Bài 11. Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web
Nội dung lý thuyết
1. Chèn tệp ảnh vào trang web
Sử dụng thẻ đơn <img> để chèn hình ảnh vào nội dung trang web.
Tệp ảnh hiển thị cần có định dạng phù hợp với trang web.

Với thẻ <img>, trình duyệt sẽ phải tải ảnh lên trước khi hiển thị trên trang web. Dung lượng của tệp hình ảnh lớn sẽ làm việc hiển thị hình ảnh trên trang web gặp khó khăn nếu tốc độ của mạng chậm.
Thuộc tính src là bắt buộc, để chỉ đường dẫn tới tệp ảnh. Ngoài ra, thuộc tính alt nên được sử dụng kèm để cung cấp văn bản thay thế khi việc hiển thị ảnh bị lỗi. Văn bản thay thế cần có tác dụng giúp người đọc hình dung ra nội dung bức ảnh. Đoạn mã để chèn ảnh có thể như sau:
<img src="đường dẫn tới tệp tin ảnh" alt="đoạn văn bản thay thế">Nên chèn bằng đường dẫn tương đối để tránh trường hợp xảy ra lỗi khi ảnh trên mạng bị thay đổi.
🔹Ví dụ, tạo một liên kết từ ảnh pdles.png trong thư mục images tới một tệp có đường dẫn tai_lieu/bieu_mau.pdf có nội dung là biểu mẫu xin nhập học bằng đoạn mã html sau:

Sử dụng các thuộc tính điều chỉnh kích thước (tính bằng pixel) là width, height cho thẻ img. Khi sử dụng các thuộc tính này, trình duyệt sẽ giữ đúng không gian trong bố cục khi hình ảnh đang tải giúp hiển thị trang nhanh hơn. Nếu chỉ sử dụng một trong hai thuộc tính, chiều còn lại sẽ được tính toán để hiển thị theo tỉ lệ của ảnh gốc.
🔹Ví dụ, kết quả khi chèn ảnh hình cốc cafe coffee.png có chiều rộng 262 pixel, chiều dài 257 pixel với các giá trị thuộc tính khác nhau.
2. Chèn âm thanh và video
Để chèn video hoặc âm thanh vào trang web, ta sử dụng thẻ <video> và <audio> được hỗ trợ trong hầu hết các trình duyệt, định dạng của các tập tin đa phương tiện có thể sử dụng vẫn phụ thuộc vào trình duyệt.
- Hai định dạng tệp video phổ biến nhất là mp4 và webm. Định dạng mp4 chạy được trực tiếp trên hầu hết các trình duyệt.
- Ba định dạng tệp âm thanh phổ biến được hỗ trợ bởi hầu hết trình duyệt hiện tại là mp3, wav và ogg.
- Để chèn tệp video hay âm thanh vào trang web, ta sử dụng thẻ <video> hoặc <audio>:
<video[audio] thuộc_tính="giá_trị_thuộc_tính"></video[audio]>Hai thẻ có các thuộc tính cơ bản giống img và một số thuộc tính khác:
- controls: là thuộc tính boolean, không cần có giá trị, để trình duyệt hiển thị các thành phần điều khiển như nút phát/tạm dừng, điều khiển âm lượng,...
- autoplay: là thuộc tính boolean, không cần có giá trị, cho phép trình duyệt chạy video ngay khi hiển thị.
- poster: cung cấp đường dẫn đến tệp ảnh, dùng để hiển thị khi chưa chạy video. Thẻ <audio> không có thuộc tính width, height và poster.
Sử dụng thẻ <sources> trong cặp thẻ <video> hay <audio> để chỉ định các loại định dạng khác nhau. Trình duyệt sẽ tự động tìm và hiển thị tệp tin với định dạng mà nó hỗ trợ.
3. Tạo khung nội tuyến trong trang web
Khung nội tuyến là một khung nhìn chứa tài nguyên web khác trong trang web hiện tại.
Sử dụng thẻ <iframe> (viết tắt của inline frame – khung nội tuyến). Ví dụ, khi cần chèn nội dung từ YouTube hoặc bản đồ từ Google Maps vào trang web của mình, các nền tảng đều cung cấp cho ta một đoạn mã sử dụng iframe (công cụ tiêu chuẩn để chèn các nội dung quảng cáo) để ta sao chép và dán vào trang web.
Các thuộc tính thường dùng của thẻ <iframe> là:
- src: đường dẫn tới nội dung hiển thị trong khung nội tuyến.
- width, height: chiều rộng và chiều cao của khung nội tuyến.
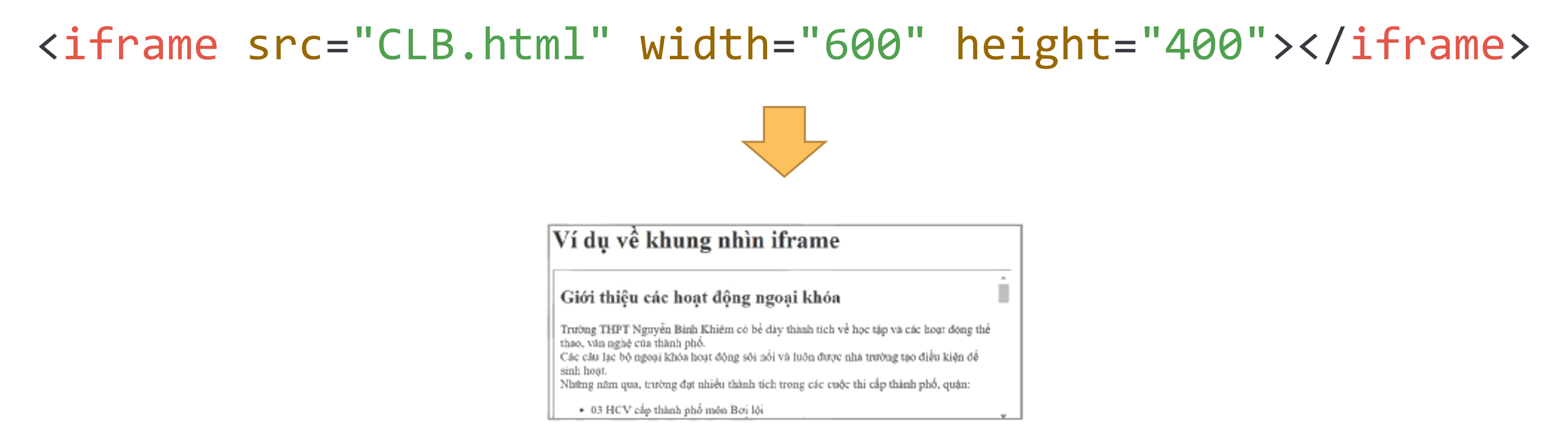
🔹Ví dụ, tạo một trang web có tên iframe.html và chèn vào một khung nội tuyến có kích thước 600 x 400 pixel. Trong khung nội tuyến ta hiển thị nội dung của trang web CLB.html.
Đoạn mã để thực hiện việc này trong tệp iframe.html là:

Lưu ý: Các phần tử iframe thường dùng kết hợp với thẻ <a> để tạo liên kết và hiển thị nội dung bằng cách thêm thuộc tính target cho thẻ <a> để chỉ định nơi mở tài liệu được liên kết.