Trên màn hình soạn thảo email có một số ô điều khiển nhập dữ liệu, em hãy cho biết tên và chứ năng của các điều khiển đó.
Bài 6. Tạo biểu mẫu
Khởi động (SGK Cánh Diều - Trang 59)
Thảo luận (1)
Hoạt động (SGK Cánh Diều - Trang 60)
Em hãy phân biệt sự khác nhau giữa việc nhập dữ liệu cho ô “Địa chỉ người nhận” và ô “Nội dung” khi soạn thảo email.
Thảo luận (1)Hướng dẫn giải"Địa chỉ người nhận" là nơi bạn nhập địa chỉ email của người nhận, trong khi "Nội dung" là nơi bạn nhập nội dung chính của email mà bạn muốn gửi đi.
(Trả lời bởi Nguyễn Việt Dũng)
Luyện tập (SGK Cánh Diều - Trang 64)
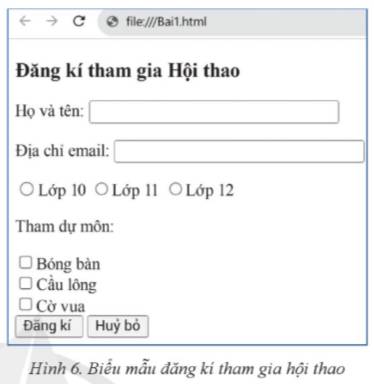
Em hãy soạn thảo văn bản HTML để tạo biểu mẫu với các điều khiển nhập liệu như ở Hình 6.

Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Đăng ký tham gia Hội thao</title>
</head>
<body>
<h1>Đăng ký tham gia Hội thao</h1>
<form action="/action_page.php" method="post">
<label for="hoten">Họ và tên:</label>
<input type="text" id="hoten" name="hoten" required><br>
<br>
<label for="email">Địa chỉ email:</label>
<input type="email" id="email" name="email" required><br>
<br>
<label for="lop">Lớp:</label>
<input type="radio" id="lop10" name="lop" value="lop10" checked>
<label for="lop10">Lớp 10</label>
<input type="radio" id="lop11" name="lop" value="lop11">
<label for="lop11">Lớp 11</label>
<input type="radio" id="lop12" name="lop" value="lop12">
<label for="lop12">Lớp 12</label><br>
<br>
<label for="mon">Tham dự môn:</label><br>
<input type="checkbox" id="bongban" name="mon" value="bongban">
<label for="bongban">Bóng bàn</label><br>
<input type="checkbox" id="caulong" name="mon" value="caulong">
<label for="caulong">Cầu lông</label><br>
<input type="checkbox" id="covua" name="mon" value="covua">
<label for="covua">Cờ vua</label><br>
<br>
<input type="submit" value="Đăng ký">
<input type="reset" value="Huỷ bỏ">
</form>
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Vận dụng (SGK Cánh Diều - Trang 64)
Em hãy hiệu chỉnh văn bản HTML trong bài Luyện tập để chỉ cho phép chọn một môn thể thao trong danh sách các môn thể thao được gợi ý.
Thảo luận (1)Hướng dẫn giải<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Đăng ký tham gia Hội thao</title>
</head>
<body>
<h1>Đăng ký tham gia Hội thao</h1>
<form action="/action_page.php" method="post">
<label for="hoten">Họ và tên:</label>
<input type="text" id="hoten" name="hoten" required><br>
<br>
<label for="email">Địa chỉ email:</label>
<input type="email" id="email" name="email" required><br>
<br>
<label for="lop">Lớp:</label>
<input type="radio" id="lop10" name="lop" value="lop10" checked>
<label for="lop10">Lớp 10</label>
<input type="radio" id="lop11" name="lop" value="lop11">
<label for="lop11">Lớp 11</label>
<input type="radio" id="lop12" name="lop" value="lop12">
<label for="lop12">Lớp 12</label><br>
<br>
<label for="mon">Tham dự môn:</label><br>
<input type="radio" id="bongban" name="mon" value="bongban">
<label for="bongban">Bóng bàn</label><br>
<input type="radio" id="caulong" name="mon" value="caulong">
<label for="caulong">Cầu lông</label><br>
<input type="radio" id="covua" name="mon" value="covua">
<label for="covua">Cờ vua</label><br>
<br>
<input type="submit" value="Đăng ký">
<input type="reset" value="Huỷ bỏ">
</form>
</body>
</html>
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi tự kiểm tra 1 (SGK Cánh Diều - Trang 64)
Khai báo nào được dùng để tạo điều khiến nhập dữ liệu ô text trong biểu mẫu?
A. <input type = "text" name "txt">
B. <textfield name="txt">
C. <textinput name = "txt">
D. <input type="txtfield" name = "txt">
Thảo luận (1)Hướng dẫn giảiA. <input type="text" name="txt">
Để tạo một ô điều khiển nhập dữ liệu cho văn bản (text input) trong biểu mẫu, ta sử dụng phần tử <input> với thuộc tính type được đặt là "text". Đây là cách phổ biến và chính xác để tạo ô điều khiển nhập dữ liệu văn bản.
(Trả lời bởi Nguyễn Việt Dũng)
Câu hỏi tự kiểm tra 2 (SGK Cánh Diều - Trang 64)
Mỗi phát biểu sau đây về các điều khiển nhập dữ liệu trên biểu mẫu là đúng hay sai?a) Phần tử textarea được dùng để khai báo điều khiển nhập dữ liệu kí tự trên nhiều dòng trong biểu mẫu.b) Phần tử input có thuộc tính type radio được dùng để khai báo các mục lựa chọn cho phép người dùng có thể chọn nhiều mục chọn.c) Phần tử input có thuộc tính type submit” được dùng để khai báo nút lệnh gửi dữ liệu.d) Muốn xuống dòng khi nhập dữ liệu vào ô nhập liệu tạo bằng khai báo phần tử input có thuộc tính...
Đọc tiếp
Mỗi phát biểu sau đây về các điều khiển nhập dữ liệu trên biểu mẫu là đúng hay sai?
a) Phần tử textarea được dùng để khai báo điều khiển nhập dữ liệu kí tự trên nhiều dòng trong biểu mẫu.
b) Phần tử input có thuộc tính type = "radio" được dùng để khai báo các mục lựa chọn cho phép người dùng có thể chọn nhiều mục chọn.
c) Phần tử input có thuộc tính type = "submit” được dùng để khai báo nút lệnh gửi dữ liệu.
d) Muốn xuống dòng khi nhập dữ liệu vào ô nhập liệu tạo bằng khai báo phần tử input có thuộc tính type="text" sử dụng phím Enter.
Thảo luận (1)Hướng dẫn giảia) Đúng: Phần tử <textarea> được sử dụng để khai báo điều khiển nhập dữ liệu kí tự trên nhiều dòng trong biểu mẫu.
b) Sai: Phần tử <input> có thuộc tính type="radio" được sử dụng để khai báo các mục lựa chọn duy nhất, không cho phép người dùng chọn nhiều mục.
c) Đúng: Phần tử <input> có thuộc tính type="submit" được sử dụng để khai báo nút lệnh gửi dữ liệu từ biểu mẫu.
d) Sai: Để xuống dòng khi nhập dữ liệu vào ô nhập liệu tạo bằng phần tử <input> có thuộc tính type="text", người dùng cần nhấn tổ hợp phím Shift + Enter. Phím Enter mặc định sẽ gửi dữ liệu đi thay vì xuống dòng.
(Trả lời bởi Nguyễn Việt Dũng)