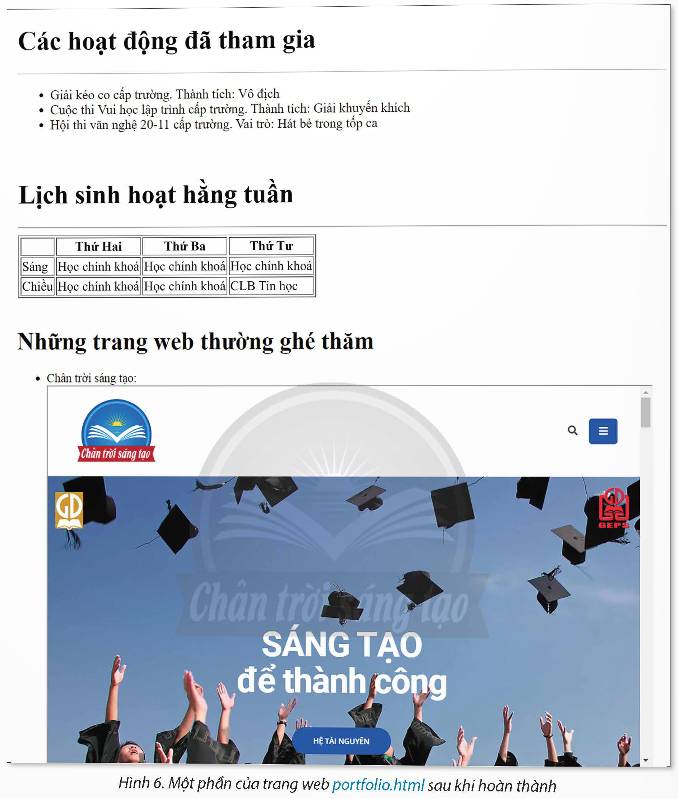
- Lịch sinh hoạt hằng tuần:
+ Sử dụng thẻ <table> để tạo bảng.
+ Mỗi hàng trong bảng sẽ được xác định bằng thẻ <tr>.
+ Sử dụng thẻ <th> để xác định ô tiêu đề (đầu cột).
+ Sử dụng thẻ <td> để xác định ô dữ liệu (các hoạt động).
Ví dụ:
<table>
<tr>
<th>Thứ Hai</th>
<th>Thứ Ba</th>
<th>Thứ Tư</th>
</tr>
<tr>
<td>Học chính khóa</td>
<td>Học chính khóa</td>
<td>C.T.L ìn họa</td>
</tr>
</table>
- Những trang web thường ghé thăm:
+ Sử dụng thẻ <frameset> để tạo khung.
+ Sử dụng thẻ <frame> để nhúng các trang web vào khung.
Ví dụ:
<frameset cols="40%,60%">
<frame src="https://example.com/website1">
<frame src="https://example.com/website2">
</frameset>